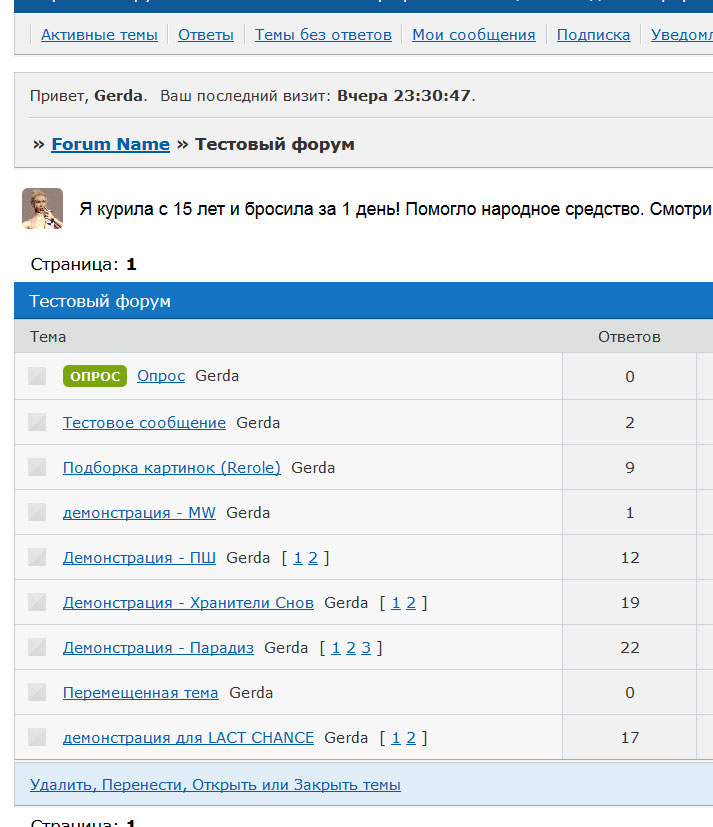
Выделение опросов в списке тем (Deff, Romych)
Выделение опросов от Romych
в html-верх:
в html-низ:
Модификация скрипта от Deff
На этапе создания опроса.
Для выделения опросов созданных до установки скрипта, - необходимо однократно добавить в самое начало названия темы код: ­
В Начало HTML низ
в html-верх:
Код
<style type="text/css">
.green {
border-radius: 4px 4px 4px 4px;
color: #FFFFFF;
display: inline-block;
font-size: 9px;
font-weight: bold;
height: 16px;
line-height: 16px;
padding: 0 5px;
text-transform: uppercase;
background: none repeat scroll 0 0 #7BA60D;
}
</style>
.green {
border-radius: 4px 4px 4px 4px;
color: #FFFFFF;
display: inline-block;
font-size: 9px;
font-weight: bold;
height: 16px;
line-height: 16px;
padding: 0 5px;
text-transform: uppercase;
background: none repeat scroll 0 0 #7BA60D;
}
</style>
в html-низ:
Код
<!-- опросы -->
<script type="text/javascript">
$('#pun-viewforum .tclcon').map(function () {
var Opros=$(this).find('a').attr('href');var self=$(this);
$.get(Opros,'',proOpros);function proOpros(data){$(data).find('div#poll-special').each(function(){ self.prepend('<span class="green">Опрос</span> '); }); } });
</script>
<script type="text/javascript">
$('#pun-viewforum .tclcon').map(function () {
var Opros=$(this).find('a').attr('href');var self=$(this);
$.get(Opros,'',proOpros);function proOpros(data){$(data).find('div#poll-special').each(function(){ self.prepend('<span class="green">Опрос</span> '); }); } });
</script>
Модификация скрипта от Deff
На этапе создания опроса.
Для выделения опросов созданных до установки скрипта, - необходимо однократно добавить в самое начало названия темы код: ­
В Начало HTML низ
Цитата
<style type="text/css">
.punbb a.link-vote::before {
content: "oпрос";
border-radius: 4px 4px 4px 4px;
color: #FFFFFF;
display: inline-block;
margin-right:5px;
font-size: 9px;
font-weight: bold;
height: 16px;
line-height: 16px;
padding: 0 4px 0 5px;
text-transform: uppercase;
background: none repeat scroll 0 0 #7BA60D;
}
</style>
<script type="text/javascript">
(function(){ var sumb = String.fromCharCode(173);
if($('#pun-poll').length && $('#post').find('input[name="req_question"]').length){
var sumb = String.fromCharCode(173);
var title = $('#post').find('#fld3');
title[0].value = sumb+title.val().replace(sumb,'');//alert(title.val().charCodeAt(0));
}
$('#pun-index,#pun-viewforum,#pun-searchtopics').find('#pun-main table a:contains("'+sumb+'")').each(
function(){ $(this).addClass('link-vote')});}());
</script>
.punbb a.link-vote::before {
content: "oпрос";
border-radius: 4px 4px 4px 4px;
color: #FFFFFF;
display: inline-block;
margin-right:5px;
font-size: 9px;
font-weight: bold;
height: 16px;
line-height: 16px;
padding: 0 4px 0 5px;
text-transform: uppercase;
background: none repeat scroll 0 0 #7BA60D;
}
</style>
<script type="text/javascript">
(function(){ var sumb = String.fromCharCode(173);
if($('#pun-poll').length && $('#post').find('input[name="req_question"]').length){
var sumb = String.fromCharCode(173);
var title = $('#post').find('#fld3');
title[0].value = sumb+title.val().replace(sumb,'');//alert(title.val().charCodeAt(0));
}
$('#pun-index,#pun-viewforum,#pun-searchtopics').find('#pun-main table a:contains("'+sumb+'")').each(
function(){ $(this).addClass('link-vote')});}());
</script>
Просмотров: 787, Загрузок: 0, Оценка: 5.0 (1)
| Страницы: | |