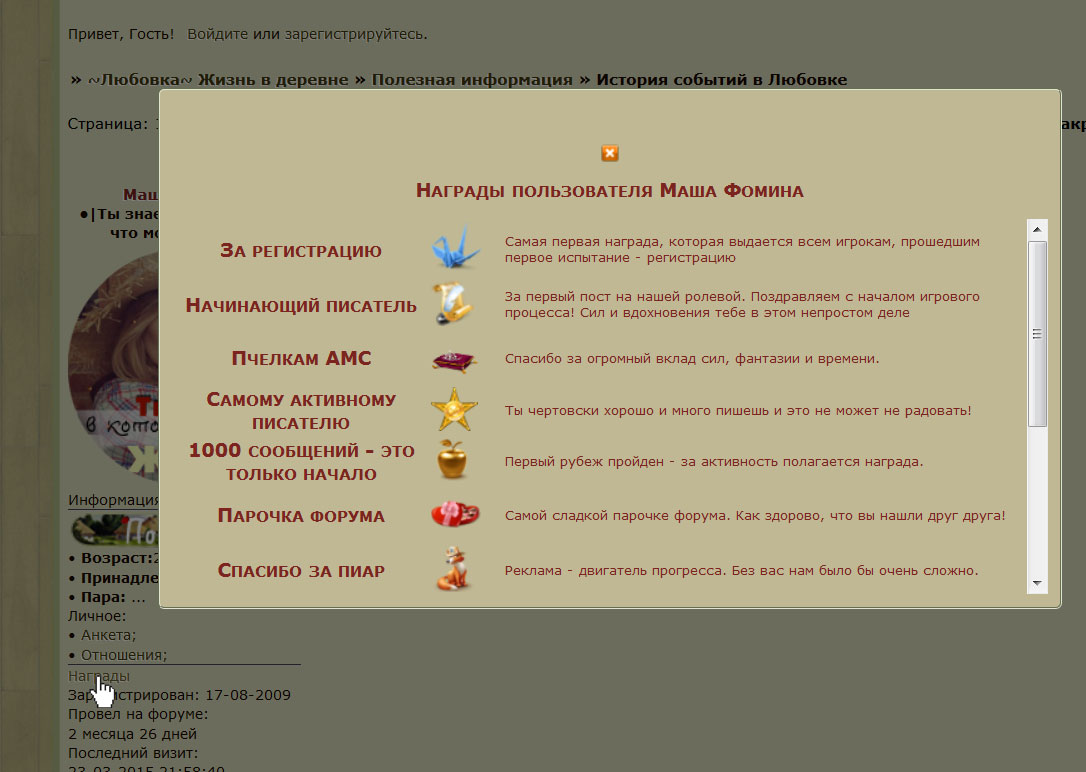
Награды в всплывающем окне (kozhilya)
- Награды хранятся не в html-низе => меньше места (ну... почти xD)
- Нет возможности ошибки в коде, из-за которой скрипт мог ломаться
- Гораздо красивее
- Награды ставить гораздо легче
Ну, а теперь к настройке скрипта.
Шаг 1. Создание наград
Как я уже сказал, скрипты хранятся не в html-низ. А в "Полях профиля".
1) Создайте поле профиля с именем "Награды" (Только так, иначе скрипт будет некорректно работать в настройках профиля)
2) Заполните его как показано на первой картинке (награды можете не копировать):
3) Формат заполнения наград:
Ну а что бы вы не вставали в ступор, вот как выставлялись награды в старом скрипте:
Важно:не теряйте вертикальную черту (|) между названием и описанием!!! Иначе скрипт будет работать некорректно.
И ещё. Обратите внимание на путь к странице, на которой вы создаёте награды. Он будет следующего вида:
Запомните последнюю цифру (выделил синим). Она понадобится вам в следующем шаге.
Шаг 2. Всплывающее окно
Теперь, собственно говоря, основной код:
Вставлять в html-низ. Копирайт не убирать! Если узнаю, что нет копирайта - потребую установки копирайта или удаления скрипта! ©
В этом коде найдите li.pa-fld2 и замените последнюю цифру на свою, которую заменили в прошлом пункте.
