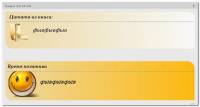
Дополнительные стили цитат (Deff)
В Hачало HTML низ
Дополнительные иконки цитат появятся при наведении на иконку текущей цитаты в форме ответа
Дополнительные иконки цитат появятся при наведении на иконку текущей цитаты в форме ответа
Код
<style type="text/css">
.post-content .book,.post-content .yumor{
color: #000000;
border-radius: 0 25px 0 25px;
padding:0 1em 1em 1em; margin-bottom:1em;
background: #EDD9A2 url("http://savepic.su/5665223.png") no-repeat 0 50%;
background: -moz-linear-gradient(0deg,#EDD9A6, #FDB90F);
background: -webkit-linear-gradient(0deg,#EDD9A6, #FDB90F);
background: -o-linear-gradient(0deg,#EDD9A6, #FDB90F);
}
.post-content .book>blockquote {
padding:18px 0;
padding-left:80px;
background: url("http://savepic.su/5661138m.png") no-repeat -15px 50%;
}
.post-content .yumor>blockquote{
padding:25px 0;
padding-left:110px;
background: url("http://savepic.su/5665223.png") no-repeat -15px 50%;
}
.post-content .book>blockquote p{
font: italic normal 400 20px/21.6px Georgia;
color: #000000;
}
.post-content .yumor>blockquote p{
font: italic normal 400 20px/21.6px "Comic Sans MS";
color: #000000;
}
.post-content .book > cite,.post-content .yumor > cite{
display:block;
margin:0 -1em 0 -1em; border-bottom:#3F73DC 1px dashed;
font: italic normal 700 15px/21.6px Georgia;
padding:7px 12px;
}
.post-content .book{
background: #EDD9A2 url("http://savepic.su/5661138m.png") no-repeat 0 50%;
background: -moz-linear-gradient(0deg,#EDD9A6, #F8F8F6);
background: -webkit-linear-gradient(0deg,#EDD9A6, #F8F8F6);
background: -o-linear-gradient(0deg,#EDD9A6, #F8F8F6);
font: italic normal 400 17px/normal Georgia;
}
#add_Quotes {
position:absolute;
width:24px!important;
left:50%;margin-left:-12px;
top:0;
}
#button-quote>center{
opacity:0;
visibility:hidden;
transition-duration: 1.9s;
}
#button-quote:hover>center{
transition-duration: 1.9s;
opacity:1;
visibility:visible;
}
.punbb #add_Quotes tr{
padding:0!important;
max-height:22px!important;
}
#add_Quotes td{
height:10px!important;
padding:0!important;
width:22px!important;
}
#add_Quotes td[title="Цитата из книги"]{
background: url("http://savepic.ru/7069041.png") no-repeat 50% 3px;
background-size:auto 23px;
}
#add_Quotes td[title="Время позитива"]{
background: url("http://savepic.su/5665223.png") no-repeat 50%;
background-size:cover;
}
</style>
<script>
var a = 'Цитата из книги: написал(а):';
$('.post-content div[class="quote-box"]>cite:contains("'+a+'")').text('Цитата из книги:').parent('div').addClass('book').removeClass('quote-box');
var a = 'Время позитива написал(а):';
$('.post-content div[class="quote-box"]>cite:contains("'+a+'")').text('Время позитива').parent('div').addClass('yumor').removeClass('quote-box');
var a ='<center style="position:relative;"><table id=add_Quotes><tr><td id="button-book" title="Цитата из книги">@@</td></tr><tr><td id="button-yumor" title="Время позитива">##</td></tr></table></center>',b3="]'";
var b1 = '<img onclick="bbcode(\'[quote=Цитата из книги:'+b3+',\'[/quote'+b3+')" src="/i/blank.gif"/>',b2 = '<img onclick="bbcode(\'[quote=Время позитива'+b3+',\'[/quote'+b3+')" src="/i/blank.gif"/>';
