Модераторские теги (Romych)
Модераторские теги (с) Romych
От Автора: Добавлю свои 5 копеек, все мы желаем, чтобы наши форумы грузились быстрее, скрипты срабатывали шустрее и поэтому нелишним будет вариант модераторских тегов в сокращённом варианте, меньше кода - шустрее загружается страничка, попробовал свой вариант оформления в стиле Laktonika.
Сам стиль получился весьма громоздким, но его тоже можно сократить или упростить
А сам скрипт выкладываю в двух вариантах, так сказать кому что по душе
Оба варианта кроссбраузерные (работают даже в IE !!!)
в HTML в форме ответа ничего загружать не надо, а то я наблюдал, как на некоторых сайтах туда помещали кнопки модераторских тегов, мол так быстрее грузится страница, но смысл в них теряется, потому что они нужны для редактирования поста пользователя модератором, а при размещении в HTML в форме, при редактировании поста они естественно невидны, так что рекомендую скрипт размещать исключительно в html-низ.
Вариант 1. Модераторские теги (сокращённый вариант) - jquery
Код
<!--модераторские теги Mod-->
<script>
if((document.getElementById("navadmin")))
{$("td#button-code").after("<td style=\"background-image:url('http://i029.radikal.ru/0804/26/e430252a0faf.png')\"><img src='/i/blank.gif' title='Предупреждение' onclick=\"bbcode('[mod]', '[/mod]');\"></td><td style=\"background-image:url('http://i007.radikal.ru/0804/c8/e7c48348a35e.png')\"><img src='/i/blank.gif' title='Предупреждение' onclick=\"bbcode('[ex]', '[/ex]');\"></td>");}
$('div.post-content p').map(function () {
text = $(this).html();
if(text.indexOf("[/ex]") != -1) {
exs = /\[ex\](.*?)\[\/ex\]/gi
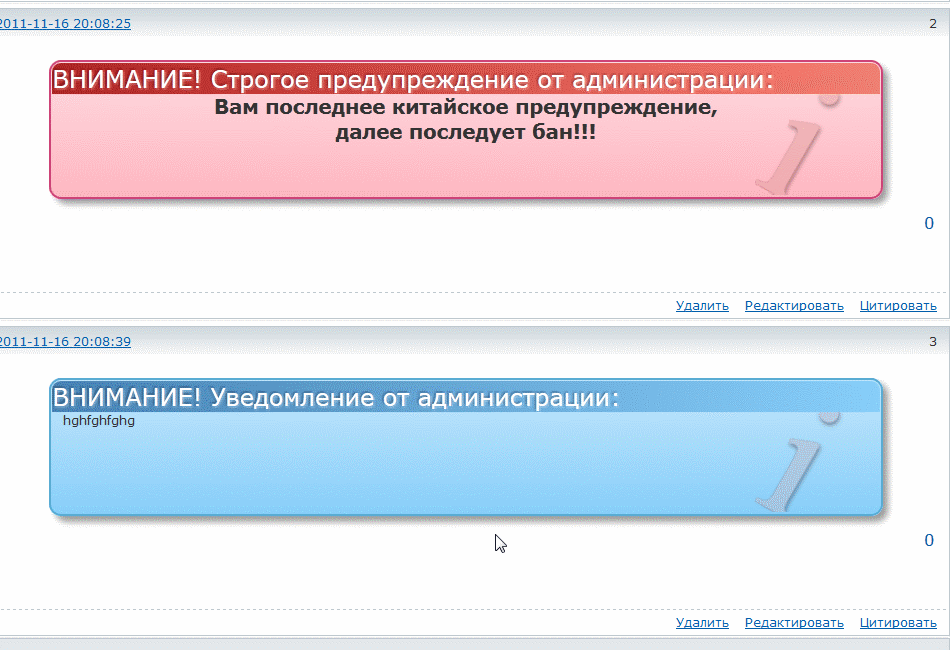
$(this).html(text.replace(exs, "<div class='exmod1'><div class='modex1'>ВНИМАНИЕ! Строгое предупреждение от администрации:</div><span style='background:url(\"http://forum.mybb.ru/uploads/0000/14/1c/687287-3.png\") no-repeat scroll 95% 0 transparent;padding: 0 10px;display: block;height: 93px;'>$1</span></div>"));
}
if(text.indexOf("[/mod]") != -1) {
mods = /\[mod\](.*?)\[\/mod\]/gi
$(this).html(text.replace(mods, "<div class='exmod2'><div class='modex2'>ВНИМАНИЕ! Уведомление от администрации:</div><span style='background:url(\"http://forum.mybb.ru/uploads/0000/14/1c/687287-4.png\") no-repeat scroll 95% 0 transparent;padding: 0 10px;display: block;height: 93px;'>$1</span></div>"));
} });
</script>
<script>
if((document.getElementById("navadmin")))
{$("td#button-code").after("<td style=\"background-image:url('http://i029.radikal.ru/0804/26/e430252a0faf.png')\"><img src='/i/blank.gif' title='Предупреждение' onclick=\"bbcode('[mod]', '[/mod]');\"></td><td style=\"background-image:url('http://i007.radikal.ru/0804/c8/e7c48348a35e.png')\"><img src='/i/blank.gif' title='Предупреждение' onclick=\"bbcode('[ex]', '[/ex]');\"></td>");}
$('div.post-content p').map(function () {
text = $(this).html();
if(text.indexOf("[/ex]") != -1) {
exs = /\[ex\](.*?)\[\/ex\]/gi
$(this).html(text.replace(exs, "<div class='exmod1'><div class='modex1'>ВНИМАНИЕ! Строгое предупреждение от администрации:</div><span style='background:url(\"http://forum.mybb.ru/uploads/0000/14/1c/687287-3.png\") no-repeat scroll 95% 0 transparent;padding: 0 10px;display: block;height: 93px;'>$1</span></div>"));
}
if(text.indexOf("[/mod]") != -1) {
