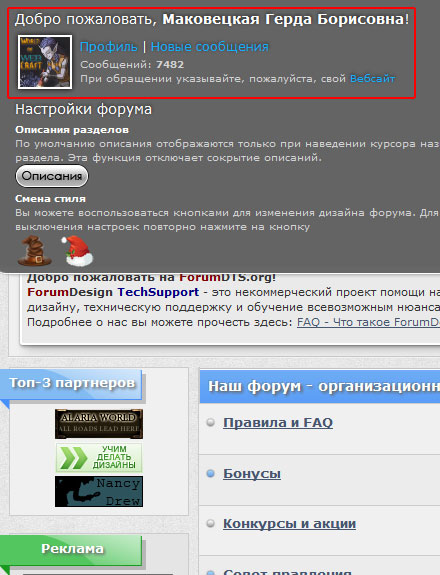
User-панель со своим контентом (Герда)
Юзер-панель со своим контентом на основе скрипта инфо-панели с данными пользователей от Duka
Скрипт позволит вам делать свои панели с данными пользователей, вставлять в них любые данные, которые вам нужны и помещать их в любое нужное вам место на форуме.
Скрипт
Для начала необходимо вставить в то место, где должна отображаться ваша панель код:
Затем вставляем в html-низ или прямо под ним сам скрипт:
Заполнение контента
Для заполнения скрипта нужно пользоваться двумя правилами:
1. никаких двойных кавычек в вашем HTML коде!
Обычные кавычки (") заменяйте апострофом (') или просто пишите без них, например:
2. код контента должен быть в одну строчку!
Не жмите enter, не переносите коды на новую строку. Если сложно из-за этого ориентироваться, то просто сначала делайте код в блокноте, а потом убирайте переносы и вставляйте в скрипт
Для начала составьте html-код вашей панели.
обычно это таблица из двух ячеек (аватарка слева и текст справа)
А вот заставить отображать аватарки, дату рождения и другие данные пользователя можно при помощи определенных кодов.
Список кодов приведен ниже, списывать их надо именно так, как они указаны (да, с двойными кавычками, это исключительно их можно так вписывать)
Данные пользователей
Общие данные
"+UserLogin+" - отображает ник пользователя
"+UserName+" - отображает имя пользователя, которое он вписал в Профиль
"+UserAvatar+" - отображает аватарку пользователя
"+UserTitle+" - отображает статус пользователя
"+GroupTitle+" - отображает группу пользователя
"+UserPosts+" - отображает количество сообщений пользователя
"+UserAge+" - отображает возраст пользователя
"+UserBirthDate+" - отображает день рождения пользователя
"+UserRespectPlus+" - отображает количество плюсов в уважении
"+UserRespectMinus+" - отображает количество минусов в уважении
"+UserPositivePlus+" - отображает количество плюсов, которые поставил юзер
"+UserPositiveMinus+" - отображает количество минусов которые поставил юзер
"+BoardStyle+" - отображает стиль, который использует пользователь (если вы разрешили им в настройках выбрать стандартный скин)
Персональные ссылки
большинство ссылок можно получить с помощью кода "+UserID+" - он отображает идентификатор пользователя, который вы можете увидеть, зайдя на страницу своего профиля:
Ниже приведен список самых распространенных ссылок:
<a href='/profile.php?id="+UserID+"'>Профиль</a>
<a href='/profile.php?section=personal&id="+UserID+"'>Профиль > Персональный</a>
<a href='/profile.php?section=messaging&id="+UserID+"'>Профиль > Общения</a>
<a href='/profile.php?section=avatar&id="+UserID+"'>Профиль > Аватар</a>
<a href='/profile.php?section=signature&id="+UserID+"'>Профиль > Подпись</a>
<a href='/profile.php?section=display&id="+UserID+"'>Профиль > Отображения</a>
<a href='/profile.php?section=privacy&id="+UserID+"'>Профиль > Приватность</a>
<a href='/profile.php?section=fields&id="+UserID+"'>Профиль > Дополнительно</a>
<a href='/profile.php?section=fields&id="+UserID+"&p=auth_methods'>Профиль > Методы авторизации</a> (QuadroBoards)
<a href='/profile.php?section=fields&id="+UserID+"&p=ucp'>Профиль > Лицевой счет</a> (QuadroBoards)
<a href='/profile.php?section=invites&id="+UserID+"'>Профиль > Приглашения</a>
<a href='/respect.php?id="+UserID+"'>Уважение</a>
<a href='/positive.php?id="+UserID+"'>Позитив</a>
Условия для скрипта
в этой части описаны небольшие приемы, которые помогут скрипту работать лучше.