Если же вы по какой-то причине не запомнили это число - не беда. Поставьте в html-низ следующий код:
после чего обновите страницу и наведите курсор на слово "Награды" под аватаром любого пользователя. В появившейся надписи будет строка типа pa-fld2. Это число и вставляете.
Шаг 3. Стиль окошка
Следующий код - это стиль. Вы можете вставить его куда хотите: в "Свой Стиль" или в окна "html-низ" и "html-верх". Но если вы вставляете НЕ в "Свои стили", то этот код надо обрамлять в
То, что можно изменять самостоятельно, выделено курсивом.
Подробнее о селекторах:
div.AwardWindow - Само окно.
div.AwardWindow div#closeBtn - Кнопка закрытия окошка
div.AwardWindow h3 - Заголовок окна
div.AwardWindow div#AwardContent - Содержимое окошка
div.AwardWindow div#AwardContent td#title - Колонка заголовка
div.AwardWindow div#AwardContent td#desc - Колонка описания
#pun-profile fieldset > span - Кнопка "Выставить награды" в профиле.
Бонус - Кнопка "Выставить награды" при редактировании профиля.
Бонус уже внедрён в коды, представленные выше. Этот бонус особо полезен для тех, у кого много наград и кто активно использует раздел "Дополнительно" для редактировании профиля. См как выглядит кнопка на картинке №2 выше.
- Нет возможности ошибки в коде, из-за которой скрипт мог ломаться
- Гораздо красивее
- Награды ставить гораздо легче
Ну, а теперь к настройке скрипта.
Шаг 1. Создание наград
Как я уже сказал, скрипты хранятся не в html-низ. А в "Полях профиля".
1) Создайте поле профиля с именем "Награды" (Только так, иначе скрипт будет некорректно работать в настройках профиля)
2) Заполните его как показано на первой картинке (награды можете не копировать):
3) Формат заполнения наград:
| Что ставить: | Название награды|Описание | Ссылка на картинку |
| Пример: | Награда 1|Какая-та награда 1 | http://uploads.ru/i/8/3/F/83FJO.png |
Ну а что бы вы не вставали в ступор, вот как выставлялись награды в старом скрипте:
Цитата
awardsn["Ключ"] = new Array("Название", "Ссылка_на_иконку", "Описание")
Важно:не теряйте вертикальную черту (|) между названием и описанием!!! Иначе скрипт будет работать некорректно.
И ещё. Обратите внимание на путь к странице, на которой вы создаёте награды. Он будет следующего вида:
Цитата
http://Адрес форума/admin_fields.php?edit_field=fld2
Запомните последнюю цифру (выделил синим). Она понадобится вам в следующем шаге.
Шаг 2. Всплывающее окно
Теперь, собственно говоря, основной код:
Код
<!-- Награды v3.1 by kozhilya -->
<div class="AwardAllWindow" style="display: none"><div class="AwardWindow"><div id="closeBtn"></div>
<h3>Награды пользователя</h3><div id="AwardContent"></div></div></div>
<script>
function GetOuterHTML(el)
{ var Result = '<' + el.localName; for (var i=0; i<el.attributes.length; i++) Result += ' ' + el.attributes[i].nodeName + '="' + el.attributes[i].nodeValue + '"'; Result += '>' + el.innerHTML + '</' + el.localName + '>'; return Result; }
function OpenAwards(t) { $('div.AwardAllWindow').fadeIn(1000); $('div.AwardWindow div#AwardContent').html($(t).parent().parent().find('div').html()); $('div.AwardWindow h3').html('Награды пользователя <span>'+ $(t).parent().parent().parent().parent().find('li.pa-author a').text()+'</span>'); }
$('div.AwardWindow #closeBtn').click(function() { $('div.AwardAllWindow').fadeOut(1000); });
$('.post li.pa-fld2').each(function() {
Result = '<table>';
$(this).find('img').each(function() { var alt = $(this).attr('alt'); var name = alt.substring(0, alt.indexOf('|')); var desc = alt.substring(alt.indexOf('|')+1); Result += '<tr><td id="title"><strong>'+name+'</strong></td><td id="img">'+GetOuterHTML(this)+'</td><td id="desc">'+desc+'</td></tr>'; }); Result += '</table>'; $(this).html('<span><a href="#" onclick="OpenAwards(this); return false;">Награды</a></span><div style="display: none">'+Result+'</div>'); });