mods = /\[mod\](.*?)\[\/mod\]/gi
$(this).html(text.replace(mods, "<div class='exmod2'><div class='modex2'>ВНИМАНИЕ! Уведомление от администрации:</div><span style='background:url(\"http://forum.mybb.ru/uploads/0000/14/1c/687287-4.png\") no-repeat scroll 95% 0 transparent;padding: 0 10px;display: block;height: 93px;'>$1</span></div>"));
} });
</script>
Вариант 2. Модераторские теги (сокращённый вариант) - обычный JS
Код
<!--модераторские теги Mod-->
<script language="javascript">
if ((document.URL.indexOf("viewtopic.php")!=-1) || (document.URL.indexOf("post.php")!=-1)){
elm=document.getElementsByTagName("div")
for(x in elm)
{if(elm[x].className=="post-content") {
var post = elm[x].innerHTML;
if(post.indexOf("[/mod]") != -1) {
mods = /\[mod\](.*?)\[\/mod\]/gi
post = post.replace(mods, "<div class='exmod2'><div class='modex2'>ВНИМАНИЕ! Уведомление от администрации:</div><span style='background:url(\"http://forum.mybb.ru/uploads/0000/14/1c/687287-4.png\") no-repeat scroll 95% 0 transparent;padding: 0 10px;display: block;height: 93px;'>$1</span></div>");
};
if(post.indexOf("[/ex]") != -1) {
exs = /\[ex\](.*?)\[\/ex\]/gi
post = post.replace(exs, "<div class='exmod1'><div class='modex1'>ВНИМАНИЕ! Строгое предупреждение от администрации:</div><span style='background:url(\"http://forum.mybb.ru/uploads/0000/14/1c/687287-3.png\") no-repeat scroll 95% 0 transparent;padding: 0 10px;display: block;height: 93px;'>$1</span></div>");
};
elm[x].innerHTML = post;}}}
if((document.getElementById("navadmin")))
{$("td#button-code").after("<td style=\"background-image:url('http://i029.radikal.ru/0804/26/e430252a0faf.png')\"><img src='/i/blank.gif' title='Предупреждение' onclick=\"bbcode('[mod]', '[/mod]');\"></td><td style=\"background-image:url('http://i007.radikal.ru/0804/c8/e7c48348a35e.png')\"><img src='/i/blank.gif' title='Предупреждение' onclick=\"bbcode('[ex]', '[/ex]');\"></td>");}
</script>
<script language="javascript">
if ((document.URL.indexOf("viewtopic.php")!=-1) || (document.URL.indexOf("post.php")!=-1)){
elm=document.getElementsByTagName("div")
for(x in elm)
{if(elm[x].className=="post-content") {
var post = elm[x].innerHTML;
if(post.indexOf("[/mod]") != -1) {
mods = /\[mod\](.*?)\[\/mod\]/gi
post = post.replace(mods, "<div class='exmod2'><div class='modex2'>ВНИМАНИЕ! Уведомление от администрации:</div><span style='background:url(\"http://forum.mybb.ru/uploads/0000/14/1c/687287-4.png\") no-repeat scroll 95% 0 transparent;padding: 0 10px;display: block;height: 93px;'>$1</span></div>");
};
if(post.indexOf("[/ex]") != -1) {
exs = /\[ex\](.*?)\[\/ex\]/gi
post = post.replace(exs, "<div class='exmod1'><div class='modex1'>ВНИМАНИЕ! Строгое предупреждение от администрации:</div><span style='background:url(\"http://forum.mybb.ru/uploads/0000/14/1c/687287-3.png\") no-repeat scroll 95% 0 transparent;padding: 0 10px;display: block;height: 93px;'>$1</span></div>");
};
elm[x].innerHTML = post;}}}
if((document.getElementById("navadmin")))
{$("td#button-code").after("<td style=\"background-image:url('http://i029.radikal.ru/0804/26/e430252a0faf.png')\"><img src='/i/blank.gif' title='Предупреждение' onclick=\"bbcode('[mod]', '[/mod]');\"></td><td style=\"background-image:url('http://i007.radikal.ru/0804/c8/e7c48348a35e.png')\"><img src='/i/blank.gif' title='Предупреждение' onclick=\"bbcode('[ex]', '[/ex]');\"></td>");}
