Контейнер с анимацией вкладок (Deff, Кофеман)
Доступно шесть вариантов кода с анимацией переключения вкладок
Вариант 1. Меню по клику с эффектом скольжения при смене содержимого меню
ДЕМО
Вариант 2. Меню по клику с плавной сменой содержимого меню
ДЕМО
Вариант 3. Еще один вариант со скольжением, но с фоновой картинкой
ДЕМО
Вариант 4. Еще эффект с фоновой картинкой в .submenutext
ДЕМО
Вариант 5. Вертикальная смена содержимого. Картинка выростает из левого верхнего угла.
ДЕМО
Правка только стиля из п.3 выше
Вариант 6. Вертикальная смена содержимого. Картинка появляется по все ширине сверху вниз.
ДЕМО
Правка только стиля из п.3
Вариант 1. Меню по клику с эффектом скольжения при смене содержимого меню
ДЕМО
Код
<style>
#menu span {
padding: 7px 15px 7px;
margin-right: 5px;
margin: 10px 0;
width: 100px;
text-decoration: none;
}
#menu .tabactive {
color: #2662DF;
background:#F9F1DD;
}
#submenu {
padding: 5px;
height: 200px;
text-align: left;
font-size: 12px;
width: 720px;
}
.submenutext {
text-align: center;
background:#F9F1DD;
position:absolute;
width:100%;
max-width: 720px;
display: none;
height: 260px!important;
}
</style>
<script type="text/javascript">
$(document).ready(function() {
$("td.#MenuTxT div.submenutext").hide();
<!--$(".tabs span:first").addClass("active").show(); -->
$("td.#MenuTxT div.submenutext:first").show();
$("div.#menu span").click(function() {
$("div.#menu span").removeClass("tabactive");
$(this).addClass("tabactive");
$("td.#MenuTxT div.submenutext").css({"z-index":"-1;"})
var activeDiv = $(this).attr("alt");
$("div."+activeDiv).css({"z-index":"1"})
$("td.#MenuTxT div.submenutext").hide(1200);
$("div."+activeDiv).show(2200);
return false; });
});
</script>
<center><table style="width: 615px;">
<tbody>
<tr>
<td align="center">
<div id="menu"> <b>
<span alt=#sm1 "style="cursor: pointer;">Кнопка 1</span>
<span alt=#sm2 "style="cursor: pointer;">Кнопка 2</span>
<span alt=#sm3 "style="cursor: pointer;">Кнопка 3</span>
<span alt=#sm4 "style="cursor: pointer;">Кнопка 4</span>
<span alt=#sm5 "style="cursor: pointer;">Кнопка 5</span>
</b>
</div>
</td>
</tr>
<tr align="left">
<td id="MenuTxT" valign="top" style="height: 260px;">
<div id="submenu" width="100%">
<div id="sm1" class="submenutext" style="display:block;">
<br/><br/>
Контент 1-й кнопки
</div>
<div id="sm2" class="submenutext"><br /><br />
Контент 2-й кнопки
</div>
<div id="sm3" class="submenutext"><br /><br />
Контент 3-й кнопки
</div>
<div id="sm4" class="submenutext"><br /><br />
Контент 4-й кнопки
</div>
<div id="sm5" class="submenutext"><br /><br />
Контент 5-й кнопки
</div>
</div>
</td>
</tr>
</tbody>
</table></center>
#menu span {
padding: 7px 15px 7px;
margin-right: 5px;
margin: 10px 0;
width: 100px;
text-decoration: none;
}
#menu .tabactive {
color: #2662DF;
background:#F9F1DD;
}
#submenu {
padding: 5px;
height: 200px;
text-align: left;
font-size: 12px;
width: 720px;
}
.submenutext {
text-align: center;
background:#F9F1DD;
position:absolute;
width:100%;
max-width: 720px;
display: none;
height: 260px!important;
}
</style>
<script type="text/javascript">
$(document).ready(function() {
$("td.#MenuTxT div.submenutext").hide();