a = a.replace('@@',b1).replace('##',b2);
$('#post #button-quote').append(a);
</script>
.post-content .book,.post-content .yumor{
color: #000000;
border-radius: 0 25px 0 25px;
padding:0 1em 1em 1em; margin-bottom:1em;
background: #EDD9A2 url("http://savepic.su/5665223.png") no-repeat 0 50%;
background: -moz-linear-gradient(0deg,#EDD9A6, #FDB90F);
background: -webkit-linear-gradient(0deg,#EDD9A6, #FDB90F);
background: -o-linear-gradient(0deg,#EDD9A6, #FDB90F);
}
.post-content .book>blockquote {
padding:18px 0;
padding-left:80px;
background: url("http://savepic.su/5661138m.png") no-repeat -15px 50%;
}
.post-content .yumor>blockquote{
padding:25px 0;
padding-left:110px;
background: url("http://savepic.su/5665223.png") no-repeat -15px 50%;
}
.post-content .book>blockquote p{
font: italic normal 400 20px/21.6px Georgia;
color: #000000;
}
.post-content .yumor>blockquote p{
font: italic normal 400 20px/21.6px "Comic Sans MS";
color: #000000;
}
.post-content .book > cite,.post-content .yumor > cite{
display:block;
margin:0 -1em 0 -1em; border-bottom:#3F73DC 1px dashed;
font: italic normal 700 15px/21.6px Georgia;
padding:7px 12px;
}
.post-content .book{
background: #EDD9A2 url("http://savepic.su/5661138m.png") no-repeat 0 50%;
background: -moz-linear-gradient(0deg,#EDD9A6, #F8F8F6);
background: -webkit-linear-gradient(0deg,#EDD9A6, #F8F8F6);
background: -o-linear-gradient(0deg,#EDD9A6, #F8F8F6);
font: italic normal 400 17px/normal Georgia;
}
#add_Quotes {
position:absolute;
width:24px!important;
left:50%;margin-left:-12px;
top:0;
}
#button-quote>center{
opacity:0;
visibility:hidden;
transition-duration: 1.9s;
}
#button-quote:hover>center{
transition-duration: 1.9s;
opacity:1;
visibility:visible;
}
.punbb #add_Quotes tr{
padding:0!important;
max-height:22px!important;
}
#add_Quotes td{
height:10px!important;
padding:0!important;
width:22px!important;
}
#add_Quotes td[title="Цитата из книги"]{
background: url("http://savepic.ru/7069041.png") no-repeat 50% 3px;
background-size:auto 23px;
}
#add_Quotes td[title="Время позитива"]{
background: url("http://savepic.su/5665223.png") no-repeat 50%;
background-size:cover;
}
</style>
<script>
var a = 'Цитата из книги: написал(а):';
$('.post-content div[class="quote-box"]>cite:contains("'+a+'")').text('Цитата из книги:').parent('div').addClass('book').removeClass('quote-box');
var a = 'Время позитива написал(а):';
$('.post-content div[class="quote-box"]>cite:contains("'+a+'")').text('Время позитива').parent('div').addClass('yumor').removeClass('quote-box');
var a ='<center style="position:relative;"><table id=add_Quotes><tr><td id="button-book" title="Цитата из книги">@@</td></tr><tr><td id="button-yumor" title="Время позитива">##</td></tr></table></center>',b3="]'";
var b1 = '<img onclick="bbcode(\'[quote=Цитата из книги:'+b3+',\'[/quote'+b3+')" src="/i/blank.gif"/>',b2 = '<img onclick="bbcode(\'[quote=Время позитива'+b3+',\'[/quote'+b3+')" src="/i/blank.gif"/>';
a = a.replace('@@',b1).replace('##',b2);
$('#post #button-quote').append(a);
</script>
Просмотров: 711, Загрузок: 0, Оценка: 5.0 (1)
| Страницы: | |