</script>
Стиль тегов
ставим и настраиваем в html верх:
Код
<style type="text/css">
div[class^="exmod"]{background-image: -webkit-linear-gradient(rgba(255,255,255,.5), rgba(255,255,255,0)); background-image: -moz-linear-gradient(rgba(255,255,255,.5), rgba(255,255,255,0)); background-image: -ms-linear-gradient(rgba(255,255,255,.5), rgba(255,255,255,0)); background-image: -o-linear-gradient(rgba(255,255,255,.5), rgba(255,255,255,0)); background-image: linear-gradient(rgba(255,255,255,.5), rgba(255,255,255,0));
border-radius: 11px;
-webkit-border-radius: 11px;
-khtml-border-radius: 11px;
-moz-border-radius: 11px;
-o-border-radius: 11px;
box-shadow: 5px 5px 5px #9C9C9C; -moz-box-shadow: 5px 5px 5px #9C9C9C; -webkit-box-shadow: 5px 5px 5px #9C9C9C; filter: progid:DXImageTransform.Microsoft.Shadow(color='#9C9C9C', direction=145, strength=7);
padding: 1px;margin: 0 50px;}
div.modex1 {background-attachment: scroll !important;
background-clip: border-box !important;
background-color: #CD5C5C !important;
background-image: -moz-linear-gradient(left top , #B22222, #FA8072);
background-image: -o-linear-gradient(left top, #B22222, #FA8072);
background-image: -webkit-linear-gradient(left top, #B22222, #FA8072);
background-image: -ms-linear-gradient(left top, #B22222, #FA8072);
filter:progid:DXImageTransform.Microsoft.gradient(enabled='true',startColorstr=#B22222,endColorstr=#FA8072,GradientType=1);
background-origin: padding-box !important;
background-position: 0 0 !important;
background-repeat: repeat !important;
background-size: auto auto !important;
margin: 0;
width: 100%;}
div.exmod1{background-color: #FFB6C1;border: 2px solid #ce4378 !important;}
div.exmod2{background-color: #87CEFA;border: 2px solid #59add4 !important;}
div[class^="modex"] {
border-radius: 8px 8px 0 0 !important;
-moz-border-radius: 8px 8px 0 0 !important;
khtml-border-radius:8px 8px 0 0 !important;
-webkit-border-radius:8px 8px 0 0 !important;
font-size: 2em;color: white;
text-shadow: -2px 0 rgba(0, 0, 0, 0.1), 0 -2px rgba(0, 0, 0, 0.1), 2px 0 rgba(255, 255, 255, 0.1), 0 2px rgba(255, 255, 255, 0.1), -2px -2px rgba(0, 0, 0, 0.1), 2px 2px rgba(255, 255, 255, 0.1);
}
div.modex2 {background-attachment: scroll !important;
background-clip: border-box !important;
background-color: #4682B4 !important;
background-image: -moz-linear-gradient(left top , #4682B4, #87CEFA);
background-image: -o-linear-gradient(left top, #4682B4, #87CEFA);
background-image: -webkit-linear-gradient(left top, #4682B4, #87CEFA);
background-image: -ms-linear-gradient(left top, #4682B4, #87CEFA);
filter:progid:DXImageTransform.Microsoft.gradient(enabled='true',startColorstr=#4682B4,endColorstr=#87CEFA,GradientType=1);
background-origin: padding-box !important;
background-position: 0 0 !important;
background-repeat: repeat !important;
background-size: auto auto !important;
margin: 0;
width: 100%;}
</style>
div[class^="exmod"]{background-image: -webkit-linear-gradient(rgba(255,255,255,.5), rgba(255,255,255,0)); background-image: -moz-linear-gradient(rgba(255,255,255,.5), rgba(255,255,255,0)); background-image: -ms-linear-gradient(rgba(255,255,255,.5), rgba(255,255,255,0)); background-image: -o-linear-gradient(rgba(255,255,255,.5), rgba(255,255,255,0)); background-image: linear-gradient(rgba(255,255,255,.5), rgba(255,255,255,0));
