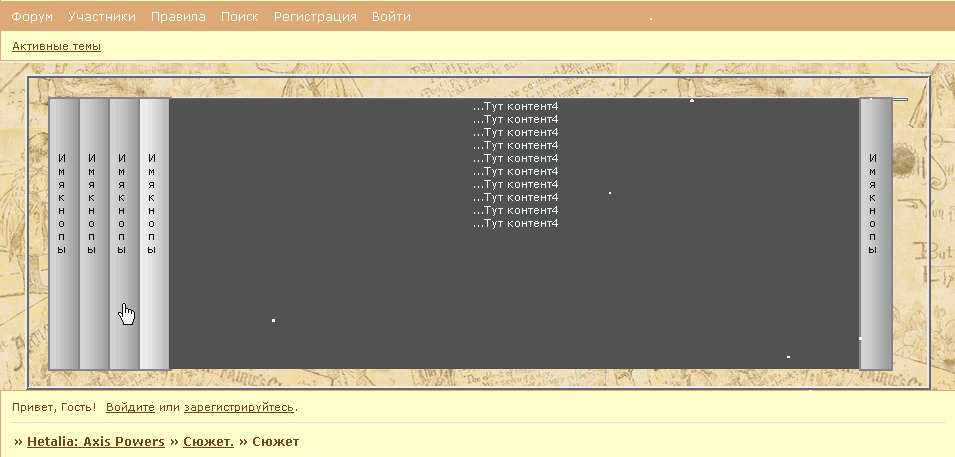
Горизонтальный слайдер-аккордеон (Deff)
Ставим туда, где нужен
1. Нумерация идёт от низу блоков. Новые блоки со своим контентом: - удаляем начиная с верхнего или ставим дополнительно Перед самым верхним блоком; Открытый блок самый нижний (он же и первый) в Списке!!!
2. Если Ваши блоки выпадают из общего блока, на позицию ниже - регулируем жирную цифру красным (обычно достаточно)
3. Название кнопок пишем буквами через пробел, в противном случае писаться будет горизонтально.
Первоначально лучше ставить как есть, не меняя, в принципе, удобнее ставить надпись узкой вертикальной картинкой.
Цитата
<!--Горизонтальное с раздвижкой НАЧАЛО-->
<center><div style="min-height:270px!important;width:90%;padding:2%;border:#D3D3D3 4px ridge">
<style>
.cont_ainsOO{float:left!important;width:82%;display:none;height:270px!important;overflow:auto;
background-color:#525252;color:#F3FFFF;margin:0 -1px;opacity:1!important;
}
div.but_tonOO{border:#898383 2px solid;padding:0;white-space:break-word;letter-spacing:6px;float:left;height:270px!important;width:30px!important;cursor:pointer;background:#CDCDCD url(http://uploads.ru/i/D/t/q/Dtq6G.png) left top repeat-y;margin:2px!important;margin:-2px -2px 0 -2px!important;}
div.Active.but_tonOO{background-color:#F1F1F1;}
</style>
<div style="border:#D3D3D3 2px ridge;background-color:#000;">
<script>
var Nobusy=true;var timeoutID001;var vSze='';
$(document).ready(function() {
$(".but_tonOO").mouseover(function(){if(Nobusy){if($(this)==vSze){clearTimeout(timeoutID001)}
if($(this).next().css("display")!="block"){Nobusy=false;
$(".but_tonOO").removeClass("Active");
$(this).addClass("Active")
$(".cont_ainsOO").hide('slow'); //Свёртываем все предыдущие;
$(this).next(".cont_ainsOO").toggle('slow',function(){
Nobusy=true;
});
}} else {vSze=$(this);var timeoutID001 = setTimeout('vSze.mouseover()',230)}
});
});
</script>
</div></div></center>
<!--Горизонтальное с раздвижкой КОНЕЦ-->
<center><div style="min-height:270px!important;width:90%;padding:2%;border:#D3D3D3 4px ridge">
<style>
.cont_ainsOO{float:left!important;width:82%;display:none;height:270px!important;overflow:auto;
background-color:#525252;color:#F3FFFF;margin:0 -1px;opacity:1!important;
}
div.but_tonOO{border:#898383 2px solid;padding:0;white-space:break-word;letter-spacing:6px;float:left;height:270px!important;width:30px!important;cursor:pointer;background:#CDCDCD url(http://uploads.ru/i/D/t/q/Dtq6G.png) left top repeat-y;margin:2px!important;margin:-2px -2px 0 -2px!important;}
div.Active.but_tonOO{background-color:#F1F1F1;}
</style>
<div style="border:#D3D3D3 2px ridge;background-color:#000;">
Цитата
<div class="but_tonOO"><br /><br /><br /><br />И м я к н о п ы</div>
<div class="cont_ainsOO">
...Тут контент5<br />
...Тут контент5<br />
...Тут контент5<br />
...Тут контент5<br />
</div>
<div class="cont_ainsOO">
...Тут контент5<br />
...Тут контент5<br />
...Тут контент5<br />
...Тут контент5<br />
</div>
Цитата
<div class="but_tonOO"><br /><br /><br /><br />И м я к н о п ы</div>
<div class="cont_ainsOO">
...Тут контент4<br />
...Тут контент4<br />
...Тут контент4<br />
...Тут контент4<br />
