Всплывающие подсказки на map-картах (Deff)
Всплывающие подсказки при наведении на области map-карты
Пояснения:
Код состоит из двух частей - собственно, Мап-карты и нижестоящего скрипта.
В Мап-карте прописываем:
1. class для тега <map, к примеру myMap, => <map class="myMap" name="mapka">
Данный атрибут будет фигурировать в скрипте (Выделен Красным жирным, см нижний код
2. Каждый тег <area одеваем в теги <span > с прописанным титлом (отображаемым при наведении курсора) и классом class="tipsy-Map"
Пример:
Коды:
МАП-Карта
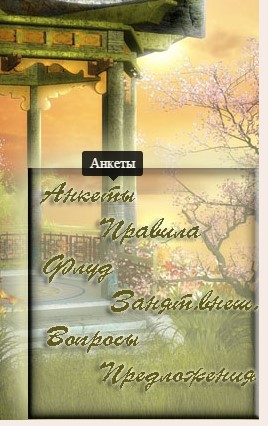
Пример Мап-карты со всплывающими подсказками
Ставим туда - где нужна мап карта
Скрипт ставим единожды, для всех обслуживаемых мап-карт, в HTML низ
Зы: Учитывайте, что атрибуты всех мап-карт будут (и должны быть) разными, кроме класса в теге
<map class="myMap"... и класса тегов span всплывающих титлов <span class="tipsy-Map"...
Пояснения:
Код состоит из двух частей - собственно, Мап-карты и нижестоящего скрипта.
В Мап-карте прописываем:
1. class для тега <map, к примеру myMap, => <map class="myMap" name="mapka">
Данный атрибут будет фигурировать в скрипте (Выделен Красным жирным, см нижний код
2. Каждый тег <area одеваем в теги <span > с прописанным титлом (отображаемым при наведении курсора) и классом class="tipsy-Map"
Пример:
Цитата
<span class="tipsy-Map" title="Предложения"><area shape="rect" coords="205,421,361,450"
href="http://rolevayagrotter.mybb.ru/viewtopic.php?id=62"/></span>
href="http://rolevayagrotter.mybb.ru/viewtopic.php?id=62"/></span>
Коды:
МАП-Карта
Пример Мап-карты со всплывающими подсказками
Ставим туда - где нужна мап карта
Цитата
<center>
<img src="http://s017.radikal.ru/i420/1112/ec/75a65e6e1237.jpg" width="365" height="481"
border="0" usemap="#mapka">
<map class="myMap" name="mapka" >
<span class="tipsy-Map" title="Aнкеты"><area shape="rect" coords="141,239,247,267"
href="http://rolevayagrotter.mybb.ru/viewtopic.php?id=5"/></span>
<span class="tipsy-Map" title="Правила"><area shape="rect" coords="202,277,308,308"
href="http://rolevayagrotter.mybb.ru/viewtopic.php?id=2"/></span>
<span class="tipsy-Map" title="Флуд"><area shape="rect" coords="148,313,219,344"
href="http://rolevayagrotter.mybb.ru/viewforum.php?id=1"/></span>
<span class="tipsy-Map" title="Список занятых внешностей"><area shape="rect" coords="216,350,361,376"
href="http://rolevayagrotter.mybb.ru/viewtopic.php?id=35"/></span>
<span class="tipsy-Map" title="Вопросы"><area shape="rect" coords="148,385,246,411"
href="http://rolevayagrotter.mybb.ru/viewtopic.php?id=3"/></span>
<span class="tipsy-Map" title="Предложения"><area shape="rect" coords="205,421,361,450"
href="http://rolevayagrotter.mybb.ru/viewtopic.php?id=62"/></span>
</map>
</center>
<img src="http://s017.radikal.ru/i420/1112/ec/75a65e6e1237.jpg" width="365" height="481"
border="0" usemap="#mapka">
<map class="myMap" name="mapka" >
<span class="tipsy-Map" title="Aнкеты"><area shape="rect" coords="141,239,247,267"
href="http://rolevayagrotter.mybb.ru/viewtopic.php?id=5"/></span>
<span class="tipsy-Map" title="Правила"><area shape="rect" coords="202,277,308,308"
href="http://rolevayagrotter.mybb.ru/viewtopic.php?id=2"/></span>
<span class="tipsy-Map" title="Флуд"><area shape="rect" coords="148,313,219,344"
href="http://rolevayagrotter.mybb.ru/viewforum.php?id=1"/></span>
<span class="tipsy-Map" title="Список занятых внешностей"><area shape="rect" coords="216,350,361,376"
href="http://rolevayagrotter.mybb.ru/viewtopic.php?id=35"/></span>
<span class="tipsy-Map" title="Вопросы"><area shape="rect" coords="148,385,246,411"
href="http://rolevayagrotter.mybb.ru/viewtopic.php?id=3"/></span>
<span class="tipsy-Map" title="Предложения"><area shape="rect" coords="205,421,361,450"
href="http://rolevayagrotter.mybb.ru/viewtopic.php?id=62"/></span>
</map>
</center>
Скрипт ставим единожды, для всех обслуживаемых мап-карт, в HTML низ
Зы: Учитывайте, что атрибуты всех мап-карт будут (и должны быть) разными, кроме класса в теге
<map class="myMap"... и класса тегов span всплывающих титлов <span class="tipsy-Map"...
Цитата
<style>.tipsy.tipsy-s.Map{ font-size:14px; z-index:10000!important;}</style>
<script>
var offset_On=false;
function mouseShowHandler(e){
e = offset_On&&e || offset_On&&window.event
if (e.pageX == null && e.clientX != null ) {
var html = document.documentElement
var body = document.body
e.pageX = e.clientX + (html && html.scrollLeft || body && body.scrollLeft || 0) - (html.clientLeft || 0)
e.pageY = e.clientY + (html && html.scrollTop || body && body.scrollTop || 0) - (html.clientTop || 0)
}
$(".tipsy.tipsy-s.Map").css({"top":(e.pageY-50)+"px","left":(e.pageX-30)+"px"});//offset_On=false;
}
$("map.myMap .tipsy-Map").tipsy({gravity: 's Map'});
var first_On=true;
$("map.myMap .tipsy-Map").mouseover(function(){
offset_On=true;if(first_On){$(document).mousemove(mouseShowHandler);first_On=false;}
}).mouseout(function(){ offset_On=false;});
</script>
<script>
var offset_On=false;
function mouseShowHandler(e){
e = offset_On&&e || offset_On&&window.event
if (e.pageX == null && e.clientX != null ) {
var html = document.documentElement
var body = document.body
e.pageX = e.clientX + (html && html.scrollLeft || body && body.scrollLeft || 0) - (html.clientLeft || 0)
e.pageY = e.clientY + (html && html.scrollTop || body && body.scrollTop || 0) - (html.clientTop || 0)
}
$(".tipsy.tipsy-s.Map").css({"top":(e.pageY-50)+"px","left":(e.pageX-30)+"px"});//offset_On=false;
}
$("map.myMap .tipsy-Map").tipsy({gravity: 's Map'});
var first_On=true;
$("map.myMap .tipsy-Map").mouseover(function(){
offset_On=true;if(first_On){$(document).mousemove(mouseShowHandler);first_On=false;}
}).mouseout(function(){ offset_On=false;});
</script>
Просмотров: 880, Загрузок: 0, Оценка: 5.0 (1)
| Страницы: | |