border-radius: 11px;
-webkit-border-radius: 11px;
-khtml-border-radius: 11px;
-moz-border-radius: 11px;
-o-border-radius: 11px;
box-shadow: 5px 5px 5px #9C9C9C; -moz-box-shadow: 5px 5px 5px #9C9C9C; -webkit-box-shadow: 5px 5px 5px #9C9C9C; filter: progid:DXImageTransform.Microsoft.Shadow(color='#9C9C9C', direction=145, strength=7);
padding: 1px;margin: 0 50px;}
div.modex1 {background-attachment: scroll !important;
background-clip: border-box !important;
background-color: #CD5C5C !important;
background-image: -moz-linear-gradient(left top , #B22222, #FA8072);
background-image: -o-linear-gradient(left top, #B22222, #FA8072);
background-image: -webkit-linear-gradient(left top, #B22222, #FA8072);
background-image: -ms-linear-gradient(left top, #B22222, #FA8072);
filter:progid:DXImageTransform.Microsoft.gradient(enabled='true',startColorstr=#B22222,endColorstr=#FA8072,GradientType=1);
background-origin: padding-box !important;
background-position: 0 0 !important;
background-repeat: repeat !important;
background-size: auto auto !important;
margin: 0;
width: 100%;}
div.exmod1{background-color: #FFB6C1;border: 2px solid #ce4378 !important;}
div.exmod2{background-color: #87CEFA;border: 2px solid #59add4 !important;}
div[class^="modex"] {
border-radius: 8px 8px 0 0 !important;
-moz-border-radius: 8px 8px 0 0 !important;
khtml-border-radius:8px 8px 0 0 !important;
-webkit-border-radius:8px 8px 0 0 !important;
font-size: 2em;color: white;
text-shadow: -2px 0 rgba(0, 0, 0, 0.1), 0 -2px rgba(0, 0, 0, 0.1), 2px 0 rgba(255, 255, 255, 0.1), 0 2px rgba(255, 255, 255, 0.1), -2px -2px rgba(0, 0, 0, 0.1), 2px 2px rgba(255, 255, 255, 0.1);
}
div.modex2 {background-attachment: scroll !important;
background-clip: border-box !important;
background-color: #4682B4 !important;
background-image: -moz-linear-gradient(left top , #4682B4, #87CEFA);
background-image: -o-linear-gradient(left top, #4682B4, #87CEFA);
background-image: -webkit-linear-gradient(left top, #4682B4, #87CEFA);
background-image: -ms-linear-gradient(left top, #4682B4, #87CEFA);
filter:progid:DXImageTransform.Microsoft.gradient(enabled='true',startColorstr=#4682B4,endColorstr=#87CEFA,GradientType=1);
background-origin: padding-box !important;
background-position: 0 0 !important;
background-repeat: repeat !important;
background-size: auto auto !important;
margin: 0;
width: 100%;}
</style>
Модификация от Alex_63
С защитой от использования обычными юзерами
С защитой от использования обычными юзерами
В HTML верх (или в конец Второго окна стилей без тегов <style>)
Код
<!-- Модераторские теги © Alex_63 // Ч.1 Стиль -->
<style type="text/css">
div[class^="exmod"]{
background: -webkit-linear-gradient(rgba(255,255,255,.5), rgba(255,255,255,0));
background: -moz-linear-gradient(rgba(255,255,255,.5), rgba(255,255,255,0));
background: -ms-linear-gradient(rgba(255,255,255,.5), rgba(255,255,255,0));
background: -o-linear-gradient(rgba(255,255,255,.5), rgba(255,255,255,0));
background-image: linear-gradient(rgba(255,255,255,.5), rgba(255,255,255,0));
border-radius:11px;box-shadow:5px 5px 5px #9C9C9C;padding:1px;margin:0 50px;
}
.modex1 {
background-color: #CD5C5C !important;