пользователь не заполнил данные и они не отображаются
решение: прописываем в скрипте условие, что будет отображаться вместо данных
В условия можно добавить ссылки на заполнение данных:
Как поставить пользователю аватарку по умолчанию
решение: прописываем в скрипте ссылку на картинку:
Как отображать настоящее имя пользователя, но если оно не заполнено, то логин
решение:
Скрипт для гостей
т.к. у гостя на форуме нет аватарки и прочих данных, ему следует прописать отдельную панель, например, с предложением войти или зарегистрироваться
вместо красного настройте код для отображения гостям.
скорее всего, вам пригодятся ссылки:
<a href='login.php'>Вход</a>
<a href='register.php'>Регистрация</a>
Оформление скрипта
Делается с помощью CSS:
вы можете и сами прописывать новый классы и id в коде, чтоб можно было настраивать буквально каждую строчку.
или добавляйте атрибут [i]style="" в сам html-код
как закрепить панель где-то в шапке
один из частных вопросов.
вставьте самый первый html-код (<div id="u-panel"></div>) в администрирование > настройки > html-верх
затем пропишите в html-верх:
синее - отступ сверху
красное - отступ влево
как перенести строку статуса (Привет, Герда. Ваш последний визит: Сегодня 02:35:39.) в панель?
сначала закрепите панель в шапке (см.выше)
затем сделайте в скрипте пустое место (с помощью тегов <br/>)
теперь добавьте в html-верх
красное - отступ влево
синее - отступ сверху
зеленое - ширина
Как добавить информацию из дополнительного поля в юзер-панель
Вводим новый параметр "+PFld+" (или называйте, как хотите).
Добавляем выделенное жирным в скрипт.
Красное - номер доп.поля.
Скрипт позволит вам делать свои панели с данными пользователей, вставлять в них любые данные, которые вам нужны и помещать их в любое нужное вам место на форуме.
Скрипт
Для начала необходимо вставить в то место, где должна отображаться ваша панель код:
Код
<div id="u-panel"></div>
Затем вставляем в html-низ или прямо под ним сам скрипт:
Цитата
<script type="text/javascript">
var arr=document.getElementsByTagName("div")
i=0
while(arr ){
if(arr[i].id=="u-panel") {
name=arr[i].innerHTML
name=name.substring(0)
arr[i].innerHTML="<div id=option>тут будет наше содержимое</div>"+name
}i++}
</script>
var arr=document.getElementsByTagName("div")
i=0
while(arr ){
if(arr[i].id=="u-panel") {
name=arr[i].innerHTML
name=name.substring(0)
arr[i].innerHTML="<div id=option>тут будет наше содержимое</div>"+name
}i++}
</script>
Заполнение контента
Для заполнения скрипта нужно пользоваться двумя правилами:
1. никаких двойных кавычек в вашем HTML коде!
Обычные кавычки (") заменяйте апострофом (') или просто пишите без них, например:
Цитата
<table border='0'>
<table boder=0>
<table boder=0>
2. код контента должен быть в одну строчку!
Не жмите enter, не переносите коды на новую строку. Если сложно из-за этого ориентироваться, то просто сначала делайте код в блокноте, а потом убирайте переносы и вставляйте в скрипт
Для начала составьте html-код вашей панели.
обычно это таблица из двух ячеек (аватарка слева и текст справа)
А вот заставить отображать аватарки, дату рождения и другие данные пользователя можно при помощи определенных кодов.
