Смайлы с комментариями (rps)
Забавная безделушка, начало которой идёт из темы "Адаптировать phpBB-шный бб-код для наших форумов" на форуме поддержки. Идея эта впервые реализована на php-bb форумах, rps адаптировал её для нашей платформы.
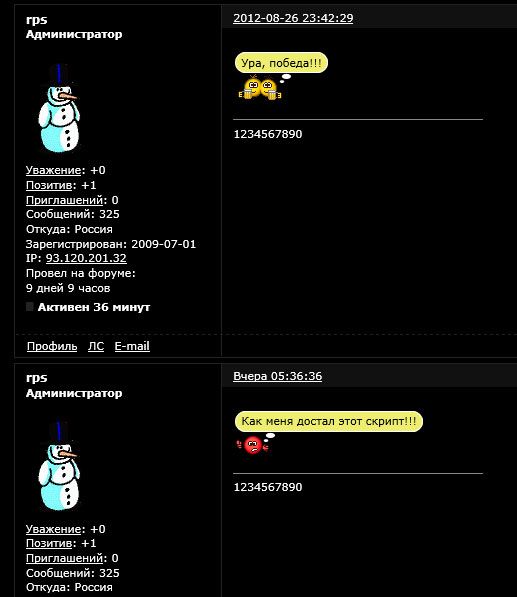
Суть скрипта в том, что он позволяет оставлять мысли в виде текста и наиболее подходящего к нему смайла. Возможно, таким образом будет удобно флудить...
ХТМЛ-верх:
ХТМЛ-низ:
Теперь немного о настройках.
В ХТМЛ-верх располагается скрипт создания новой кнопки в форме ответа и стиль всех элементов. При необходимости, можно поменять иконку
на свою.
В ХТМЛ-низ доступны для изменения следующие параметры:
Устанавливает число смайлов, показываемых по умолчанию в форме. Остальные будут скрыты и доступны по клику на ссылку "Больше эмоций".
Устанавливает стандартную фразу мысли, если пользователь не указал ничего.
Устанавливает стандартный смайл-эмоцию, если пользователь не указал его.
Набор смайлов-эмоций (в стандартном наборе 20 штук). Можно добавлять свои или удалить ненужные.
Суть скрипта в том, что он позволяет оставлять мысли в виде текста и наиболее подходящего к нему смайла. Возможно, таким образом будет удобно флудить...
ХТМЛ-верх:
Код
<script type="text/javascript">
FORUM.set('editor.think', { name : 'Добавить мысли', onclick : function() {make_code(); } } );
</script>
<style type="text/css">
td#button-think {
background: url(http://st1.bbcorp.ru/i/information.png) no-repeat center !important;
}
#think-area {
position: absolute;
z-index: 1000;
top: 43px;
right: 15px;
padding: 1.5em;
width: 500px;
}
#div_smiles p {
padding-bottom: 0 !important;
}
#div_smiles span {
display: inline;
}
.think_table {
width: auto !important;
table-layout: auto !important;
}
td.think_td {
margin: 0;
padding: 0.2em !important;
border-style: none !important;
}
.think_content {
background-color: #eeee6f;
color: #000;
border-radius: 16px;
-webkit-border-radius: 16px;
-khtml-border-radius: 16px;
-moz-border-radius: 16px;
-o-border-radius: 16px;
border: 1px solid #fff;
padding: 3px 5px !important;
font-size: 1em;
}
#textarea, #input {
width: 100%;
}
#close_button {
margin-left: 15px;
}
.standart_smile {
padding: 2px;
cursor: pointer;
}
#hidden_link {
text-decoration: none;
border-bottom: 1px dotted;
}
.thought {
padding-right: 7px;
background: transparent url(http://s1.uploads.ru/i/D6VpZ.png) no-repeat top right;
display: inline-block;
}
</style>
FORUM.set('editor.think', { name : 'Добавить мысли', onclick : function() {make_code(); } } );
</script>
<style type="text/css">
td#button-think {
background: url(http://st1.bbcorp.ru/i/information.png) no-repeat center !important;
}
#think-area {
position: absolute;
z-index: 1000;
top: 43px;
right: 15px;
padding: 1.5em;
width: 500px;
}
#div_smiles p {
padding-bottom: 0 !important;
}
#div_smiles span {
display: inline;
}
.think_table {
width: auto !important;
table-layout: auto !important;
}
td.think_td {
margin: 0;
padding: 0.2em !important;
border-style: none !important;
}
.think_content {
background-color: #eeee6f;
color: #000;
border-radius: 16px;
-webkit-border-radius: 16px;
-khtml-border-radius: 16px;
-moz-border-radius: 16px;
-o-border-radius: 16px;
border: 1px solid #fff;
padding: 3px 5px !important;
font-size: 1em;
}
#textarea, #input {
width: 100%;
}
#close_button {
margin-left: 15px;