<!--$(".tabs span:first").addClass("active").show(); -->
$("td.#MenuTxT div.submenutext:first").show();
$("div.#menu span").click(function() {
$("div.#menu span").removeClass("tabactive");
$(this).addClass("tabactive");
$("td.#MenuTxT div.submenutext").css({"z-index":"-1;"})
var activeDiv = $(this).attr("alt");
$("div."+activeDiv).css({"z-index":"1"})
$("td.#MenuTxT div.submenutext").hide(1200);
$("div."+activeDiv).show(2200);
return false; });
});
</script>
<center><table style="width: 615px;">
<tbody>
<tr>
<td align="center">
<div id="menu"> <b>
<span alt=#sm1 "style="cursor: pointer;">Кнопка 1</span>
<span alt=#sm2 "style="cursor: pointer;">Кнопка 2</span>
<span alt=#sm3 "style="cursor: pointer;">Кнопка 3</span>
<span alt=#sm4 "style="cursor: pointer;">Кнопка 4</span>
<span alt=#sm5 "style="cursor: pointer;">Кнопка 5</span>
</b>
</div>
</td>
</tr>
<tr align="left">
<td id="MenuTxT" valign="top" style="height: 260px;">
<div id="submenu" width="100%">
<div id="sm1" class="submenutext" style="display:block;">
<br/><br/>
Контент 1-й кнопки
</div>
<div id="sm2" class="submenutext"><br /><br />
Контент 2-й кнопки
</div>
<div id="sm3" class="submenutext"><br /><br />
Контент 3-й кнопки
</div>
<div id="sm4" class="submenutext"><br /><br />
Контент 4-й кнопки
</div>
<div id="sm5" class="submenutext"><br /><br />
Контент 5-й кнопки
</div>
</div>
</td>
</tr>
</tbody>
</table></center>
Вариант 2. Меню по клику с плавной сменой содержимого меню
ДЕМО
Код
<style>
#menu span {
padding: 7px 15px 7px;
margin-right: 5px;
margin: 10px 0;
width: 100px;
text-decoration: none;
}
#menu .tabactive {
color: #2662DF;
background:#F9F1DD;
}
#submenu {
padding: 5px;
height: 200px;
text-align: left;
font-size: 12px;
width: 720px;
}
.submenutext {
text-align: center;
background:#F9F1DD;
/*position:absolute;*/
width:auto;
margin:0 2px;
max-width: 100%;
display: none;
height: 260px!important;
}
span.menuButton {
cursor:pointer;
cursor:hand;
}
</style>
<center><table style="width: 615px;">
<tbody>
<tr>
<td align="center">
<div id="menu"> <b>
<span alt=#sm1 class="menuButton">Кнопка 1</span>
<span alt=#sm2 class="menuButton">Кнопка 2</span>
<span alt=#sm3 class="menuButton">Кнопка 3</span>
<span alt=#sm4 class="menuButton">Кнопка 4</span>
<span alt=#sm5 class="menuButton">Кнопка 5</span>
</b>
</div>
</td>
</tr>
<tr align="left">
<td id="MenuTxT" valign="top" style="height: 260px;">
<div id="submenu" width="100%">
<table width=100%><tr>
<td id="sm1" class="submenutext">
<div>Контент 1-й кнопки</div>
</td>
<td id="sm2" class="submenutext">
<div>Контент 2-й кнопки</div>
</td>
<td id="sm3" class="submenutext">
<div>Контент 3-й кнопки</div>
</td>
<td id="sm4" class="submenutext">
<div>Контент 4-й кнопки</div>
</div>
<td id="sm5" class="submenutext">
<div>Контент 5-й кнопки</div>
</td>
</tr></table>
</div>
</td>
</tr>
</tbody>
</table></center>
<script type="text/javascript">
$(document).ready(function() {
$("td.submenutext").hide();
$("td.submenutext:first").show();
$(".menuButton").click(function() {
$(".menuButton").removeClass("tabactive");
$(this).addClass("tabactive");
var activeDiv = $(this).attr("alt");