Список кодов приведен ниже, списывать их надо именно так, как они указаны (да, с двойными кавычками, это исключительно их можно так вписывать)
Данные пользователей
Общие данные
"+UserLogin+" - отображает ник пользователя
"+UserName+" - отображает имя пользователя, которое он вписал в Профиль
"+UserAvatar+" - отображает аватарку пользователя
"+UserTitle+" - отображает статус пользователя
"+GroupTitle+" - отображает группу пользователя
"+UserPosts+" - отображает количество сообщений пользователя
"+UserAge+" - отображает возраст пользователя
"+UserBirthDate+" - отображает день рождения пользователя
"+UserRespectPlus+" - отображает количество плюсов в уважении
"+UserRespectMinus+" - отображает количество минусов в уважении
"+UserPositivePlus+" - отображает количество плюсов, которые поставил юзер
"+UserPositiveMinus+" - отображает количество минусов которые поставил юзер
"+BoardStyle+" - отображает стиль, который использует пользователь (если вы разрешили им в настройках выбрать стандартный скин)
Персональные ссылки
большинство ссылок можно получить с помощью кода "+UserID+" - он отображает идентификатор пользователя, который вы можете увидеть, зайдя на страницу своего профиля:
Цитата
http://forumd.ru/profile.php?id=2
Ниже приведен список самых распространенных ссылок:
<a href='/profile.php?id="+UserID+"'>Профиль</a>
<a href='/profile.php?section=personal&id="+UserID+"'>Профиль > Персональный</a>
<a href='/profile.php?section=messaging&id="+UserID+"'>Профиль > Общения</a>
<a href='/profile.php?section=avatar&id="+UserID+"'>Профиль > Аватар</a>
<a href='/profile.php?section=signature&id="+UserID+"'>Профиль > Подпись</a>
<a href='/profile.php?section=display&id="+UserID+"'>Профиль > Отображения</a>
<a href='/profile.php?section=privacy&id="+UserID+"'>Профиль > Приватность</a>
<a href='/profile.php?section=fields&id="+UserID+"'>Профиль > Дополнительно</a>
<a href='/profile.php?section=fields&id="+UserID+"&p=auth_methods'>Профиль > Методы авторизации</a> (QuadroBoards)
<a href='/profile.php?section=fields&id="+UserID+"&p=ucp'>Профиль > Лицевой счет</a> (QuadroBoards)
<a href='/profile.php?section=invites&id="+UserID+"'>Профиль > Приглашения</a>
<a href='/respect.php?id="+UserID+"'>Уважение</a>
<a href='/positive.php?id="+UserID+"'>Позитив</a>
Условия для скрипта
в этой части описаны небольшие приемы, которые помогут скрипту работать лучше.
пользователь не заполнил данные и они не отображаются
решение: прописываем в скрипте условие, что будет отображаться вместо данных
Цитата
<script type="text/javascript">
if (UserBirthDate == ""){UserBirthDate = "Когда же нам тебя поздравлять?"}
var arr=document.getElementsByTagName("div")
i=0
while(arr[i] ){
if(arr[i].id=="u-panel") {
name=arr[i].innerHTML
name=name.substring(0)
arr[i].innerHTML="<div id=option>Ваш день рождения "+UserBirthDate+"</div>"+name
}i++}
</script>
if (UserBirthDate == ""){UserBirthDate = "Когда же нам тебя поздравлять?"}
var arr=document.getElementsByTagName("div")
i=0
while(arr[i] ){
if(arr[i].id=="u-panel") {
name=arr[i].innerHTML
name=name.substring(0)
arr[i].innerHTML="<div id=option>Ваш день рождения "+UserBirthDate+"</div>"+name
}i++}
</script>
В условия можно добавить ссылки на заполнение данных:
Цитата
<script type="text/javascript">
if (UserAge == "0"){UserAge = "Наш форум предназначен для лиц старше 18 лет. Быстро заполни <a href='/profile.php?section=personal&id="+UserID+"'>Профиль</a>, пока не прогнали!"}
var arr=document.getElementsByTagName("div")
i=0
while(arr[i] ){
if(arr[i].id=="u-panel") {
name=arr[i].innerHTML
name=name.substring(0)
arr[i].innerHTML="<div id=option>Ваш возраст: "+UserAge+"</div>"+name
}i++}
</script>
if (UserAge == "0"){UserAge = "Наш форум предназначен для лиц старше 18 лет. Быстро заполни <a href='/profile.php?section=personal&id="+UserID+"'>Профиль</a>, пока не прогнали!"}
var arr=document.getElementsByTagName("div")
i=0
while(arr[i] ){
if(arr[i].id=="u-panel") {
name=arr[i].innerHTML
name=name.substring(0)
arr[i].innerHTML="<div id=option>Ваш возраст: "+UserAge+"</div>"+name
}i++}
</script>
Как поставить пользователю аватарку по умолчанию
решение: прописываем в скрипте ссылку на картинку:
Цитата
<script type="text/javascript">
if (UserAvatar == ""){UserAvatar = "http://qssupport.ru/img/avatars/0003/ac/ce/1409-1308139497.jpg"}
var arr=document.getElementsByTagName("div")
i=0
while(arr[i] ){
if(arr[i].id=="u-panel") {
