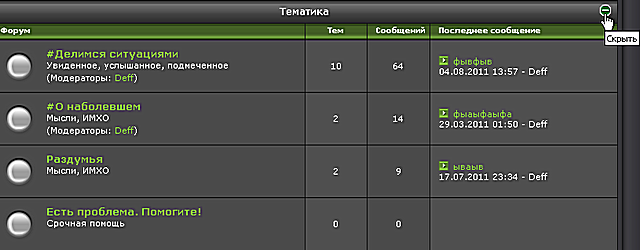
Универсальная кнопка сворачивания (Deff)
Универсальная кнопка скрытия
СКРЫВАЕМ ВСЁ!
Продолжаем демонстрировать возможности - Скрываем категории, приветствие, объявление, статистику
Достоинства:
1. Независимость установок скрытия для разных групп пользователей (т.е у вас не будет такого, что сворачивание скрытой от гостя категории в режиме Админа/Юзера/Пользователя приводит при Выходе/Входе с форума к скрытию какой-то иной категории, которую Вы не скрывали
2. Нет Ограничений для ИЕ6-7-8(а может и 9) по количеству кнопок
3. Более универсальное скрытие и возможность добавления новых кнопок, например для части контента в Объявлении, или Сайдбаре
Установка:
В начало HTML верх
Пункт [1]
В начало HTML низ
Пункт [2]
Стиль Кнопки
В HTML верх (или в Конец первого Окна Стиля без тегов <style>
Пункт [3]
Пояснения
По Пункту [2] (см. Скрипт)
Красным- ссылки на картинки Cкрыть/Показать (*если нужно, меняем на свои
Синим - перечисление скрываемых селекторов, что не нужно - убираем из списка
(!!!Внимание - Последний элемент в Списке на конце без запятой!
*Для наглядности, - селекторы выделены подчёркиванием через один.)
1. #pun-announcement .container, - Объявление
2. #pun-status .container, - Приветствие (Привет Гость...или Привет [you]
3. .category .container, - Категории
4. #pun-stats .statscon - Статистика
По Пункту [3] (см. Стиль кнопок)
1. Выравниваем/Ставим в нужное место все кнопки категорий!
a) Отступ от слево регулируем цифру в margin-left:775px;
(*если ширина форума задана в % ставим вместо 775px нужный % ->, к примеру -> 65%
Если Кнопки хотим ставить слево(а не справо), то уменьшаем цифру, к примеру, до 10-20px
б) Подвижка вверх: регулируем цифру в margin-top:-23px;
2. Выравниваем/Ставим (если есть необходимость) в нужное место остальные кнопки (не для скрытия категорий)
Для Этого в конец стиля Кнопок ставим такие коды селекторов (Под каждую кнопку, с желаемой дополнительной регулировкой
Где #pun-status .container - нужный селектор скрываемого контента кнопки (см. предыдущее пояснения). Значение 0px - отступ от верха (может быть как плюс так и минус)
Можно добавить в указания к селектору ещё и margin-left:XXpx; для подвижки кнопки влево-вправо
PS: При использовании Переключателя стилей, стиль для кнопок (см. пункт [3]) добавляем к каждому стилю (с регулировкой, применительно к этому стилю) в конец первого Окна стиля
СКРЫВАЕМ ВСЁ!