$("td.submenutext *").hide(1600)
$("td.submenutext").hide(2200)
$("td."+activeDiv).show(2200)
$("td."+activeDiv+" *").show(600)
return false; });
});
</script>
#menu span {
padding: 7px 15px 7px;
margin-right: 5px;
margin: 10px 0;
width: 100px;
text-decoration: none;
}
#menu .tabactive {
color: #2662DF;
background:#F9F1DD;
}
#submenu {
padding: 5px;
height: 200px;
text-align: left;
font-size: 12px;
width: 720px;
}
.submenutext {
text-align: center;
background:#F9F1DD;
/*position:absolute;*/
width:auto;
margin:0 2px;
max-width: 100%;
display: none;
height: 260px!important;
}
span.menuButton {
cursor:pointer;
cursor:hand;
}
</style>
<center><table style="width: 615px;">
<tbody>
<tr>
<td align="center">
<div id="menu"> <b>
<span alt=#sm1 class="menuButton">Кнопка 1</span>
<span alt=#sm2 class="menuButton">Кнопка 2</span>
<span alt=#sm3 class="menuButton">Кнопка 3</span>
<span alt=#sm4 class="menuButton">Кнопка 4</span>
<span alt=#sm5 class="menuButton">Кнопка 5</span>
</b>
</div>
</td>
</tr>
<tr align="left">
<td id="MenuTxT" valign="top" style="height: 260px;">
<div id="submenu" width="100%">
<table width=100%><tr>
<td id="sm1" class="submenutext">
<div>Контент 1-й кнопки</div>
</td>
<td id="sm2" class="submenutext">
<div>Контент 2-й кнопки</div>
</td>
<td id="sm3" class="submenutext">
<div>Контент 3-й кнопки</div>
</td>
<td id="sm4" class="submenutext">
<div>Контент 4-й кнопки</div>
</div>
<td id="sm5" class="submenutext">
<div>Контент 5-й кнопки</div>
</td>
</tr></table>
</div>
</td>
</tr>
</tbody>
</table></center>
<script type="text/javascript">
$(document).ready(function() {
$("td.submenutext").hide();
$("td.submenutext:first").show();
$(".menuButton").click(function() {
$(".menuButton").removeClass("tabactive");
$(this).addClass("tabactive");
var activeDiv = $(this).attr("alt");
$("td.submenutext *").hide(1600)
$("td.submenutext").hide(2200)
$("td."+activeDiv).show(2200)
$("td."+activeDiv+" *").show(600)
return false; });
});
</script>
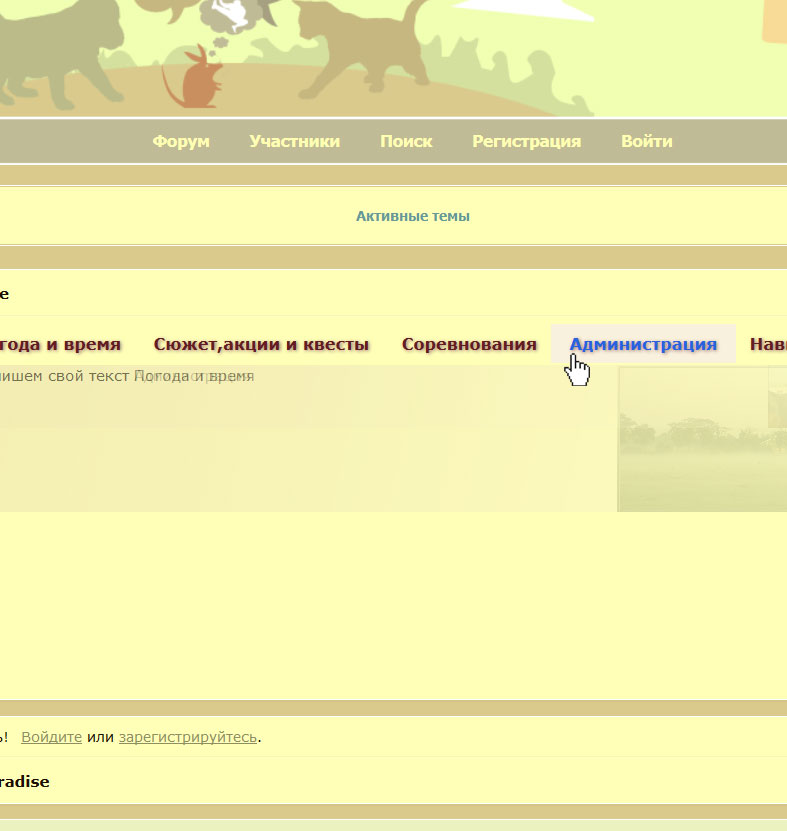
Вариант 3. Еще один вариант со скольжением, но с фоновой картинкой
ДЕМО
Код
<style>
#menu span {
padding: 7px 15px 7px;
margin-right: 5px;
margin: 4px -4px;
width: 100px;
text-decoration: none;
color:#641C22;
font-size:13px;
text-shadow:#9C706D 1px 1px 2px;
border
}
#menu .tabactive {
color: #2662DF;
background:#F9F1DD;
}
#submenu {
padding: 5px;
height: 200px;
text-align: left;
font-size: 12px;
width: 720px;
}
.submenutext {
text-align: center;
background:#F9F1DD;
position:absolute;
width:100%;
max-width: 720px;
display: none;
height: 260px!important;
}
.submenutext img {
right: 0;
}
.bgdiv {
background:url(http://savepic.net/744293.png) right top repeat-y;
position:relative;
text-align: left;
width:100%;
height:100%;
}
</style>
<script type="text/javascript">
$(document).ready(function() {
$("td.#MenuTxT div.submenutext").hide();
<!--$(".tabs span:first").addClass("active").show(); -->
$("td.#MenuTxT div.submenutext:first").show();
$("div.#menu span").click(function() {
$("div.#menu span").removeClass("tabactive");
$(this).addClass("tabactive");
$("td.#MenuTxT div.submenutext").css({"z-index":"-1;"})
