Увеличение картинок при наведении курсора (Deff)
Многие любят ставить в таблицу аватарчики админов или привьюшки каких-либо картинок. Но, если они очень большие, на помощь Вам летит скрипт увеличения при наведении.
Способ 1
В последнее время востребованный код увеличивающий картинки администраторов:
Сами картинки вставляем кодом:
Числовые значения красным - есть половина от разности ширины большой картинки и малой (и, соответственно, половина разности от высоты большой картинки и малой)
Первой в тегах <a идёт большая картинка
Пример:
Вообще значения
В общем случае зависят и от центрирования картинки. Приведённые выше значения были для картинки центрированной по левому краю, так что, при первых неудачах в центрировании большой картинки не огорчаемся, а подбираем цифру
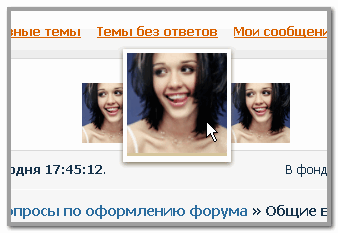
Способ 2 (см. скриншот)
Способ 1
В последнее время востребованный код увеличивающий картинки администраторов:
Цитата
<style>
.a-prev:hover .preview{
display: block!important;
margin-left: -30px;
position: absolute!important;
margin-top: -35px!important;
z-index: 1;
}
.a-prev .preview{display:none}
</style>
.a-prev:hover .preview{
display: block!important;
margin-left: -30px;
position: absolute!important;
margin-top: -35px!important;
z-index: 1;
}
.a-prev .preview{display:none}
</style>
Сами картинки вставляем кодом:
Цитата
<a class="a-prev" href="Ссылка на профиль" target="_blank">
<img class="preview" src="Полноразмерная картинка" border="0"/>
<img src="мини картинка" border="0"/>
</a>
<img class="preview" src="Полноразмерная картинка" border="0"/>
<img src="мини картинка" border="0"/>
</a>
Числовые значения красным - есть половина от разности ширины большой картинки и малой (и, соответственно, половина разности от высоты большой картинки и малой)
Первой в тегах <a идёт большая картинка
Пример:
Код
<style>
.a-prev:hover .preview{
display: block!important;
margin-left: -30px;
position: absolute!important;
margin-top: -35px!important;
z-index: 1;
}
.a-prev .preview{display:none}
</style>
<a class="a-prev" href="http://googleme.rusff.ru/profile.php?id=4" target="_blank">
<img class="preview" src="http://savepic.ru/2937079.png" border="0"/>
<img src="http://savepic.net/1758522.png" border="0"/>
</a>
.a-prev:hover .preview{
display: block!important;
margin-left: -30px;
position: absolute!important;
margin-top: -35px!important;
z-index: 1;
}
.a-prev .preview{display:none}
</style>
<a class="a-prev" href="http://googleme.rusff.ru/profile.php?id=4" target="_blank">
<img class="preview" src="http://savepic.ru/2937079.png" border="0"/>
<img src="http://savepic.net/1758522.png" border="0"/>
</a>
Вообще значения
Цитата
margin-left: -30px;
margin-top: -35px!important;
margin-top: -35px!important;
В общем случае зависят и от центрирования картинки. Приведённые выше значения были для картинки центрированной по левому краю, так что, при первых неудачах в центрировании большой картинки не огорчаемся, а подбираем цифру
Способ 2 (см. скриншот)
Код
<style>
table.prev {
width:0;
border-collapse:collapse;
border:solid 1px transparent;
}
table.prev td{
padding:0 4px;
}
.tryam{
border:solid 3px #fff!important;
}
.Myimg {
text-align:center;
border:solid 4px #fff!important;
border-bottom-width:6px!important;
background-color: #D6C59B;
width:100px;
position:absolute;
display:none;
z-index:100;
margin-top:-100px;
margin-left:-30px;