name=arr[i].innerHTML
name=name.substring(0)
arr[i].innerHTML="<div id=option><a href='/profile.php?section=avatar&id="+UserID+"' title='Изменить аватарку'><img src="+UserAvatar+"></a></div>"+name
}i++}
</script>
if (UserAvatar == ""){UserAvatar = "http://qssupport.ru/img/avatars/0003/ac/ce/1409-1308139497.jpg"}
var arr=document.getElementsByTagName("div")
i=0
while(arr[i] ){
if(arr[i].id=="u-panel") {
name=arr[i].innerHTML
name=name.substring(0)
arr[i].innerHTML="<div id=option><a href='/profile.php?section=avatar&id="+UserID+"' title='Изменить аватарку'><img src="+UserAvatar+"></a></div>"+name
}i++}
</script>
Как отображать настоящее имя пользователя, но если оно не заполнено, то логин
решение:
Цитата
<script type="text/javascript">
var myopt="<strong>"+UserName+"</strong>";
if (myopt == "<strong></strong>"){user = "<strong>"+UserLogin+"</strong>"}
var arr=document.getElementsByTagName("div")
i=0
while(arr[i] ){
if(arr[i].id=="u-panel") {
name=arr[i].innerHTML
name=name.substring(0)
arr[i].innerHTML="<div id=option>Добро пожаловать, "+myopt+"!</div>"+name
}i++}
</script>
var myopt="<strong>"+UserName+"</strong>";
if (myopt == "<strong></strong>"){user = "<strong>"+UserLogin+"</strong>"}
var arr=document.getElementsByTagName("div")
i=0
while(arr[i] ){
if(arr[i].id=="u-panel") {
name=arr[i].innerHTML
name=name.substring(0)
arr[i].innerHTML="<div id=option>Добро пожаловать, "+myopt+"!</div>"+name
}i++}
</script>
Скрипт для гостей
т.к. у гостя на форуме нет аватарки и прочих данных, ему следует прописать отдельную панель, например, с предложением войти или зарегистрироваться
Цитата
<script type="text/javascript">
var arr=document.getElementsByTagName("div")
i=0
str=document.URL
while(arr[i] ){
if(arr[i].id=="u-panel" && GroupID == "3") {
name=arr[i].innerHTML
name=name.substring(0)
arr[i].innerHTML="<div id=option>тут будет наше содержимое</div>"+name
}
i++
}
var arr=document.getElementsByTagName("div")
i=0
str=document.URL
while(arr[i] ){
if(arr[i].id=="u-panel" && GroupID == "3") {
name=arr[i].innerHTML
name=name.substring(0)
arr[i].innerHTML="<div id=option>тут будет наше содержимое</div>"+name
}
i++
}
вместо красного настройте код для отображения гостям.
скорее всего, вам пригодятся ссылки:
<a href='login.php'>Вход</a>
<a href='register.php'>Регистрация</a>
Оформление скрипта
Делается с помощью CSS:
Код
#option {тут ваши коды}
вы можете и сами прописывать новый классы и id в коде, чтоб можно было настраивать буквально каждую строчку.
или добавляйте атрибут [i]style="" в сам html-код
как закрепить панель где-то в шапке
один из частных вопросов.
вставьте самый первый html-код (<div id="u-panel"></div>) в администрирование > настройки > html-верх
затем пропишите в html-верх:
Цитата
<style>
#option {
position:absolute;
top:300px;
margin-left: 500px;
}
</style>
#option {
position:absolute;
top:300px;
margin-left: 500px;
}
</style>
синее - отступ сверху
красное - отступ влево
как перенести строку статуса (Привет, Герда. Ваш последний визит: Сегодня 02:35:39.) в панель?
сначала закрепите панель в шапке (см.выше)
затем сделайте в скрипте пустое место (с помощью тегов <br/>)
теперь добавьте в html-верх
Цитата
<style>
#pun-status {
position: absolute;
margin-left: 500px;
top: 300px;
width: 350px;
}
</style>
#pun-status {
position: absolute;
margin-left: 500px;
top: 300px;
width: 350px;
}
</style>
красное - отступ влево
синее - отступ сверху
зеленое - ширина
Как добавить информацию из дополнительного поля в юзер-панель
Цитата
<script type="text/javascript">
$.get("/profile.php?section=fields&id="+UserID+"", function(data){
var PFld = $(data).find(".input #fld1").val();
var arr=document.getElementsByTagName("div")
i=0
while(arr ){
if(arr[i].id=="u-panel") {
name=arr[i].innerHTML
name=name.substring(0)
arr[i].innerHTML="Инфа из допполя:<br/> "+PFld+" </div>"+name
}i++}
});
</script>
$.get("/profile.php?section=fields&id="+UserID+"", function(data){
var PFld = $(data).find(".input #fld1").val();
var arr=document.getElementsByTagName("div")
i=0
while(arr ){
if(arr[i].id=="u-panel") {
name=arr[i].innerHTML
name=name.substring(0)
arr[i].innerHTML="Инфа из допполя:<br/> "+PFld+" </div>"+name
}i++}
});
</script>
Вводим новый параметр "+PFld+" (или называйте, как хотите).
Добавляем выделенное жирным в скрипт.
Красное - номер доп.поля.
Просмотров: 1235, Загрузок: 0, Комментарии: 1, Оценка: 5.0 (2)
| Страницы: | |