...Тут контент4<br />
...Тут контент4<br />
...Тут контент4<br />
...Тут контент4<br />
...Тут контент4<br />
...Тут контент4<br />
</div>
<div class="cont_ainsOO">
...Тут контент4<br />
...Тут контент4<br />
...Тут контент4<br />
...Тут контент4<br />
...Тут контент4<br />
...Тут контент4<br />
...Тут контент4<br />
...Тут контент4<br />
...Тут контент4<br />
...Тут контент4<br />
</div>
Цитата
<div class="but_tonOO"><br /><br /><br /><br />И м я к н о п ы</div>
<div class="cont_ainsOO">
...Тут контент3
...Тут контент3
</div>
<div class="cont_ainsOO">
...Тут контент3
...Тут контент3
</div>
Цитата
<div class="but_tonOO"><br /><br /><br /><br />И м я к н о п ы</div>
<div class="cont_ainsOO">
...Тут контент2<br />
...Тут контент2<br />
...Тут контент2<br />
...Тут контент2<br />
</div>
<div class="cont_ainsOO">
...Тут контент2<br />
...Тут контент2<br />
...Тут контент2<br />
...Тут контент2<br />
</div>
Цитата
<div class="but_tonOO Active"><br /><br /><br /><br />И м я к н о п ы</div>
<div class="cont_ainsOO" style="display:block">
...Тут контент1<br />
...Тут контент1<br />
...Тут контент1<br />
...Тут контент1<br />
...Тут контент1<br />
...Тут контент1<br />
...Тут контент1<br />
...Тут контент1<br />
...Тут контент1<br />
...Тут контент1<br />
...Тут контент1<br />
...Тут контент1<br />
...Тут контент1<br />
...Тут контент1<br />
...Тут контент1<br />
...Тут контент1<br />
...Тут контент1<br />
...Тут контент1<br />
...Тут контент1<br />
...Тут контент1<br />
</div>
<div class="cont_ainsOO" style="display:block">
...Тут контент1<br />
...Тут контент1<br />
...Тут контент1<br />
...Тут контент1<br />
...Тут контент1<br />
...Тут контент1<br />
...Тут контент1<br />
...Тут контент1<br />
...Тут контент1<br />
...Тут контент1<br />
...Тут контент1<br />
...Тут контент1<br />
...Тут контент1<br />
...Тут контент1<br />
...Тут контент1<br />
...Тут контент1<br />
...Тут контент1<br />
...Тут контент1<br />
...Тут контент1<br />
...Тут контент1<br />
</div>
<script>
var Nobusy=true;var timeoutID001;var vSze='';
$(document).ready(function() {
$(".but_tonOO").mouseover(function(){if(Nobusy){if($(this)==vSze){clearTimeout(timeoutID001)}
if($(this).next().css("display")!="block"){Nobusy=false;
$(".but_tonOO").removeClass("Active");
$(this).addClass("Active")
$(".cont_ainsOO").hide('slow'); //Свёртываем все предыдущие;
$(this).next(".cont_ainsOO").toggle('slow',function(){
Nobusy=true;
});
}} else {vSze=$(this);var timeoutID001 = setTimeout('vSze.mouseover()',230)}
});
});
</script>
</div></div></center>
<!--Горизонтальное с раздвижкой КОНЕЦ-->
1. Нумерация идёт от низу блоков. Новые блоки со своим контентом: - удаляем начиная с верхнего или ставим дополнительно Перед самым верхним блоком; Открытый блок самый нижний (он же и первый) в Списке!!!
2. Если Ваши блоки выпадают из общего блока, на позицию ниже - регулируем жирную цифру красным (обычно достаточно)
3. Название кнопок пишем буквами через пробел, в противном случае писаться будет горизонтально.
Первоначально лучше ставить как есть, не меняя, в принципе, удобнее ставить надпись узкой вертикальной картинкой.
Просмотров: 701, Загрузок: 0, Оценка: 5.0 (2)
| Страницы: | |