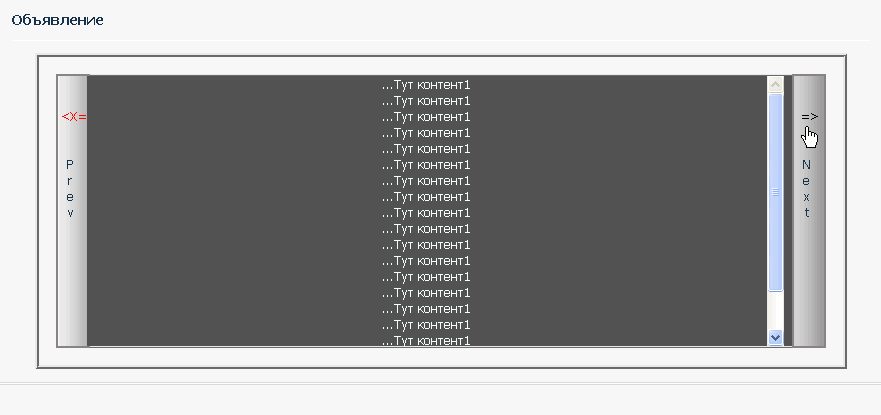
Горизонтальный слайдер (Deff)
Цитата
<!--Горизонтальный слайдер НАЧАЛО-->
<center><div id=SL0 style="min-height:270px!important;width:90%;padding:2%;border:#D3D3D3 4px ridge">
<style>
.cont_ainsOO{float:left!important;width:91%;display:none;height:270px!important;overflow:auto;
background-color:#525252;color:#F3FFFF;margin:0 -1px;opacity:1!important;
}
div.Next_,div.Prev_{border:#898383 2px solid;padding:0 0 0 2px;white-space:break-word;letter-spacing:6px;float:left;height:270px!important;width:28px!important;cursor:pointer;background:#CDCDCD url(http://uploads.ru/i/D/t/q/Dtq6G.png) left top repeat-y;margin:2px!important;margin:-2px -2px 0 -2px!important;}
div.Next_ span, div.Prev_ span{letter-spacing:0;}
div.Active.Prev_,div.Active.Next_{background-color:#F1F1F1;}
</style>
<div style="height:270px!important;border:#D3D3D3 2px ridge;background-color:#525252!important;">
<div class="Prev_"><br /><br /><span><=</span><br /><br /><br />P r e v</div>
<div class="Next_" style="float:right;"><br /><br /><span>=></span><br /><br /><br /> N e x t</div>
<script>
var contLength=$('#SL0 .cont_ainsOO').length-1;
$('#SL0 .cont_ainsOO').each(function (i){ $(this).attr("alt",i);});
var Nobysu=true;
function CrugL(b,c,d,e,f,g) {if(Nobysu){Nobysu=false;
var a=$('#SL0 .cont_ainsOO.Active');j=parseInt(a.attr("alt"));
$(b+" span").html©.css({"color":"#000"});
if(j==g){Nobysu=true;$(d+" span").html(e).css({"color":"#FF0000"});
}else{j+=f;$(d+" span").css({"color":"#000"});
$(d+" span").toggle('fast').toggle('fast');
$(b).removeClass("Active");$(d).addClass("Active")
a.hide('slow').removeClass("Active"); //Свёртываем все предыдущие;
a=$('#SL0 .cont_ainsOO').eq(j).addClass("Active").toggle('slow',function(){Nobysu=true});
}}
}
$(".Next_").click(function(){var b='.Prev_',c='<=',d='.Next_',e='=X>',f=+1,g=contLength; CrugL(b,c,d,e,f,g);});
$(".Prev_").click(function(){var b='.Next_',c='=>',d='.Prev_',e='<X=',f=-1,g=0; CrugL(b,c,d,e,f,g);});
</script>
</div></div></center>
<!--Горизонтальный слайдер Конец-->
<center><div id=SL0 style="min-height:270px!important;width:90%;padding:2%;border:#D3D3D3 4px ridge">
<style>
.cont_ainsOO{float:left!important;width:91%;display:none;height:270px!important;overflow:auto;
background-color:#525252;color:#F3FFFF;margin:0 -1px;opacity:1!important;
}
div.Next_,div.Prev_{border:#898383 2px solid;padding:0 0 0 2px;white-space:break-word;letter-spacing:6px;float:left;height:270px!important;width:28px!important;cursor:pointer;background:#CDCDCD url(http://uploads.ru/i/D/t/q/Dtq6G.png) left top repeat-y;margin:2px!important;margin:-2px -2px 0 -2px!important;}
div.Next_ span, div.Prev_ span{letter-spacing:0;}
div.Active.Prev_,div.Active.Next_{background-color:#F1F1F1;}
</style>
<div style="height:270px!important;border:#D3D3D3 2px ridge;background-color:#525252!important;">
<div class="Prev_"><br /><br /><span><=</span><br /><br /><br />P r e v</div>
Цитата
<div class="cont_ainsOO Active" style="display:block;">
...Тут контент1<br />
...Тут контент1<br />
...Тут контент1<br />
...Тут контент1<br />