$('#pun-profile fieldset').each(function() { if ($(this).find('legend span').text() == 'Награды') { var h = '<table style="display: inline;">'; $(this).find('p.checkfield').each(function() { var alt = $(this).find('img').attr('alt'); var name = alt.substring(0, alt.indexOf('|')); var desc = alt.substring(alt.indexOf('|')+1); h += '<tr><td><p class="checkfield">' + $(this).html() + '</p></td><td>Награда: <strong>'+name+'</strong><br>Описание: <strong>'+desc+'</strong></td></tr>' }); $(this).find('div.fs-box').html(h); $(this).find('div.fs-box').css({'display':'none'}); $(this).find('legend').after('<span onclick="$(this).parent().find(\'div.fs-box\').toggle(1000);">Выставить награды</span>'); }});
</script>
<div class="AwardAllWindow" style="display: none"><div class="AwardWindow"><div id="closeBtn"></div>
<h3>Награды пользователя</h3><div id="AwardContent"></div></div></div>
<script>
function GetOuterHTML(el)
{ var Result = '<' + el.localName; for (var i=0; i<el.attributes.length; i++) Result += ' ' + el.attributes[i].nodeName + '="' + el.attributes[i].nodeValue + '"'; Result += '>' + el.innerHTML + '</' + el.localName + '>'; return Result; }
function OpenAwards(t) { $('div.AwardAllWindow').fadeIn(1000); $('div.AwardWindow div#AwardContent').html($(t).parent().parent().find('div').html()); $('div.AwardWindow h3').html('Награды пользователя <span>'+ $(t).parent().parent().parent().parent().find('li.pa-author a').text()+'</span>'); }
$('div.AwardWindow #closeBtn').click(function() { $('div.AwardAllWindow').fadeOut(1000); });
$('.post li.pa-fld2').each(function() {
Result = '<table>';
$(this).find('img').each(function() { var alt = $(this).attr('alt'); var name = alt.substring(0, alt.indexOf('|')); var desc = alt.substring(alt.indexOf('|')+1); Result += '<tr><td id="title"><strong>'+name+'</strong></td><td id="img">'+GetOuterHTML(this)+'</td><td id="desc">'+desc+'</td></tr>'; }); Result += '</table>'; $(this).html('<span><a href="#" onclick="OpenAwards(this); return false;">Награды</a></span><div style="display: none">'+Result+'</div>'); });
$('#pun-profile fieldset').each(function() { if ($(this).find('legend span').text() == 'Награды') { var h = '<table style="display: inline;">'; $(this).find('p.checkfield').each(function() { var alt = $(this).find('img').attr('alt'); var name = alt.substring(0, alt.indexOf('|')); var desc = alt.substring(alt.indexOf('|')+1); h += '<tr><td><p class="checkfield">' + $(this).html() + '</p></td><td>Награда: <strong>'+name+'</strong><br>Описание: <strong>'+desc+'</strong></td></tr>' }); $(this).find('div.fs-box').html(h); $(this).find('div.fs-box').css({'display':'none'}); $(this).find('legend').after('<span onclick="$(this).parent().find(\'div.fs-box\').toggle(1000);">Выставить награды</span>'); }});
</script>
Вставлять в html-низ. Копирайт не убирать! Если узнаю, что нет копирайта - потребую установки копирайта или удаления скрипта! ©
В этом коде найдите li.pa-fld2 и замените последнюю цифру на свою, которую заменили в прошлом пункте.
Если же вы по какой-то причине не запомнили это число - не беда. Поставьте в html-низ следующий код:
Цитата
<!--Узнать Номер Поля Под Аватаром-->
<script>$(".post-author li").hover(function(){$(this).attr("title",$(this).attr("class"));});</script>
<script>$(".post-author li").hover(function(){$(this).attr("title",$(this).attr("class"));});</script>
после чего обновите страницу и наведите курсор на слово "Награды" под аватаром любого пользователя. В появившейся надписи будет строка типа pa-fld2. Это число и вставляете.