var activeDiv = $(this).attr("alt");
$("div."+activeDiv).css({"z-index":"1"})
$("td.#MenuTxT div.submenutext").hide(1200);
$("div."+activeDiv).show(2200);
return false; });
});
</script>
<center><table style="width: 615px;">
<tbody>
<tr>
<td align="center">
<div id="menu"> <b>
<span alt=#sm1 "style="cursor: pointer;">Погода и время</span>
<span alt=#sm2 "style="cursor: pointer;">Сюжет,акции и квесты</span>
<span alt=#sm3 "style="cursor: pointer;">Соревнования</span>
<span alt=#sm4 "style="cursor: pointer;">Администрация</span>
<span alt=#sm5 "style="cursor: pointer;">Навигация</span>
</b>
</div>
</td>
</tr>
<tr align="left">
<td id="MenuTxT" valign="top" style="height: 260px;">
<div id="submenu" width="100%">
<div id="sm1" class="submenutext" style="display:block;">
<img src="http://s57.radikal.ru/i156/1103/e8/0de5fbf8ba6f.jpg" height=100% style="position:absolute;"/>
<div class="bgdiv">
Тут пишем свой текст Погода и время
</div>
</div>
<div id="sm2" class="submenutext">
<img src="http://s45.radikal.ru/i110/1103/8e/ff1f90438efe.jpg" height=100% style="position:absolute;"/>
<div class="bgdiv">
Тут пишем свой текст Сюжет,акции и квесты
</div>
</div>
<div id="sm3" class="submenutext">
<img src="http://s52.radikal.ru/i137/1103/68/f5abfea71ce7.jpg" height=100% style="position:absolute;"/>
<div class="bgdiv">
Тут пишем свой текст Соревнования
</div>
</div>
<div id="sm4" class="submenutext">
<img src="http://s005.radikal.ru/i209/1103/b9/6f48143e0754.jpg" height=100% style="position:absolute;"/>
<div class="bgdiv">
Тут пишем свой текст Администрация
</div>
</div>
<div id="sm5" class="submenutext">
<img src="http://s013.radikal.ru/i325/1103/08/c1bd36b219b1.jpg" height=100% style="position:absolute;"/>
<div class="bgdiv">
Тут пишем свой текст Навигация
</div>
</div>
</div>
</td>
</tr>
</tbody>
</table></center>
#menu span {
padding: 7px 15px 7px;
margin-right: 5px;
margin: 4px -4px;
width: 100px;
text-decoration: none;
color:#641C22;
font-size:13px;
text-shadow:#9C706D 1px 1px 2px;
border
}
#menu .tabactive {
color: #2662DF;
background:#F9F1DD;
}
#submenu {
padding: 5px;
height: 200px;
text-align: left;
font-size: 12px;
width: 720px;
}
.submenutext {
text-align: center;
background:#F9F1DD;
position:absolute;
width:100%;
max-width: 720px;
display: none;
height: 260px!important;
}
.submenutext img {
right: 0;
}
.bgdiv {
background:url(http://savepic.net/744293.png) right top repeat-y;
position:relative;
text-align: left;
width:100%;
height:100%;
}
</style>
<script type="text/javascript">
$(document).ready(function() {
$("td.#MenuTxT div.submenutext").hide();
<!--$(".tabs span:first").addClass("active").show(); -->
$("td.#MenuTxT div.submenutext:first").show();
$("div.#menu span").click(function() {
$("div.#menu span").removeClass("tabactive");
$(this).addClass("tabactive");
$("td.#MenuTxT div.submenutext").css({"z-index":"-1;"})
var activeDiv = $(this).attr("alt");
$("div."+activeDiv).css({"z-index":"1"})
$("td.#MenuTxT div.submenutext").hide(1200);
$("div."+activeDiv).show(2200);
return false; });
});
</script>
<center><table style="width: 615px;">
<tbody>
<tr>
<td align="center">
<div id="menu"> <b>
