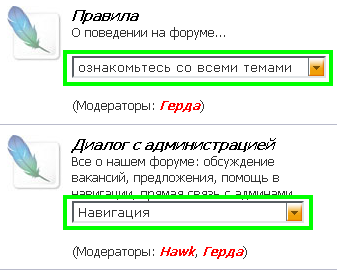
Форма выпадающих ссылок для перехода (неизвестен)
Скрипт с формой, позволяющий осуществлять быструю навигацию.
Вместо красного текста ставим адреса ссылок
Вместо синего - название ссылок (разделов)
Цитата
<script language='Javascript'>
function change_sel(url)
{
window.location.href = url;
}
</script>
<form name='sel'>
<select name='selector' class='forminput' onchange='change_sel(document.sel.selector.options[document.sel.selector.selectedIndex].value)'>
<option value='#'>Навигация</option>
<option value='Ссылка1'>Ссылка1</option>
<option value='Ссылка2'>Ссылка2</option>
</select>
</form>
function change_sel(url)
{
window.location.href = url;
}
</script>
<form name='sel'>
<select name='selector' class='forminput' onchange='change_sel(document.sel.selector.options[document.sel.selector.selectedIndex].value)'>
<option value='#'>Навигация</option>
<option value='Ссылка1'>Ссылка1</option>
<option value='Ссылка2'>Ссылка2</option>
</select>
</form>
Вместо красного текста ставим адреса ссылок
Вместо синего - название ссылок (разделов)
Просмотров: 628, Загрузок: 0, Оценка: 5.0 (1)
| Страницы: | |