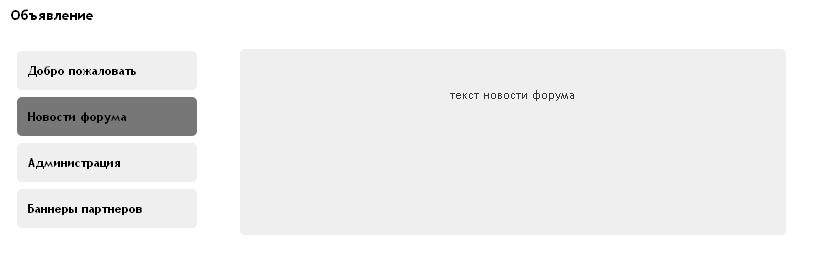
Контейнер с боковыми вкладками (rps, Deff, Кофеман)
Тот же Контейнер с вкладками для информации, только вкладки находятся сбоку слева, а не наверху.
В той же теме можно прочитать про настройку, чтобы чётко знать, какой параметр за что отвечает.
1. В хтмл-верх вставляем параметры стиля нашего контейнера:
2. В хтмл-низ вставляем скрипт, позволяющий переключаться между вкладками контейнера:
3. Туда, где хотите видеть контейнер (чаще всего объявление) ставим этот код:
В той же теме можно прочитать про настройку, чтобы чётко знать, какой параметр за что отвечает.
1. В хтмл-верх вставляем параметры стиля нашего контейнера:
Код
<style>
#menu {
margin-top: -5px;
width: 180px;
height: 60px;
background-repeat : no-repeat;}
#menu span {
text-align:left;
display:block;
color:#000000;
margin: 7px 0;
padding: 11px;
}
#submenu, #menu span {
border-radius:5px;
-webkit-border-radius:5px;
-khtml-border-radius:5px;
-moz-border-radius:5px;
-o-border-radius:5px;
background:#efeff0;
}
#menu .tabactive {
color: #000000;
background:#777777;
}
#submenu {
padding: 3px;
height: 180px;
text-align: center;
font-size: 12px;
width: 540px;
}
.submenutext {
display: none;
height: 40px;
}
</style>
#menu {
margin-top: -5px;
width: 180px;
height: 60px;
background-repeat : no-repeat;}
#menu span {
text-align:left;
display:block;
color:#000000;
margin: 7px 0;
padding: 11px;
}
#submenu, #menu span {
border-radius:5px;
-webkit-border-radius:5px;
-khtml-border-radius:5px;
-moz-border-radius:5px;
-o-border-radius:5px;
background:#efeff0;
}
#menu .tabactive {
color: #000000;
background:#777777;
}
#submenu {
padding: 3px;
height: 180px;
text-align: center;
font-size: 12px;
width: 540px;
}
.submenutext {
display: none;
height: 40px;
}
</style>
2. В хтмл-низ вставляем скрипт, позволяющий переключаться между вкладками контейнера:
Код
<script type="text/javascript">
$(document).ready(function() {
$("td.#MenuTxT div.submenutext").hide();
<!--$(".tabs span:first").addClass("active").show(); -->
$("td.#MenuTxT div.submenutext:first").show();
$("div.#menu span").click(function() {
$("div.#menu span").removeClass("tabactive");
$(this).addClass("tabactive");
$("td.#MenuTxT div.submenutext").hide();
var activeDiv = $(this).attr("alt");
$("div."+activeDiv).fadeIn();
return false; });
});
</script>
$(document).ready(function() {
$("td.#MenuTxT div.submenutext").hide();
<!--$(".tabs span:first").addClass("active").show(); -->
$("td.#MenuTxT div.submenutext:first").show();
$("div.#menu span").click(function() {
$("div.#menu span").removeClass("tabactive");
$(this).addClass("tabactive");
$("td.#MenuTxT div.submenutext").hide();
var activeDiv = $(this).attr("alt");
$("div."+activeDiv).fadeIn();
return false; });
});
</script>
3. Туда, где хотите видеть контейнер (чаще всего объявление) ставим этот код:
Код
<center><table style="width: 800px">
<tbody>
<tr>
<td valign=top>
<div id="menu"> <b>
<span alt="#sm1" style="cursor: pointer;">Добро пожаловать</span>
<span alt="#sm2" style="cursor: pointer;">Новости форума</span>
<span alt="#sm3" style="cursor: pointer;">Администрация</span>
<span alt="#sm4" style="cursor: pointer;">Баннеры партнеров</span>
</b>
</div>
</td>
<td id="MenuTxT" align="center" valign="top">
<div id="submenu" align="center">
<div id="sm1" class="submenutext" style="display:block;">
<br/><br/>
текст добро пожаловать
</div>
<div id="sm2" class="submenutext">
текст новости форума
</div>
<div id="sm3" class="submenutext">
текст Администрация
</div>
<div id="sm4" class="submenutext">
текст баннеры партнеров
</div>
</div>
</td>
</tr>
</tbody>
</table></center>
<tbody>
<tr>
<td valign=top>
<div id="menu"> <b>
<span alt="#sm1" style="cursor: pointer;">Добро пожаловать</span>
<span alt="#sm2" style="cursor: pointer;">Новости форума</span>
<span alt="#sm3" style="cursor: pointer;">Администрация</span>
<span alt="#sm4" style="cursor: pointer;">Баннеры партнеров</span>
</b>
</div>
</td>
<td id="MenuTxT" align="center" valign="top">
<div id="submenu" align="center">
<div id="sm1" class="submenutext" style="display:block;">
<br/><br/>
текст добро пожаловать
</div>
<div id="sm2" class="submenutext">
текст новости форума
</div>
<div id="sm3" class="submenutext">
текст Администрация
</div>
<div id="sm4" class="submenutext">
текст баннеры партнеров
</div>
</div>
</td>
</tr>
</tbody>
</table></center>
Просмотров: 612, Загрузок: 0, Оценка: 4.5 (2)
| Страницы: | |