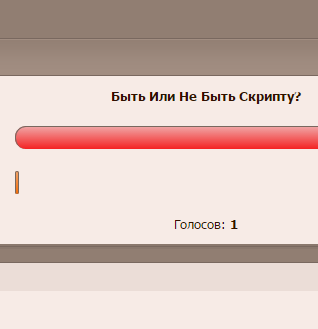
Оформление результатов опроса (Romych)
В html-низ
Скрипт присваивает строкам с результатами опроса класс e + номер строки, т.е. e2, e3, e4 и т.д. (кроме e1 потому, что первая строка это сам вопрос, а уже со второй строки начинаются варианты ответа).
Соответственно можно присвоить каждой строке показывающей результат свой фон.
Например (тут пример с градиентной заливкой, можно и проще конечно)
А вот вариант со стилем для трёх строк
Вhtml-верх
+ ко всему добавлена анимация появления полосок результата
Код
<script language="javascript">
Min=10;
for (p=1;p<=Min;p++) {$('#poll-special tr:nth-child('+p+') td:not(".tac")').addClass('e'+p+''); }
$('div#poll-special td[class^="e"] h1').each(function() {
$(this).data('origWidth', $(this).width()).width(0).animate({width: $(this).data('origWidth')}, 1200);
});
</script>
Min=10;
for (p=1;p<=Min;p++) {$('#poll-special tr:nth-child('+p+') td:not(".tac")').addClass('e'+p+''); }
$('div#poll-special td[class^="e"] h1').each(function() {
$(this).data('origWidth', $(this).width()).width(0).animate({width: $(this).data('origWidth')}, 1200);
});
</script>
Скрипт присваивает строкам с результатами опроса класс e + номер строки, т.е. e2, e3, e4 и т.д. (кроме e1 потому, что первая строка это сам вопрос, а уже со второй строки начинаются варианты ответа).
Соответственно можно присвоить каждой строке показывающей результат свой фон.
Например (тут пример с градиентной заливкой, можно и проще конечно)
Цитата
div#poll-special td[class^="e"] h1{-moz-border-radius: 25px;-webkit-border-radius: 25px;border-radius: 25px;} /* закругляем углы у полоски результата */
div#poll-special td.e2h1 {background-color: #f0a3a3;
background-image: -moz-linear-gradient(top, #f0a3a3, #f42323);
background-image: -webkit-gradient(linear,left top,left bottom,color-stop(0, #f0a3a3),color-stop(1, #f42323));
div#poll-special td.e2h1 {background-color: #f0a3a3;
background-image: -moz-linear-gradient(top, #f0a3a3, #f42323);
background-image: -webkit-gradient(linear,left top,left bottom,color-stop(0, #f0a3a3),color-stop(1, #f42323));
А вот вариант со стилем для трёх строк
Вhtml-верх
Код
<style type="text/css">
div#poll-special td[class^="e"] h1{-moz-border-radius: 25px;-webkit-border-radius: 25px;border-radius: 25px;}
div#poll-special td.e2 h1 {background-color: #f0a3a3;
background-image: -moz-linear-gradient(top, #f0a3a3, #f42323);
background-image: -webkit-gradient(linear,left top,left bottom,color-stop(0, #f0a3a3),color-stop(1, #f42323));
background-image: -webkit-linear-gradient(#f0a3a3, #f42323);
background-image: -o-linear-gradient(top, #f0a3a3, #f42323);
}
div#poll-special td.e3 h1 {background-color: #f1a165;
background-image: -moz-linear-gradient(top, #f1a165, #f36d0a);
background-image: -webkit-gradient(linear,left top,left bottom,color-stop(0, #f1a165),color-stop(1, #f36d0a));
background-image: -webkit-linear-gradient(#f1a165, #f36d0a);
background-image: -o-linear-gradient(top, #f1a165, #f36d0a);
}
div#poll-special td.e4 h1 {background-color: rgb(43,194,83);
background-image: -webkit-gradient(linear,left bottom,left top,color-stop(0, rgb(43,194,83)),color-stop(1, rgb(84,240,84)));
background-image: -moz-linear-gradient(center bottom,rgb(43,194,83) 37%,rgb(84,240,84) 69%);
background-image: -o-linear-gradient(bottom,rgb(43,194,83),rgb(84,240,84));
}
</style>у
div#poll-special td[class^="e"] h1{-moz-border-radius: 25px;-webkit-border-radius: 25px;border-radius: 25px;}
div#poll-special td.e2 h1 {background-color: #f0a3a3;
background-image: -moz-linear-gradient(top, #f0a3a3, #f42323);
background-image: -webkit-gradient(linear,left top,left bottom,color-stop(0, #f0a3a3),color-stop(1, #f42323));
background-image: -webkit-linear-gradient(#f0a3a3, #f42323);
background-image: -o-linear-gradient(top, #f0a3a3, #f42323);
}
div#poll-special td.e3 h1 {background-color: #f1a165;
background-image: -moz-linear-gradient(top, #f1a165, #f36d0a);
background-image: -webkit-gradient(linear,left top,left bottom,color-stop(0, #f1a165),color-stop(1, #f36d0a));
background-image: -webkit-linear-gradient(#f1a165, #f36d0a);
background-image: -o-linear-gradient(top, #f1a165, #f36d0a);
}
div#poll-special td.e4 h1 {background-color: rgb(43,194,83);
background-image: -webkit-gradient(linear,left bottom,left top,color-stop(0, rgb(43,194,83)),color-stop(1, rgb(84,240,84)));
background-image: -moz-linear-gradient(center bottom,rgb(43,194,83) 37%,rgb(84,240,84) 69%);
background-image: -o-linear-gradient(bottom,rgb(43,194,83),rgb(84,240,84));
}
</style>у
+ ко всему добавлена анимация появления полосок результата
Просмотров: 792, Загрузок: 0, Оценка: 5.0 (1)
| Страницы: | |