Продолжаем демонстрировать возможности - Скрываем категории, приветствие, объявление, статистику
Достоинства:
1. Независимость установок скрытия для разных групп пользователей (т.е у вас не будет такого, что сворачивание скрытой от гостя категории в режиме Админа/Юзера/Пользователя приводит при Выходе/Входе с форума к скрытию какой-то иной категории, которую Вы не скрывали
2. Нет Ограничений для ИЕ6-7-8(а может и 9) по количеству кнопок
3. Более универсальное скрытие и возможность добавления новых кнопок, например для части контента в Объявлении, или Сайдбаре
Установка:
В начало HTML верх
Пункт [1]
Цитата
<!--Универсальная кнопка скрытия -->
<style class="Sbdcf5" id="Shoxa_01">.z-Hide{display:none!important;}</style>
<script src="http://hostjs-mybb2011.narod.ru/js/HidButton_v23_09_011.js"></script>
<!--//End /Универсальная кнопка скрытия Ч1 в HTML верх-->
<style class="Sbdcf5" id="Shoxa_01">.z-Hide{display:none!important;}</style>
<script src="http://hostjs-mybb2011.narod.ru/js/HidButton_v23_09_011.js"></script>
<!--//End /Универсальная кнопка скрытия Ч1 в HTML верх-->
В начало HTML низ
Пункт [2]
Цитата
<!-- //=Универсальная Кнопка Ч2-HTML низ//Скрытие Категорий и т.д.-->
<div id="CNtButton" style="display:none;">
<span class="Show-Hide" alt="###">
<span class="b-Hide">
<img src="http://savepic.org/2178873.gif" title="Скрыть">
</span>
<span class="b-Show" style="display:none">
<img src="http://savepic.org/2203454.gif" title="Показать">
</span>
</span>
</div>
<script type="text/javascript">var DD=$("#CNtButton").html().split('###');
$("#pun-announcement .container, #pun-status .container, .category .container, #pun-stats .statscon").each(function(){var L=DD[0]+"#"+$(this).parent().attr("id")+" ."+$(this).attr("class")+DD[1];$(this).before(L);})
</script><!-- //End-/Универсальная Кнопка//Скрытие Категорий и т.д.-->
<div id="CNtButton" style="display:none;">
<span class="Show-Hide" alt="###">
<span class="b-Hide">
<img src="http://savepic.org/2178873.gif" title="Скрыть">
</span>
<span class="b-Show" style="display:none">
<img src="http://savepic.org/2203454.gif" title="Показать">
</span>
</span>
</div>
<script type="text/javascript">var DD=$("#CNtButton").html().split('###');
$("#pun-announcement .container, #pun-status .container, .category .container, #pun-stats .statscon").each(function(){var L=DD[0]+"#"+$(this).parent().attr("id")+" ."+$(this).attr("class")+DD[1];$(this).before(L);})
</script><!-- //End-/Универсальная Кнопка//Скрытие Категорий и т.д.-->
Стиль Кнопки
В HTML верх (или в Конец первого Окна Стиля без тегов <style>
Пункт [3]
Цитата
<style>
.Show-Hide{
z-index:100;
position:absolute;
padding:0;
margin-left:775px;
margin-top:-23px;
}
.Show-Hide *{
padding:0;
margin:0;
border:none transparent 0!important;
}
.Show-Hide span img{
cursor:pointer;
width:auto;
}
.Show-Hide[alt="#pun-status .container"]{
margin-top: 0px;
}
</style>
.Show-Hide{
z-index:100;
position:absolute;
padding:0;
margin-left:775px;
margin-top:-23px;
}
.Show-Hide *{
padding:0;
margin:0;
border:none transparent 0!important;
}
.Show-Hide span img{
cursor:pointer;
width:auto;
}
.Show-Hide[alt="#pun-status .container"]{
margin-top: 0px;
}
</style>
Пояснения
По Пункту [2] (см. Скрипт)
Красным- ссылки на картинки Cкрыть/Показать (*если нужно, меняем на свои
Синим - перечисление скрываемых селекторов, что не нужно - убираем из списка
(!!!Внимание - Последний элемент в Списке на конце без запятой!
*Для наглядности, - селекторы выделены подчёркиванием через один.)
1. #pun-announcement .container, - Объявление
2. #pun-status .container, - Приветствие (Привет Гость...или Привет [you]
3. .category .container, - Категории
4. #pun-stats .statscon - Статистика
По Пункту [3] (см. Стиль кнопок)
1. Выравниваем/Ставим в нужное место все кнопки категорий!
a) Отступ от слево регулируем цифру в margin-left:775px;
(*если ширина форума задана в % ставим вместо 775px нужный % ->, к примеру -> 65%
Если Кнопки хотим ставить слево(а не справо), то уменьшаем цифру, к примеру, до 10-20px
б) Подвижка вверх: регулируем цифру в margin-top:-23px;
2. Выравниваем/Ставим (если есть необходимость) в нужное место остальные кнопки (не для скрытия категорий)
Для Этого в конец стиля Кнопок ставим такие коды селекторов (Под каждую кнопку, с желаемой дополнительной регулировкой
Цитата
.Show-Hide[alt="#pun-status .container"]{
margin-top: 0px;
}
margin-top: 0px;
}
Где #pun-status .container - нужный селектор скрываемого контента кнопки (см. предыдущее пояснения). Значение 0px - отступ от верха (может быть как плюс так и минус)
Можно добавить в указания к селектору ещё и margin-left:XXpx; для подвижки кнопки влево-вправо
PS: При использовании Переключателя стилей, стиль для кнопок (см. пункт [3]) добавляем к каждому стилю (с регулировкой, применительно к этому стилю) в конец первого Окна стиля
Просмотров: 722, Загрузок: 30, Оценка: 5.0 (1)
| Страницы: | |