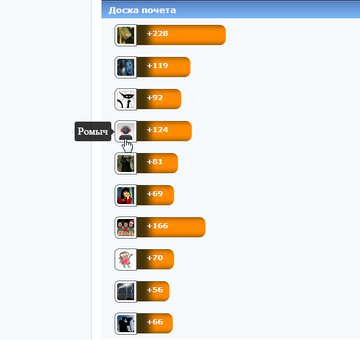
Доска почёта или Рейтинг самых уважаемых (Romych, Alex_63, Deff)
Доска почёта или Рейтинг самых уважаемых
Скрипт задуман как виджет, выводящий рейтинг самых уважаемых пользователей на форуме, поэтому его можно вставлять туда, где этот рейтинг хотите наблюдать (Боковая панель, Объявление, отдельная страница и т.д.)
скрипт на данный момент работает некорректно, в том плане, что информацию о пользователях он выдает в не в убывающем порядке. это связано с тем, что для получения аватара каждого пользователя в рейтинге, делается отдельный запрос и строки выстраиваются в порядке скорости запросов, тем не менее визуально видно реальный рейтинг каждого уважаемого
сколько выводить пользователей в списке, решайте сами, но чем меньше "героев", тем меньше запросов к серверу,
регулируется число выводимых пользователей здесь:
следует отдельно сказать о шкале "уважаемости", если её длинна слишком велика и не вписывается в дизайн форума, то регулировать её можно, меняя число деления рейтинга на большее:
если у самого уважаемого количество плюсов перевалило за 1000, то пожалуй логичным будет делить уже на 10, а не на 2
ДЕМО
вариант оформления №2
см. скрин № 2
ДЕМО № 2
Доска почёта или Рейтинг самых уважаемых V.3
Туда, где нужно отображение рейтинга
В HTML низ:
Для отображения в столбик добавляем перед первой частью кода (см.выше, выделено синим):
Скрипт задуман как виджет, выводящий рейтинг самых уважаемых пользователей на форуме, поэтому его можно вставлять туда, где этот рейтинг хотите наблюдать (Боковая панель, Объявление, отдельная страница и т.д.)
Код
<!--Рейтинг-->
<script type="text/javascript">
$(document).ready(function(){
$('#pun').find('#userhero').map(function(){
$('#heroes').tipsy({live: true,gravity: 'e',fade: true});
$.get('/userlist.php?username=&show_group=-1&sort_by=respect','',processRespect);
function processRespect(data){
$(data).find('div.usertable tbody tr:lt(5)').each(function(){
var JUser=$(this).find('span.usersname').text();
var ulink=$(this).find('span.usersname a').attr('href');
var UsId=ulink.slice(ulink.indexOf('id=')+3);
var UsPlus=$(this).find('td.tc3:first').text();
var numPlus=Number(UsPlus)/2;
$.get('/profile.php?section=avatar&id='+UsId,'',GetImg);
function GetImg(data) {
$(data).find('td#profile-left li div, div.fs-box').map(function () {
var ZAva = $(this).find('img').attr('src');
if (ZAva == undefined) {ZAva = 'http://petushki-city.ru/files/0002/10/47/50167.gif'};
$('#userhero').append('<tr><td width="3%" style="padding: 0;"><a href="'+ulink+'" style="padding-left: 15px;text-decoration: none;"><img id="heroes" style="border:1px solid #696969;border-radius: 7px 0 0 7px;margin: 3px 0 -2px 5px;padding: 3px;" src="/'+ZAva+'" width="26" height="26" original-title="'+JUser+'"></a></td></td><td><h1 style="background:#FF8C00;border-radius: 0 9px 9px 0;box-shadow: 20px 0 15px #40310A inset;color: #fff;font-size: 1em;font-weight: bold;height: 20px;margin-top: 2px;text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.2 );width:'+numPlus+'px !important;"> '+UsPlus+' </h1></td></tr>');
});};});};});});
</script>
<table id="userhero" cellpadding="0" cellspacing="0" ></table>
<script type="text/javascript">
$(document).ready(function(){
$('#pun').find('#userhero').map(function(){
$('#heroes').tipsy({live: true,gravity: 'e',fade: true});
$.get('/userlist.php?username=&show_group=-1&sort_by=respect','',processRespect);
function processRespect(data){
$(data).find('div.usertable tbody tr:lt(5)').each(function(){
var JUser=$(this).find('span.usersname').text();
var ulink=$(this).find('span.usersname a').attr('href');
var UsId=ulink.slice(ulink.indexOf('id=')+3);
var UsPlus=$(this).find('td.tc3:first').text();
var numPlus=Number(UsPlus)/2;
$.get('/profile.php?section=avatar&id='+UsId,'',GetImg);
function GetImg(data) {
$(data).find('td#profile-left li div, div.fs-box').map(function () {
var ZAva = $(this).find('img').attr('src');
if (ZAva == undefined) {ZAva = 'http://petushki-city.ru/files/0002/10/47/50167.gif'};
$('#userhero').append('<tr><td width="3%" style="padding: 0;"><a href="'+ulink+'" style="padding-left: 15px;text-decoration: none;"><img id="heroes" style="border:1px solid #696969;border-radius: 7px 0 0 7px;margin: 3px 0 -2px 5px;padding: 3px;" src="/'+ZAva+'" width="26" height="26" original-title="'+JUser+'"></a></td></td><td><h1 style="background:#FF8C00;border-radius: 0 9px 9px 0;box-shadow: 20px 0 15px #40310A inset;color: #fff;font-size: 1em;font-weight: bold;height: 20px;margin-top: 2px;text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.2 );width:'+numPlus+'px !important;"> '+UsPlus+' </h1></td></tr>');
});};});};});});
</script>
<table id="userhero" cellpadding="0" cellspacing="0" ></table>