<span alt=#sm1 "style="cursor: pointer;">Погода и время</span>
<span alt=#sm2 "style="cursor: pointer;">Сюжет,акции и квесты</span>
<span alt=#sm3 "style="cursor: pointer;">Соревнования</span>
<span alt=#sm4 "style="cursor: pointer;">Администрация</span>
<span alt=#sm5 "style="cursor: pointer;">Навигация</span>
</b>
</div>
</td>
</tr>
<tr align="left">
<td id="MenuTxT" valign="top" style="height: 260px;">
<div id="submenu" width="100%">
<div id="sm1" class="submenutext" style="display:block;">
<img src="http://s57.radikal.ru/i156/1103/e8/0de5fbf8ba6f.jpg" height=100% style="position:absolute;"/>
<div class="bgdiv">
Тут пишем свой текст Погода и время
</div>
</div>
<div id="sm2" class="submenutext">
<img src="http://s45.radikal.ru/i110/1103/8e/ff1f90438efe.jpg" height=100% style="position:absolute;"/>
<div class="bgdiv">
Тут пишем свой текст Сюжет,акции и квесты
</div>
</div>
<div id="sm3" class="submenutext">
<img src="http://s52.radikal.ru/i137/1103/68/f5abfea71ce7.jpg" height=100% style="position:absolute;"/>
<div class="bgdiv">
Тут пишем свой текст Соревнования
</div>
</div>
<div id="sm4" class="submenutext">
<img src="http://s005.radikal.ru/i209/1103/b9/6f48143e0754.jpg" height=100% style="position:absolute;"/>
<div class="bgdiv">
Тут пишем свой текст Администрация
</div>
</div>
<div id="sm5" class="submenutext">
<img src="http://s013.radikal.ru/i325/1103/08/c1bd36b219b1.jpg" height=100% style="position:absolute;"/>
<div class="bgdiv">
Тут пишем свой текст Навигация
</div>
</div>
</div>
</td>
</tr>
</tbody>
</table></center>
Вариант 4. Еще эффект с фоновой картинкой в .submenutext
ДЕМО
Код
<style>
#menu span {
padding: 7px 15px 7px;
margin-right: 5px;
margin: 4px -4px;
width: 100px;
text-decoration: none;
color:#641C22;
font-size:13px;
text-shadow:#9C706D 1px 1px 2px;
border
}
#menu .tabactive {
color: #2662DF;
background:#F9F1DD;
}
#submenu {
padding: 5px;
height: 200px;
text-align: left;
font-size: 12px;
width: 720px;
}
.submenutext {
text-align: center;
background:url(http://s57.radikal.ru/i156/1103/e8/0de5fbf8ba6f.jpg) -30px 50% no-repeat;
position:absolute;
width:100%;
max-width: 720px;
display: none;
height: 260px!important;
}
.submenutext img {
right: 0;
}
.bgdiv {
background:url(http://savepic.net/744293.png) right top repeat-y;
position:relative;
text-align: left;
width:100%;
height:100%;
}
</style>
<script type="text/javascript">
$(document).ready(function() {
$("td.#MenuTxT div.submenutext").hide();
<!--$(".tabs span:first").addClass("active").show(); -->
$("td.#MenuTxT div.submenutext:first").show();
$("div.#menu span").click(function() {
$("div.#menu span").removeClass("tabactive");
$(this).addClass("tabactive");
$("td.#MenuTxT div.submenutext").css({"z-index":"-1;"})
var activeDiv = $(this).attr("alt");
$("div."+activeDiv).css({"z-index":"1"})
$("td.#MenuTxT div.submenutext").hide(1200);
$("div."+activeDiv).show(2200);
return false; });
});
</script>
<center><table style="width: 615px;">
<tbody>
<tr>
<td align="center">
<div id="menu"> <b>
<span alt=#sm1 "style="cursor: pointer;">Погода и время</span>
<span alt=#sm2 "style="cursor: pointer;">Сюжет,акции и квесты</span>