Шаг 3. Стиль окошка
Следующий код - это стиль. Вы можете вставить его куда хотите: в "Свой Стиль" или в окна "html-низ" и "html-верх". Но если вы вставляете НЕ в "Свои стили", то этот код надо обрамлять в
Код
<style> . . . </style>
Код
div.AwardAllWindow {
width: 100%; height: 100%;
background-color: rgba(0,0,0,0.5);
position: fixed; top: 0px; left: 0px;
}
div.AwardWindow {
z-index: 9999; position: fixed;
top: 10% !important; left: 50% !important;
width: 700px; padding: 10px;
background: #331400;
margin-left: -350px !important;
vertical-align: middle;
border: 1px solid #E3BB55;
border-radius: 5px;
color: #E3BB55;
}
div.AwardWindow div#closeBtn {
cursor: pointer;
background: url(http://uploads.ru/i/P/A/l/PAlLS.png) no-repeat center;
width: 16px; height: 16px;
position: relative;
top: -5px; left: 690px;
}
div.AwardWindow h3 {
font-variant: small-caps;
font-weight: bold;
font-size: 15px;
margin-top: -20px;
}
div.AwardWindow div#AwardContent {
width: auto; height: auto;
min-height: 100px;
max-height: 300px !important;
overflow-y:auto;
}
div.AwardWindow div#AwardContent td#title {
font-variant: small-caps;
font-weight: bold;
font-size: 15px;
width: 200px;
text-align: center;
}
div.AwardWindow div#AwardContent td#desc {
font-size: 10px;
}
#pun-profile fieldset > span {
cursor: pointer;
padding: 5px;
border: 1px solid black;
position: relative;
top: -30px;
margin-bottom: 10px;
left: 150px;
background-color: white;
}
width: 100%; height: 100%;
background-color: rgba(0,0,0,0.5);
position: fixed; top: 0px; left: 0px;
}
div.AwardWindow {
z-index: 9999; position: fixed;
top: 10% !important; left: 50% !important;
width: 700px; padding: 10px;
background: #331400;
margin-left: -350px !important;
vertical-align: middle;
border: 1px solid #E3BB55;
border-radius: 5px;
color: #E3BB55;
}
div.AwardWindow div#closeBtn {
cursor: pointer;
background: url(http://uploads.ru/i/P/A/l/PAlLS.png) no-repeat center;
width: 16px; height: 16px;
position: relative;
top: -5px; left: 690px;
}
div.AwardWindow h3 {
font-variant: small-caps;
font-weight: bold;
font-size: 15px;
margin-top: -20px;
}
div.AwardWindow div#AwardContent {
width: auto; height: auto;
min-height: 100px;
max-height: 300px !important;
overflow-y:auto;
}
div.AwardWindow div#AwardContent td#title {
font-variant: small-caps;
font-weight: bold;
font-size: 15px;
width: 200px;
text-align: center;
}
div.AwardWindow div#AwardContent td#desc {
font-size: 10px;
}
#pun-profile fieldset > span {
cursor: pointer;
padding: 5px;
border: 1px solid black;
position: relative;
top: -30px;
margin-bottom: 10px;
left: 150px;
background-color: white;
}
То, что можно изменять самостоятельно, выделено курсивом.
Подробнее о селекторах:
div.AwardWindow - Само окно.
div.AwardWindow div#closeBtn - Кнопка закрытия окошка
div.AwardWindow h3 - Заголовок окна
div.AwardWindow div#AwardContent - Содержимое окошка
div.AwardWindow div#AwardContent td#title - Колонка заголовка
div.AwardWindow div#AwardContent td#desc - Колонка описания
#pun-profile fieldset > span - Кнопка "Выставить награды" в профиле.
Бонус - Кнопка "Выставить награды" при редактировании профиля.
Бонус уже внедрён в коды, представленные выше. Этот бонус особо полезен для тех, у кого много наград и кто активно использует раздел "Дополнительно" для редактировании профиля. См как выглядит кнопка на картинке №2 выше.
Просмотров: 1181, Загрузок: 0, Оценка: 5.0 (1)
| Страницы: | |