скрипт на данный момент работает некорректно, в том плане, что информацию о пользователях он выдает в не в убывающем порядке. это связано с тем, что для получения аватара каждого пользователя в рейтинге, делается отдельный запрос и строки выстраиваются в порядке скорости запросов, тем не менее визуально видно реальный рейтинг каждого уважаемого
сколько выводить пользователей в списке, решайте сами, но чем меньше "героев", тем меньше запросов к серверу,
регулируется число выводимых пользователей здесь:
Цитата
$(data).find('div.usertable tbody tr:lt(5)').each(function(){
следует отдельно сказать о шкале "уважаемости", если её длинна слишком велика и не вписывается в дизайн форума, то регулировать её можно, меняя число деления рейтинга на большее:
Цитата
var numPlus=Number(UsPlus)/2;
если у самого уважаемого количество плюсов перевалило за 1000, то пожалуй логичным будет делить уже на 10, а не на 2
ДЕМО
вариант оформления №2
см. скрин № 2
Код
<!--Рейтинг-->
<script type="text/javascript">
$(document).ready(function(){
$('#pun').find('#userhero').map(function(){
$('#heroes').tipsy({live: true,gravity: 's',fade: true});
$.get('/userlist.php?username=&show_group=-1&sort_by=respect','',processRespect);
function processRespect(data){
$(data).find('div.usertable tbody tr:lt(5)').each(function(){
var JUser=$(this).find('span.usersname').text();
var ulink=$(this).find('span.usersname a').attr('href');
var UsId=ulink.slice(ulink.indexOf('id=')+3);
var UsPlus=$(this).find('td.tc3:first').text();
$.get('/profile.php?section=avatar&id='+UsId, '',GetImg);
function GetImg(data) {
$(data).find('td#profile-left li div, div.fs-box').map(function () {
var ZAva = $(this).find('img').attr('src');
if (ZAva == undefined) {ZAva = 'http://petushki-city.ru/files/0002/10/47/50167.gif'};
$('#userhero').append('<li style="display: inline-block;padding: 5px;text-align: center;"><a href="'+ulink+'" style="text-decoration: none;"><figure><img id="heroes" style="border:1px solid #696969;border-radius: 7px 7px 7px 7px;" src="/'+ZAva+'" width="52" height="52" original-title="'+JUser+'"><figcaption style="background:#99CC33;border-radius: 0 0 7px 7px;box-shadow: 0 0 10px #40310A inset;color: #fff;font-size: 1em;font-weight: bold;height: 20px;margin-top: -20px;position: relative;text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.2 );">'+UsPlus+'</figcaption></figure></a></li>');
});};});};});});
</script>
<ul id="userhero"></ul>
<script type="text/javascript">
$(document).ready(function(){
$('#pun').find('#userhero').map(function(){
$('#heroes').tipsy({live: true,gravity: 's',fade: true});
$.get('/userlist.php?username=&show_group=-1&sort_by=respect','',processRespect);
function processRespect(data){
$(data).find('div.usertable tbody tr:lt(5)').each(function(){
var JUser=$(this).find('span.usersname').text();
var ulink=$(this).find('span.usersname a').attr('href');
var UsId=ulink.slice(ulink.indexOf('id=')+3);
var UsPlus=$(this).find('td.tc3:first').text();
$.get('/profile.php?section=avatar&id='+UsId, '',GetImg);
function GetImg(data) {
$(data).find('td#profile-left li div, div.fs-box').map(function () {
var ZAva = $(this).find('img').attr('src');
if (ZAva == undefined) {ZAva = 'http://petushki-city.ru/files/0002/10/47/50167.gif'};
$('#userhero').append('<li style="display: inline-block;padding: 5px;text-align: center;"><a href="'+ulink+'" style="text-decoration: none;"><figure><img id="heroes" style="border:1px solid #696969;border-radius: 7px 7px 7px 7px;" src="/'+ZAva+'" width="52" height="52" original-title="'+JUser+'"><figcaption style="background:#99CC33;border-radius: 0 0 7px 7px;box-shadow: 0 0 10px #40310A inset;color: #fff;font-size: 1em;font-weight: bold;height: 20px;margin-top: -20px;position: relative;text-shadow: 0 -1px 0 rgba(0, 0, 0, 0.2 );">'+UsPlus+'</figcaption></figure></a></li>');
});};});};});});
</script>
<ul id="userhero"></ul>
ДЕМО № 2
Доска почёта или Рейтинг самых уважаемых V.3
Туда, где нужно отображение рейтинга
Цитата
<ul id="userhero"></ul>
В HTML низ:
Код
<script type="text/javascript">
var ViewRating = {};
ViewRating.view_on = 1; //Отображение: 0 - только на Главной, 1 - на всех страницах
ViewRating.Number = 8; //Число выводимых пользователей
</script>
<script type="text/javascript" src="http://premod.mybb.ru/files/0010/b4/f8/51860.js"></script>
<script type="text/javascript" src="http://testscripts.mybb.ru/files/0016/0b/c8/91475.js"></script>
var ViewRating = {};
ViewRating.view_on = 1; //Отображение: 0 - только на Главной, 1 - на всех страницах
ViewRating.Number = 8; //Число выводимых пользователей
</script>
<script type="text/javascript" src="http://premod.mybb.ru/files/0010/b4/f8/51860.js"></script>
<script type="text/javascript" src="http://testscripts.mybb.ru/files/0016/0b/c8/91475.js"></script>
Для отображения в столбик добавляем перед первой частью кода (см.выше, выделено синим):
Код
<style type="text/css">#userhero li{display:block!important;width:53px}</style>
Просмотров: 825, Загрузок: 23, Оценка: 5.0 (1)
| Страницы: | |