HTML-спойлер (sadhaka)
Скрипт убирает под кнопку или надпись любые хтмл-элементы.
Туда, где сам спойлер нужен:
Если будете ставить несколько спойлеров и хотите, чтобы они открывались по отдельности, то в последующих спойлерах циферку "1" меняете на 2, 3 и т.д.
Если хотите, чтобы при наведении курсора на заголовок спойлера, курсор становился "лапкой", то ставите это в стиль:
Код
<!--Скрипт хтмл-спойлера-->
<script language="JavaScript" type="text/javascript">
function openClose(id)
{
var obj = "";
// Check browser compatibility
if(document.getElementById)
obj = document.getElementById(id).style;
else if(document.all)
obj = document.all[id];
else if(document.layers)
obj = document.layers[id];
else
return 1;
// Do the magic :)
if(obj.display == "")
obj.display = "none";
else if(obj.display != "none")
obj.display = "none";
else
obj.display = "block";
}
</script>
<!--/Скрипт хтмл-спойлера-->
<script language="JavaScript" type="text/javascript">
function openClose(id)
{
var obj = "";
// Check browser compatibility
if(document.getElementById)
obj = document.getElementById(id).style;
else if(document.all)
obj = document.all[id];
else if(document.layers)
obj = document.layers[id];
else
return 1;
// Do the magic :)
if(obj.display == "")
obj.display = "none";
else if(obj.display != "none")
obj.display = "none";
else
obj.display = "block";
}
</script>
<!--/Скрипт хтмл-спойлера-->
Туда, где сам спойлер нужен:
Код
<!--Шапка спойлера-->
<div class="spoilertop" onClick="openClose('1')">
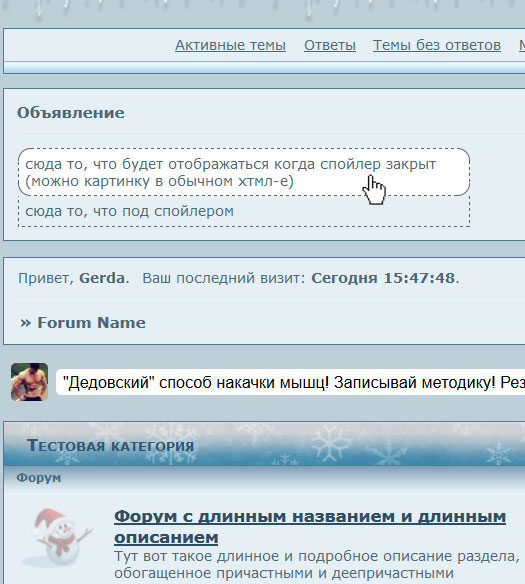
сюда то, что будет отображаться когда спойлер закрыт (можно картинку в обычном хтмл-е)
</div>
<!--Содержание спойлера-->
<div class="spoilerbox" id="1" style="display:none;">
сюда то, что под спойлером
</div>
<div class="spoilertop" onClick="openClose('1')">
сюда то, что будет отображаться когда спойлер закрыт (можно картинку в обычном хтмл-е)
</div>
<!--Содержание спойлера-->
<div class="spoilerbox" id="1" style="display:none;">
сюда то, что под спойлером
</div>
Если будете ставить несколько спойлеров и хотите, чтобы они открывались по отдельности, то в последующих спойлерах циферку "1" меняете на 2, 3 и т.д.
Если хотите, чтобы при наведении курсора на заголовок спойлера, курсор становился "лапкой", то ставите это в стиль:
Код
<style>
.spoilertop {cursor:pointer;}
</style>
.spoilertop {cursor:pointer;}
</style>
Просмотров: 650, Загрузок: 0, Оценка: 5.0 (1)
| Страницы: | |