<span alt=#sm3 "style="cursor: pointer;">Соревнования</span>
<span alt=#sm4 "style="cursor: pointer;">Администрация</span>
<span alt=#sm5 "style="cursor: pointer;">Навигация</span>
</b>
</div>
</td>
</tr>
<tr align="left">
<td id="MenuTxT" valign="top" style="height: 260px;">
<div id="submenu" width="100%">
<div id="sm1" class="submenutext" style="display:block;">
<img src="http://s57.radikal.ru/i156/1103/e8/0de5fbf8ba6f.jpg" height=100% style="position:absolute;"/>
<div class="bgdiv">
Тут пишем свой текст Погода и время
</div>
</div>
<div id="sm2" class="submenutext">
<img src="http://s45.radikal.ru/i110/1103/8e/ff1f90438efe.jpg" height=100% style="position:absolute;"/>
<div class="bgdiv">
Тут пишем свой текст Сюжет,акции и квесты
</div>
</div>
<div id="sm3" class="submenutext">
<img src="http://s52.radikal.ru/i137/1103/68/f5abfea71ce7.jpg" height=100% style="position:absolute;"/>
<div class="bgdiv">
Тут пишем свой текст Соревнования
</div>
</div>
<div id="sm4" class="submenutext">
<img src="http://s005.radikal.ru/i209/1103/b9/6f48143e0754.jpg" height=100% style="position:absolute;"/>
<div class="bgdiv">
Тут пишем свой текст Администрация
</div>
</div>
<div id="sm5" class="submenutext">
<img src="http://s013.radikal.ru/i325/1103/08/c1bd36b219b1.jpg" height=100% style="position:absolute;"/>
<div class="bgdiv">
Тут пишем свой текст Навигация
</div>
</div>
</div>
</td>
</tr>
</tbody>
</table></center>
#menu span {
padding: 7px 15px 7px;
margin-right: 5px;
margin: 4px -4px;
width: 100px;
text-decoration: none;
color:#641C22;
font-size:13px;
text-shadow:#9C706D 1px 1px 2px;
border
}
#menu .tabactive {
color: #2662DF;
background:#F9F1DD;
}
#submenu {
padding: 5px;
height: 200px;
text-align: left;
font-size: 12px;
width: 720px;
}
.submenutext {
text-align: center;
background:url(http://s57.radikal.ru/i156/1103/e8/0de5fbf8ba6f.jpg) -30px 50% no-repeat;
position:absolute;
width:100%;
max-width: 720px;
display: none;
height: 260px!important;
}
.submenutext img {
right: 0;
}
.bgdiv {
background:url(http://savepic.net/744293.png) right top repeat-y;
position:relative;
text-align: left;
width:100%;
height:100%;
}
</style>
<script type="text/javascript">
$(document).ready(function() {
$("td.#MenuTxT div.submenutext").hide();
<!--$(".tabs span:first").addClass("active").show(); -->
$("td.#MenuTxT div.submenutext:first").show();
$("div.#menu span").click(function() {
$("div.#menu span").removeClass("tabactive");
$(this).addClass("tabactive");
$("td.#MenuTxT div.submenutext").css({"z-index":"-1;"})
var activeDiv = $(this).attr("alt");
$("div."+activeDiv).css({"z-index":"1"})
$("td.#MenuTxT div.submenutext").hide(1200);
$("div."+activeDiv).show(2200);
return false; });
});
</script>
<center><table style="width: 615px;">
<tbody>
<tr>
<td align="center">
<div id="menu"> <b>
<span alt=#sm1 "style="cursor: pointer;">Погода и время</span>
<span alt=#sm2 "style="cursor: pointer;">Сюжет,акции и квесты</span>
<span alt=#sm3 "style="cursor: pointer;">Соревнования</span>
<span alt=#sm4 "style="cursor: pointer;">Администрация</span>
<span alt=#sm5 "style="cursor: pointer;">Навигация</span>
</b>
</div>
</td>
</tr>