background-image: -moz-linear-gradient(left top , #B22222, #FA8072);
background-image: -o-linear-gradient(left top, #B22222, #FA8072);
background-image: -webkit-linear-gradient(left top, #B22222, #FA8072);
background-image: -ms-linear-gradient(left top, #B22222, #FA8072);
}
.exmod1{background-color: #FFB6C1;border: 2px solid #ce4378 !important;}
.exmod2{background-color: #87CEFA;border: 2px solid #59add4 !important;}
div[class^="modex"] {
border-radius: 8px 8px 0 0 !important;
font-size: 1.2em; color: white;
text-shadow: 0 0 3px rgba(0, 0, 0, 0.7);
background-attachment: scroll !important;
background-clip: border-box !important;
background-origin: padding-box !important;
background-position: 0 0 !important;
background-repeat: repeat !important;
background-size: auto auto !important;
margin:0;padding:2px 0 2px 10px;
}
.modex2 {
background-color: #4682B4 !important;
background-image: -moz-linear-gradient(left top , #4682B4, #87CEFA);
background-image: -o-linear-gradient(left top, #4682B4, #87CEFA);
background-image: -webkit-linear-gradient(left top, #4682B4, #87CEFA);
background-image: -ms-linear-gradient(left top, #4682B4, #87CEFA);
}
.mod-inner{padding:0 10px;display:block;height:93px;}
.exmod1 .mod-inner{
background:url(//forum.mybb.ru/uploads/0000/14/1c/687287-3.png) no-repeat scroll 95% 0 transparent;
}
.exmod2 .mod-inner{
background:url(//forum.mybb.ru/uploads/0000/14/1c/687287-4.png) no-repeat scroll 95% 0 transparent;
}
#button-mod{background:url(//savepic.org/8160606.png) no-repeat;}
#button-ex{background:url(//savepic.org/8164702.png) no-repeat;}
</style>
<style type="text/css">
div[class^="exmod"]{
background: -webkit-linear-gradient(rgba(255,255,255,.5), rgba(255,255,255,0));
background: -moz-linear-gradient(rgba(255,255,255,.5), rgba(255,255,255,0));
background: -ms-linear-gradient(rgba(255,255,255,.5), rgba(255,255,255,0));
background: -o-linear-gradient(rgba(255,255,255,.5), rgba(255,255,255,0));
background-image: linear-gradient(rgba(255,255,255,.5), rgba(255,255,255,0));
border-radius:11px;box-shadow:5px 5px 5px #9C9C9C;padding:1px;margin:0 50px;
}
.modex1 {
background-color: #CD5C5C !important;
background-image: -moz-linear-gradient(left top , #B22222, #FA8072);
background-image: -o-linear-gradient(left top, #B22222, #FA8072);
background-image: -webkit-linear-gradient(left top, #B22222, #FA8072);
background-image: -ms-linear-gradient(left top, #B22222, #FA8072);
}
.exmod1{background-color: #FFB6C1;border: 2px solid #ce4378 !important;}
.exmod2{background-color: #87CEFA;border: 2px solid #59add4 !important;}
div[class^="modex"] {
border-radius: 8px 8px 0 0 !important;
font-size: 1.2em; color: white;
text-shadow: 0 0 3px rgba(0, 0, 0, 0.7);
background-attachment: scroll !important;
background-clip: border-box !important;
background-origin: padding-box !important;
background-position: 0 0 !important;
background-repeat: repeat !important;
background-size: auto auto !important;
margin:0;padding:2px 0 2px 10px;
}
.modex2 {
background-color: #4682B4 !important;
background-image: -moz-linear-gradient(left top , #4682B4, #87CEFA);
background-image: -o-linear-gradient(left top, #4682B4, #87CEFA);
background-image: -webkit-linear-gradient(left top, #4682B4, #87CEFA);
background-image: -ms-linear-gradient(left top, #4682B4, #87CEFA);
