Менюшка (Deff)
Стиль:
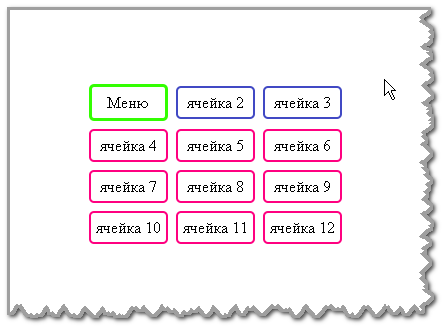
Сами меню и скрипт:
Код
<style type="text/css">
#html-Rik {
position:relative;
}
#html-Rik tr{
z-index:-1000;
vertical-align:center;
}
#html-Rik.Active tr,
#html-Rik:hover #Tr-N00 {
z-index: 2000;
}
#html-Rik td{
text-align:center;
padding:3px;
visibility:hidden;
}
#html-Rik #Tr-N00 #Td-N00> div{
border:#33FE01 solid 3px;
padding:6px;
}
#html-Rik #Tr-N00 td > div{
border:#4149C4 solid 2px;
}
#html-Rik td > div{
border:#FF0080 solid 2px;
padding:5px;
border-radius:5px;
-webkit-border-radius:5px;
-khtml-border-radius:5px;
-moz-border-radius:5px;
-o-border-radius:5px;
-ms-border-radius:5px;
}
#html-Rik.Active td{
visibility:visible;
}
#html-Rik #Td-N00{
visibility:visible;
}
#html-Rik:hover #Tr-N00 td{
visibility:visible;
}
</style>
#html-Rik {
position:relative;
}
#html-Rik tr{
z-index:-1000;
vertical-align:center;
}
#html-Rik.Active tr,
#html-Rik:hover #Tr-N00 {
z-index: 2000;
}
#html-Rik td{
text-align:center;
padding:3px;
visibility:hidden;
}
#html-Rik #Tr-N00 #Td-N00> div{
border:#33FE01 solid 3px;
padding:6px;
}
#html-Rik #Tr-N00 td > div{
border:#4149C4 solid 2px;
}
#html-Rik td > div{
border:#FF0080 solid 2px;
padding:5px;
border-radius:5px;
-webkit-border-radius:5px;
-khtml-border-radius:5px;
-moz-border-radius:5px;
-o-border-radius:5px;
-ms-border-radius:5px;
}
#html-Rik.Active td{
visibility:visible;
}
#html-Rik #Td-N00{
visibility:visible;
}
#html-Rik:hover #Tr-N00 td{
visibility:visible;
}
</style>
Сами меню и скрипт:
Код
<table id="html-Rik">
<tr id=Tr-N00>
<td id=Td-N00><div>Meню</div></td><td><div>ячейка 2</div></td><td><div>ячейка 3</div></td>
</tr>
<tr>
<td><div>ячейка 4</div></td><td><div>ячейка 5</div></td><td><div>ячейка 6</div></td>
</tr>
<tr>
<td><div>ячейка 7</div></td><td><div>ячейка 8</div></td><td><div>ячейка 9</div></td>
</tr>
<tr>
<td><div>ячейка 10</div></td><td><div>ячейка 11</div></td><td><div>ячейка 12</div></td>
</tr>
</table>
<script type="text/javascript">
$('#Td-N00').click(function() {
var a=$('#html-Rik');
if(a.hasClass('Active')){a.removeClass('Active')
} else a.addClass('Active')
});
</script>
<tr id=Tr-N00>
<td id=Td-N00><div>Meню</div></td><td><div>ячейка 2</div></td><td><div>ячейка 3</div></td>
</tr>
<tr>
<td><div>ячейка 4</div></td><td><div>ячейка 5</div></td><td><div>ячейка 6</div></td>
</tr>
<tr>
<td><div>ячейка 7</div></td><td><div>ячейка 8</div></td><td><div>ячейка 9</div></td>
</tr>
<tr>
<td><div>ячейка 10</div></td><td><div>ячейка 11</div></td><td><div>ячейка 12</div></td>
</tr>
</table>
<script type="text/javascript">
$('#Td-N00').click(function() {
var a=$('#html-Rik');
if(a.hasClass('Active')){a.removeClass('Active')
} else a.addClass('Active')
});
</script>
Просмотров: 592, Загрузок: 0, Оценка: 5.0 (1)
| Страницы: | |