box-shadow: 0px 2px 8px #7C7259;
-webkit-box-shadow:0px 2px 8px #7C7259;
-khtml-box-shadow:0px 2px 8px #7C7259;
-moz-box-shadow:0px 2px 8px #7C7259;
}
}
#ObrmlTable{
padding:34px;
}
</style>
<center><div id=ObrmlTable>
<table class=prev><tr>
<td><img class="tryam" src="http://uploads.ru/i/Y/W/j/YWjoh.png" width="60"/><div class="Myimg" style="display:none;"><img src="http://uploads.ru/i/Y/W/j/YWjoh.png" style="width:100%;"/></div></td>
<td><img class="tryam" src="http://uploads.ru/i/Y/W/j/YWjoh.png" width="60"/><div class="Myimg" style="display:none;"><img src="http://uploads.ru/i/Y/W/j/YWjoh.png" style="width:100%;"/></div></td>
<td><img class="tryam" src="http://uploads.ru/i/Y/W/j/YWjoh.png" width="60"/><div class="Myimg" style="display:none;"><img src="http://uploads.ru/i/Y/W/j/YWjoh.png" style="width:100%;"/></div></td>
</tr></table></div>
<!--Увеличилка картинок по наведению-->
<script type="text/javascript">
$(document).ready(function(){
$('table.prev .Myimg').each(function (i){
$(this).attr("alt",i)
});
$('img.tryam').mouseover(function(){
var a=$(this).parent().children('.Myimg').attr("alt")
$('table.prev .Show').each(function (){
if($(this).attr("alt")!=a)$(this).removeClass('Show').hide('slow');
});
$(this).parent().children('.Myimg').addClass('Show').show('slow');
}).mouseout(function(){
});
$('.Myimg img').mouseover(function(){
}).mouseout(function(){
$(this).parent('.Myimg').removeClass('Show').hide('slow');
});
});
</script></center>
table.prev {
width:0;
border-collapse:collapse;
border:solid 1px transparent;
}
table.prev td{
padding:0 4px;
}
.tryam{
border:solid 3px #fff!important;
}
.Myimg {
text-align:center;
border:solid 4px #fff!important;
border-bottom-width:6px!important;
background-color: #D6C59B;
width:100px;
position:absolute;
display:none;
z-index:100;
margin-top:-100px;
margin-left:-30px;
box-shadow: 0px 2px 8px #7C7259;
-webkit-box-shadow:0px 2px 8px #7C7259;
-khtml-box-shadow:0px 2px 8px #7C7259;
-moz-box-shadow:0px 2px 8px #7C7259;
}
}
#ObrmlTable{
padding:34px;
}
</style>
<center><div id=ObrmlTable>
<table class=prev><tr>
<td><img class="tryam" src="http://uploads.ru/i/Y/W/j/YWjoh.png" width="60"/><div class="Myimg" style="display:none;"><img src="http://uploads.ru/i/Y/W/j/YWjoh.png" style="width:100%;"/></div></td>
<td><img class="tryam" src="http://uploads.ru/i/Y/W/j/YWjoh.png" width="60"/><div class="Myimg" style="display:none;"><img src="http://uploads.ru/i/Y/W/j/YWjoh.png" style="width:100%;"/></div></td>
<td><img class="tryam" src="http://uploads.ru/i/Y/W/j/YWjoh.png" width="60"/><div class="Myimg" style="display:none;"><img src="http://uploads.ru/i/Y/W/j/YWjoh.png" style="width:100%;"/></div></td>
</tr></table></div>
<!--Увеличилка картинок по наведению-->
<script type="text/javascript">
$(document).ready(function(){
$('table.prev .Myimg').each(function (i){
$(this).attr("alt",i)
});
$('img.tryam').mouseover(function(){
var a=$(this).parent().children('.Myimg').attr("alt")
$('table.prev .Show').each(function (){
if($(this).attr("alt")!=a)$(this).removeClass('Show').hide('slow');
});
$(this).parent().children('.Myimg').addClass('Show').show('slow');
}).mouseout(function(){
});
$('.Myimg img').mouseover(function(){
}).mouseout(function(){
$(this).parent('.Myimg').removeClass('Show').hide('slow');
});
});
</script></center>
Просмотров: 592, Загрузок: 0, Оценка: 5.0 (1)
| Страницы: | |