}
.mod-inner{padding:0 10px;display:block;height:93px;}
.exmod1 .mod-inner{
background:url(//forum.mybb.ru/uploads/0000/14/1c/687287-3.png) no-repeat scroll 95% 0 transparent;
}
.exmod2 .mod-inner{
background:url(//forum.mybb.ru/uploads/0000/14/1c/687287-4.png) no-repeat scroll 95% 0 transparent;
}
#button-mod{background:url(//savepic.org/8160606.png) no-repeat;}
#button-ex{background:url(//savepic.org/8164702.png) no-repeat;}
</style>
В HTML низ
Код
<!-- Модераторские теги © Alex_63 // Ч.2 -->
<script type="text/javascript">
$('.post-content').find('p:contains("[/ex]"),p:contains("[/mod]")').map(function() {
var s='</p>',e='<p>',c=$(this).html(),x,m,end='</div><span class="mod-inner">$1</span></div>';
x=s+'<div class="exmod1"><div class="modex1">ВНИМАНИЕ! Строгое предупреждение от администрации:'+end+e;
m=s+'<div class="exmod2"><div class="modex2">ВНИМАНИЕ! Уведомление от администрации:'+end+e;
if(c.indexOf('[/ex]')!=-1){c=c.replace(/\[ex\](.*?)\[\/ex\]/mgi,x);}if(c.indexOf('[/mod]')!=-1){
c=c.replace(/\[mod\](.*?)\[\/mod\]/mgi,m);}c=c.replace(/<p><\/p>/mgi,'');$(this).html(c);
});
if($('#pun-viewtopic,#pun-post,#pun-poll,#pun-edit,#pun-messages').length)(function() {
var tl0='Строгое предупреждение',tl1='Предупреждение',imG='"><img src="i/blank.gif" title="';
var t0 = '<td id="button-mod'+imG+tl1+'" onclick="bbcode(\'[mod]\',\'[/mod]\');"></td>';
var t1 = '<td id="button-ex'+imG+tl0+'" onclick="bbcode(\'[ex]\',\'[/ex]\');"></td>';
if(GroupID<=2){$('#button-code').after(t0+t1);} else if( GroupID > 2) {
$('.formsubmit .button').click(function() {var txt = $('#main-reply:first').val(),
c=(txt.indexOf('[/ex]')!=-1||txt.indexOf('[/mod]')!=-1);if(c){
alert('Вам запрещено использовать модераторские теги.');
$('.button[disabled]').removeAttr('disabled');return false;}
});
}
}());
</script>
<!-- //End//- Модераторские теги -->
<script type="text/javascript">
$('.post-content').find('p:contains("[/ex]"),p:contains("[/mod]")').map(function() {
var s='</p>',e='<p>',c=$(this).html(),x,m,end='</div><span class="mod-inner">$1</span></div>';
x=s+'<div class="exmod1"><div class="modex1">ВНИМАНИЕ! Строгое предупреждение от администрации:'+end+e;
m=s+'<div class="exmod2"><div class="modex2">ВНИМАНИЕ! Уведомление от администрации:'+end+e;
if(c.indexOf('[/ex]')!=-1){c=c.replace(/\[ex\](.*?)\[\/ex\]/mgi,x);}if(c.indexOf('[/mod]')!=-1){
c=c.replace(/\[mod\](.*?)\[\/mod\]/mgi,m);}c=c.replace(/<p><\/p>/mgi,'');$(this).html(c);
});
if($('#pun-viewtopic,#pun-post,#pun-poll,#pun-edit,#pun-messages').length)(function() {
var tl0='Строгое предупреждение',tl1='Предупреждение',imG='"><img src="i/blank.gif" title="';
var t0 = '<td id="button-mod'+imG+tl1+'" onclick="bbcode(\'[mod]\',\'[/mod]\');"></td>';
var t1 = '<td id="button-ex'+imG+tl0+'" onclick="bbcode(\'[ex]\',\'[/ex]\');"></td>';
if(GroupID<=2){$('#button-code').after(t0+t1);} else if( GroupID > 2) {
$('.formsubmit .button').click(function() {var txt = $('#main-reply:first').val(),
c=(txt.indexOf('[/ex]')!=-1||txt.indexOf('[/mod]')!=-1);if(c){
alert('Вам запрещено использовать модераторские теги.');
$('.button[disabled]').removeAttr('disabled');return false;}
});
}
}());
</script>
<!-- //End//- Модераторские теги -->
Просмотров: 923, Загрузок: 0, Комментарии: 2, Оценка: 5.0 (2)
| Страницы: | |