}
.standart_smile {
padding: 2px;
cursor: pointer;
}
#hidden_link {
text-decoration: none;
border-bottom: 1px dotted;
}
.thought {
padding-right: 7px;
background: transparent url(http://s1.uploads.ru/i/D6VpZ.png) no-repeat top right;
display: inline-block;
}
</style>
ХТМЛ-низ:
Код
<script type="text/javascript">
var div; var i = 0; var t; var inp; var ta; var max = 10; var def_text = "Мысль потерялась..."; var def_smile = "http://s1.uploads.ru/i/t2jJV.gif";
var pic = new Array();
pic.push("http://www.kolobok.us/smiles/standart/acute.gif");
pic.push("http://www.kolobok.us/smiles/standart/ireful3.gif");
pic.push("http://www.kolobok.us/smiles/standart/blum2.gif");
pic.push("http://www.kolobok.us/smiles/standart/black_eye.gif");
pic.push("http://www.kolobok.us/smiles/standart/bad.gif");
pic.push("http://www.kolobok.us/smiles/standart/secret.gif");
pic.push("http://www.kolobok.us/smiles/standart/yahoo.gif");
pic.push("http://www.kolobok.us/smiles/standart/whistle2.gif");
pic.push("http://www.kolobok.us/smiles/standart/facepalm.gif");
pic.push("http://www.kolobok.us/smiles/standart/this.gif");
pic.push("http://www.kolobok.us/smiles/standart/agree.gif");
pic.push("http://www.kolobok.us/smiles/standart/black_eye.gif");
pic.push("http://www.kolobok.us/smiles/standart/grin.gif");
pic.push("http://www.kolobok.us/smiles/standart/help.gif");
pic.push("http://www.kolobok.us/smiles/standart/polling.gif");
pic.push("http://www.kolobok.us/smiles/standart/smoke.gif");
pic.push("http://www.kolobok.us/smiles/standart/sorry2.gif");
pic.push("http://www.kolobok.us/smiles/standart/umnik.gif");
pic.push("http://www.kolobok.us/smiles/standart/yu.gif");
pic.push("http://www.kolobok.us/smiles/standart/drinks.gif");
function make_div() {
var fs; var z = 0; var new_div;
fs = document.getElementsByTagName("div");
for (z in fs) {
if (fs[z].className == "fs-box hashelp") {
new_div = document.createElement("div");
new_div.id = "think-area";
new_div.className = "container";
new_div.style.display = "none";
fs[z].appendChild(new_div);
}
}
}
function make_think(x) {
var reg; var think; var j = 0; res = x.innerHTML; var smile; var text;
reg = new RegExp("\\[think=([^\\]]+)\\]([^\\[\\]]+)\\[/think\\]", "g");
if (reg.test(res)) {
think = res.match(reg);
for (j in think) {
smile = think[j].substring(think[j].indexOf('[think=') + 7, think[j].indexOf(']'));
text = think[j].substring(think[j].indexOf(']') + 1, think[j].indexOf('[/think]'));
res = res.replace('[think=' + smile + ']' + text + '[/think]', '<table class="think_table" cellpadding="0" cellspacing="0"><tr><td class="think_td"><div class="think_content">' + text + '</div><span class="thought"><img src="' + smile + '" alt="" /></span></td></tr></table>');
}
}
return res;
}
function make_bb_code() {
t = document.getElementById("textarea").value;
if (t == "") t = def_text;
inp = document.getElementById("input").value;
if (inp.indexOf("http://") == -1) inp = def_smile;
bbcode('[think=' + inp + ']' + t + '','[/think]');
changeVisibility('think-area');
}
function make_code() {
var h = 0;
changeVisibility('think-area');
ta = document.getElementById("think-area");
ta.innerHTML = "<textarea id='textarea' rows='5'>Введите текст мысли</textarea>";
