Переключение стилей (rps)
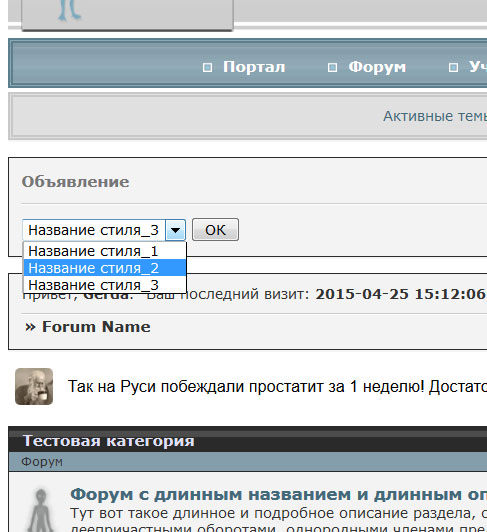
Данный скрипт позволит Вам создать возможность выбора одного из написанных Вами стилей. Просто выбирайте из списка и нажмите кнопку "Ок".
Эту часть ставим туда, где хотите увидеть меню переключения стилей:
Вместо слов "Ссылка на стиль" необходимо подставить прямую ссылку на файл Вашего стиля. Файл должен иметь расширение .css
Сам скрипт:
Эту часть ставим туда, где хотите увидеть меню переключения стилей:
Цитата
<select name="sel">
<option value="Ссылка на стиль_1">Название стиля_1</option>
<option value="Ссылка на стиль_2">Название стиля_2</option>
<option value="Ссылка на стиль_3">Название стиля_3</option>
</select>
<input type="button" id="button" class="button" value="ОК" />
<option value="Ссылка на стиль_1">Название стиля_1</option>
<option value="Ссылка на стиль_2">Название стиля_2</option>
<option value="Ссылка на стиль_3">Название стиля_3</option>
</select>
<input type="button" id="button" class="button" value="ОК" />
Вместо слов "Ссылка на стиль" необходимо подставить прямую ссылку на файл Вашего стиля. Файл должен иметь расширение .css
Сам скрипт:
Код
<script type="text/javascript">
function setcookie(a,b,c) {if(c){var d = new Date();d.setDate(d.getDate()+c);}if(a && b) document.cookie = a+'='+b+(c ? '; expires='+d.toUTCString() : '');else return false;}
function getcookie(a) {var b = new RegExp(a+'=([^;]){1,}');var c = b.exec(document.cookie);if(c) c = c[0].split('=');else return false;return c[1] ? c[1] : false;}
function rmcookie(a) {var d = new Date();d.setDate(d.getDate()-900);if(a) document.cookie = a+'=a; expires='+d.toUTCString();else return false;}
function change_style(k,l) {setcookie("styles", k); l.href = k;}
function click_style(k,l){if(getcookie('styles') != k) change_style(k,l);}
var link = document.getElementsByTagName("link");
for(i in link) {
if ((link[i].rel == "stylesheet")) {
if(getcookie('styles') != '') change_style(getcookie('styles'), link[i]);
document.getElementById('button').onclick=function(){var userstyle = document.getElementsByName('sel')[0].value;change_style(userstyle,link[i])}
break;
}}
</script>
function setcookie(a,b,c) {if(c){var d = new Date();d.setDate(d.getDate()+c);}if(a && b) document.cookie = a+'='+b+(c ? '; expires='+d.toUTCString() : '');else return false;}
function getcookie(a) {var b = new RegExp(a+'=([^;]){1,}');var c = b.exec(document.cookie);if(c) c = c[0].split('=');else return false;return c[1] ? c[1] : false;}
function rmcookie(a) {var d = new Date();d.setDate(d.getDate()-900);if(a) document.cookie = a+'=a; expires='+d.toUTCString();else return false;}
function change_style(k,l) {setcookie("styles", k); l.href = k;}
function click_style(k,l){if(getcookie('styles') != k) change_style(k,l);}
var link = document.getElementsByTagName("link");
for(i in link) {
if ((link[i].rel == "stylesheet")) {
if(getcookie('styles') != '') change_style(getcookie('styles'), link[i]);
document.getElementById('button').onclick=function(){var userstyle = document.getElementsByName('sel')[0].value;change_style(userstyle,link[i])}
break;
}}
</script>
Просмотров: 636, Загрузок: 0, Оценка: 5.0 (1)
| Страницы: | |