...Тут контент1<br />
...Тут контент1<br />
...Тут контент1<br />
...Тут контент1<br />
...Тут контент1<br />
...Тут контент1<br />
...Тут контент1<br />
...Тут контент1<br />
...Тут контент1<br />
...Тут контент1<br />
...Тут контент1<br />
...Тут контент1<br />
...Тут контент1<br />
...Тут контент1<br />
...Тут контент1<br />
...Тут контент1<br />
</div>
...Тут контент1<br />
...Тут контент1<br />
...Тут контент1<br />
...Тут контент1<br />
...Тут контент1<br />
...Тут контент1<br />
...Тут контент1<br />
...Тут контент1<br />
...Тут контент1<br />
...Тут контент1<br />
...Тут контент1<br />
...Тут контент1<br />
...Тут контент1<br />
...Тут контент1<br />
...Тут контент1<br />
...Тут контент1<br />
...Тут контент1<br />
...Тут контент1<br />
...Тут контент1<br />
...Тут контент1<br />
</div>
Цитата
<div class="cont_ainsOO">
...Тут контент2<br />
...Тут контент2<br />
...Тут контент2<br />
...Тут контент2<br />
</div>
...Тут контент2<br />
...Тут контент2<br />
...Тут контент2<br />
...Тут контент2<br />
</div>
Цитата
<div class="cont_ainsOO">
...Тут контент3<br />
...Тут контент3<br />
</div>
...Тут контент3<br />
...Тут контент3<br />
</div>
Цитата
<div class="cont_ainsOO" style="background-image:url(http://uploads.ru/i/F/E/N/FENfK.png)!important;">
...Тут контент4<br />
...Тут контент4<br />
...Тут контент4<br />
...Тут контент4<br />
...Тут контент4<br />
...Тут контент4<br />
...Тут контент4<br />
...Тут контент4<br />
...Тут контент4<br />
...Тут контент4<br />
</div>
...Тут контент4<br />
...Тут контент4<br />
...Тут контент4<br />
...Тут контент4<br />
...Тут контент4<br />
...Тут контент4<br />
...Тут контент4<br />
...Тут контент4<br />
...Тут контент4<br />
...Тут контент4<br />
</div>
Цитата
<div class="cont_ainsOO">
...Тут контент5<br />
...Тут контент5<br />
...Тут контент5<br />
...Тут контент5<br />
</div>
...Тут контент5<br />
...Тут контент5<br />
...Тут контент5<br />
...Тут контент5<br />
</div>
<div class="Next_" style="float:right;"><br /><br /><span>=></span><br /><br /><br /> N e x t</div>
<script>
var contLength=$('#SL0 .cont_ainsOO').length-1;
$('#SL0 .cont_ainsOO').each(function (i){ $(this).attr("alt",i);});
var Nobysu=true;
function CrugL(b,c,d,e,f,g) {if(Nobysu){Nobysu=false;
var a=$('#SL0 .cont_ainsOO.Active');j=parseInt(a.attr("alt"));
$(b+" span").html©.css({"color":"#000"});
if(j==g){Nobysu=true;$(d+" span").html(e).css({"color":"#FF0000"});
}else{j+=f;$(d+" span").css({"color":"#000"});
$(d+" span").toggle('fast').toggle('fast');
$(b).removeClass("Active");$(d).addClass("Active")
a.hide('slow').removeClass("Active"); //Свёртываем все предыдущие;
a=$('#SL0 .cont_ainsOO').eq(j).addClass("Active").toggle('slow',function(){Nobysu=true});
}}
}
$(".Next_").click(function(){var b='.Prev_',c='<=',d='.Next_',e='=X>',f=+1,g=contLength; CrugL(b,c,d,e,f,g);});
$(".Prev_").click(function(){var b='.Next_',c='=>',d='.Prev_',e='<X=',f=-1,g=0; CrugL(b,c,d,e,f,g);});
</script>
</div></div></center>
<!--Горизонтальный слайдер Конец-->
В четвертый блок для примера вставлен свой фон
Просмотров: 628, Загрузок: 0, Оценка: 5.0 (1)
| Страницы: | |