ta.innerHTML += "<div id='div_smiles'><p id='conteiner_smiles'><span id='visible_smiles'></span><span id='hidden_smiles' style='display: none;'></span></p><a id='hidden_link' style='cursor: pointer;' title='Показать или скрыть эмоции' onclick='document.getElementById(\"hidden_smiles\").style.display = (document.getElementById(\"hidden_smiles\").style.display == \"none\" ? \"inline\" : \"none\");'>Больше эмоций</a></div><br />";
ta.innerHTML += "<input type='text' id='input' value='Вставьте ссылку на смайл' /><br /><br />";
for (h in pic) {
if (h < max) document.getElementById("visible_smiles").innerHTML += "<img class='standart_smile' src='" + pic[h] + "' alt='Эмоции' title='Нажмите, чтобы добавить' onclick='document.getElementById(\"input\").value = this.src;' />";
else document.getElementById("hidden_smiles").innerHTML += "<img class='standart_smile' src='" + pic[h] + "' alt='Эмоции' title='Нажмите, чтобы добавить' onclick='document.getElementById(\"input\").value = this.src;' />";
}
ta.innerHTML += "<input type='button' class='button' value='Добавить' id='bb_buton' onclick='make_bb_code();' />";
ta.innerHTML += "<input type='button' class='button' value='Закрыть' id='close_button' onclick='changeVisibility(\"think-area\");' />";
}
make_div();
div = document.getElementById("pun-main").getElementsByTagName("div");
for (i in div) {
if (div[i].className == "post-content") div[i].innerHTML = make_think(div[i]);
}
</script>
var div; var i = 0; var t; var inp; var ta; var max = 10; var def_text = "Мысль потерялась..."; var def_smile = "http://s1.uploads.ru/i/t2jJV.gif";
var pic = new Array();
pic.push("http://www.kolobok.us/smiles/standart/acute.gif");
pic.push("http://www.kolobok.us/smiles/standart/ireful3.gif");
pic.push("http://www.kolobok.us/smiles/standart/blum2.gif");
pic.push("http://www.kolobok.us/smiles/standart/black_eye.gif");
pic.push("http://www.kolobok.us/smiles/standart/bad.gif");
pic.push("http://www.kolobok.us/smiles/standart/secret.gif");
pic.push("http://www.kolobok.us/smiles/standart/yahoo.gif");
pic.push("http://www.kolobok.us/smiles/standart/whistle2.gif");
pic.push("http://www.kolobok.us/smiles/standart/facepalm.gif");
pic.push("http://www.kolobok.us/smiles/standart/this.gif");
pic.push("http://www.kolobok.us/smiles/standart/agree.gif");
pic.push("http://www.kolobok.us/smiles/standart/black_eye.gif");
pic.push("http://www.kolobok.us/smiles/standart/grin.gif");
pic.push("http://www.kolobok.us/smiles/standart/help.gif");
pic.push("http://www.kolobok.us/smiles/standart/polling.gif");
pic.push("http://www.kolobok.us/smiles/standart/smoke.gif");
pic.push("http://www.kolobok.us/smiles/standart/sorry2.gif");
pic.push("http://www.kolobok.us/smiles/standart/umnik.gif");
pic.push("http://www.kolobok.us/smiles/standart/yu.gif");
pic.push("http://www.kolobok.us/smiles/standart/drinks.gif");
function make_div() {
var fs; var z = 0; var new_div;
fs = document.getElementsByTagName("div");
for (z in fs) {
if (fs[z].className == "fs-box hashelp") {
new_div = document.createElement("div");
new_div.id = "think-area";
new_div.className = "container";
new_div.style.display = "none";
fs[z].appendChild(new_div);
}
}
}
function make_think(x) {
var reg; var think; var j = 0; res = x.innerHTML; var smile; var text;
reg = new RegExp("\\[think=([^\\]]+)\\]([^\\[\\]]+)\\[/think\\]", "g");
if (reg.test(res)) {
think = res.match(reg);
for (j in think) {
smile = think[j].substring(think[j].indexOf('[think=') + 7, think[j].indexOf(']'));