<tr align="left">
<td id="MenuTxT" valign="top" style="height: 260px;">
<div id="submenu" width="100%">
<div id="sm1" class="submenutext" style="display:block;">
<img src="http://s57.radikal.ru/i156/1103/e8/0de5fbf8ba6f.jpg" height=100% style="position:absolute;"/>
<div class="bgdiv">
Тут пишем свой текст Погода и время
</div>
</div>
<div id="sm2" class="submenutext">
<img src="http://s45.radikal.ru/i110/1103/8e/ff1f90438efe.jpg" height=100% style="position:absolute;"/>
<div class="bgdiv">
Тут пишем свой текст Сюжет,акции и квесты
</div>
</div>
<div id="sm3" class="submenutext">
<img src="http://s52.radikal.ru/i137/1103/68/f5abfea71ce7.jpg" height=100% style="position:absolute;"/>
<div class="bgdiv">
Тут пишем свой текст Соревнования
</div>
</div>
<div id="sm4" class="submenutext">
<img src="http://s005.radikal.ru/i209/1103/b9/6f48143e0754.jpg" height=100% style="position:absolute;"/>
<div class="bgdiv">
Тут пишем свой текст Администрация
</div>
</div>
<div id="sm5" class="submenutext">
<img src="http://s013.radikal.ru/i325/1103/08/c1bd36b219b1.jpg" height=100% style="position:absolute;"/>
<div class="bgdiv">
Тут пишем свой текст Навигация
</div>
</div>
</div>
</td>
</tr>
</tbody>
</table></center>
Вариант 5. Вертикальная смена содержимого. Картинка выростает из левого верхнего угла.
ДЕМО
Правка только стиля из п.3 выше
Цитата
.submenutext {
text-align: center;
background:#F9F1DD;
position:absolute;
width:100%;
width: 720px!important;
display: none;
height: 260px;
}
text-align: center;
background:#F9F1DD;
position:absolute;
width:100%;
width: 720px!important;
display: none;
height: 260px;
}
Вариант 6. Вертикальная смена содержимого. Картинка появляется по все ширине сверху вниз.
ДЕМО
Правка только стиля из п.3
Код
<style>
#menu span {
padding: 7px 15px 7px;
margin-right: 5px;
margin: 4px -4px;
width: 100px;
text-decoration: none;
color:#641C22;
font-size:13px;
text-shadow:#9C706D 1px 1px 2px;
border
}
#menu .tabactive {
color: #2662DF;
background:#F9F1DD;
}
#submenu {
padding: 5px;
height: 300px;
text-align: left;
font-size: 12px;
width: 720px;
}
.submenutext {
text-align: center!i;
background:#F9F1DD;
position:absolute;
width:100%;
width: 720px!important;
display: none;
height: 300px;
}
.submenutext img{
width: 720px!important;
}
.bgdiv {
background:url(http://savepic.net/744293.png) right top repeat-y;
position:relative;
text-align: left;
width:100%;
height:100%;
}
</style>
#menu span {
padding: 7px 15px 7px;
margin-right: 5px;
margin: 4px -4px;
width: 100px;
text-decoration: none;
color:#641C22;
font-size:13px;
text-shadow:#9C706D 1px 1px 2px;
border
}
#menu .tabactive {
color: #2662DF;
background:#F9F1DD;
}
#submenu {
padding: 5px;
height: 300px;
text-align: left;
font-size: 12px;
width: 720px;
}
.submenutext {
text-align: center!i;
background:#F9F1DD;
position:absolute;
width:100%;
width: 720px!important;
display: none;
height: 300px;
}
.submenutext img{
width: 720px!important;
}
.bgdiv {
background:url(http://savepic.net/744293.png) right top repeat-y;
position:relative;
text-align: left;
width:100%;
height:100%;
}
</style>
Просмотров: 701, Загрузок: 0, Оценка: 5.0 (1)
| Страницы: | |