text = think[j].substring(think[j].indexOf(']') + 1, think[j].indexOf('[/think]'));
res = res.replace('[think=' + smile + ']' + text + '[/think]', '<table class="think_table" cellpadding="0" cellspacing="0"><tr><td class="think_td"><div class="think_content">' + text + '</div><span class="thought"><img src="' + smile + '" alt="" /></span></td></tr></table>');
}
}
return res;
}
function make_bb_code() {
t = document.getElementById("textarea").value;
if (t == "") t = def_text;
inp = document.getElementById("input").value;
if (inp.indexOf("http://") == -1) inp = def_smile;
bbcode('[think=' + inp + ']' + t + '','[/think]');
changeVisibility('think-area');
}
function make_code() {
var h = 0;
changeVisibility('think-area');
ta = document.getElementById("think-area");
ta.innerHTML = "<textarea id='textarea' rows='5'>Введите текст мысли</textarea>";
ta.innerHTML += "<div id='div_smiles'><p id='conteiner_smiles'><span id='visible_smiles'></span><span id='hidden_smiles' style='display: none;'></span></p><a id='hidden_link' style='cursor: pointer;' title='Показать или скрыть эмоции' onclick='document.getElementById(\"hidden_smiles\").style.display = (document.getElementById(\"hidden_smiles\").style.display == \"none\" ? \"inline\" : \"none\");'>Больше эмоций</a></div><br />";
ta.innerHTML += "<input type='text' id='input' value='Вставьте ссылку на смайл' /><br /><br />";
for (h in pic) {
if (h < max) document.getElementById("visible_smiles").innerHTML += "<img class='standart_smile' src='" + pic[h] + "' alt='Эмоции' title='Нажмите, чтобы добавить' onclick='document.getElementById(\"input\").value = this.src;' />";
else document.getElementById("hidden_smiles").innerHTML += "<img class='standart_smile' src='" + pic[h] + "' alt='Эмоции' title='Нажмите, чтобы добавить' onclick='document.getElementById(\"input\").value = this.src;' />";
}
ta.innerHTML += "<input type='button' class='button' value='Добавить' id='bb_buton' onclick='make_bb_code();' />";
ta.innerHTML += "<input type='button' class='button' value='Закрыть' id='close_button' onclick='changeVisibility(\"think-area\");' />";
}
make_div();
div = document.getElementById("pun-main").getElementsByTagName("div");
for (i in div) {
if (div[i].className == "post-content") div[i].innerHTML = make_think(div[i]);
}
</script>
Теперь немного о настройках.
В ХТМЛ-верх располагается скрипт создания новой кнопки в форме ответа и стиль всех элементов. При необходимости, можно поменять иконку
Код
td#button-think {
background: url(http://st1.bbcorp.ru/i/information.png) no-repeat center !important;
}
background: url(http://st1.bbcorp.ru/i/information.png) no-repeat center !important;
}
на свою.
В ХТМЛ-низ доступны для изменения следующие параметры:
Код
var max = 10;
Устанавливает число смайлов, показываемых по умолчанию в форме. Остальные будут скрыты и доступны по клику на ссылку "Больше эмоций".
Код
var def_text = "Мысль потерялась...";
Устанавливает стандартную фразу мысли, если пользователь не указал ничего.
Код
var def_smile = "http://s1.uploads.ru/i/t2jJV.gif";
Устанавливает стандартный смайл-эмоцию, если пользователь не указал его.
Код
var pic = new Array();
Набор смайлов-эмоций (в стандартном наборе 20 штук). Можно добавлять свои или удалить ненужные.
Просмотров: 761, Загрузок: 0, Оценка: 5.0 (1)
| Страницы: | |