Выделение/сокрытие названий полей профиля (Deff)
Как убрать некоторые названия в доп. полях профиля в топике
В HTML низ
Красным номера доп. полей в которые убираем, можно удалить ненужные для удаления, последняя цифра без запятой.
КАК УЗНАТЬ НОМЕР ПОЛЯ ПОД АВАТАРОМ?
(для простановки в скрипт)
Cтавим временно в самый низ HTML низ скрипт:
HTML-Название поля будет отражаться при наведении курсором
Цифра (показано красным, обычно от 1 до 5) на конце названия поля pa-fldN и прописываем в скрипте.
Дополнение
- Скрытие названия поля "Награды" на QuadroBoards под аватаром в топике
В HTML верх
Красным смещение вверх (регулируем).
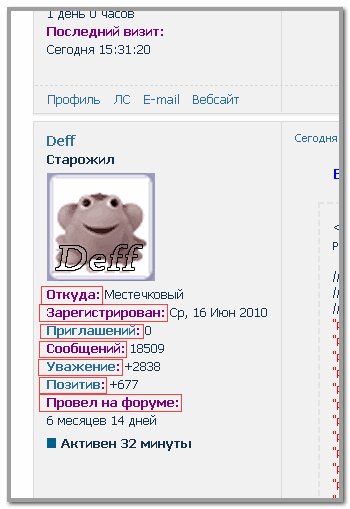
Выделяем жирным некоторые названия полей под аватаром в топике
Если поле выделять не надо - ставим перед данным селектором (выделены красным две косых черты //, см. первых три поля)
В HTML низ
Цитата
<script type="text/javascript">
var A=[1,2,3,4,5]
$(".post .post-author li").each(function (){
for(var i in A){if($(this).hasClass("pa-fld"+A[i])){
$(this).html($(this).html().replace(/^[^:]*:/,''));}};});
</script>
var A=[1,2,3,4,5]
$(".post .post-author li").each(function (){
for(var i in A){if($(this).hasClass("pa-fld"+A[i])){
$(this).html($(this).html().replace(/^[^:]*:/,''));}};});
</script>
Красным номера доп. полей в которые убираем, можно удалить ненужные для удаления, последняя цифра без запятой.
КАК УЗНАТЬ НОМЕР ПОЛЯ ПОД АВАТАРОМ?
(для простановки в скрипт)
Cтавим временно в самый низ HTML низ скрипт:
Цитата
<!--Узнать Номер Поля Под Аватаром-->
<script>$(".post-author li").hover(function(){$(this).attr("title",$(this).attr("class"));});</script>
<script>$(".post-author li").hover(function(){$(this).attr("title",$(this).attr("class"));});</script>
HTML-Название поля будет отражаться при наведении курсором
Цифра (показано красным, обычно от 1 до 5) на конце названия поля pa-fldN и прописываем в скрипте.
Дополнение
- Скрытие названия поля "Награды" на QuadroBoards под аватаром в топике
В HTML верх
Цитата
<style>
li.pa-awards span.mini_awards_label{
display:none!important;
}
li.pa-awards {
margin-top:-16px;
}
</style>
li.pa-awards span.mini_awards_label{
display:none!important;
}
li.pa-awards {
margin-top:-16px;
}
</style>
Красным смещение вверх (регулируем).
Выделяем жирным некоторые названия полей под аватаром в топике
Цитата
<script type="text/javascript">
Pstavtr=new Array(
//"pa-author", //Ник-Нейм
//"pa-title", //статус
//"pa-avatar", //Аватар
"pa-from", //Откуда
"pa-reg", //Зарегистрирован
"pa-invites", //Приглашений
"pa-posts", //Кол-во сообщений:
"pa-respect", //Уважение:
"pa-positive", //Позитив
"pa-sex", //Пол
"pa-age", //Возраст
"pa-icq", //Аська
"pa-fld1", //Доп.Поле.1
"pa-fld2", //Доп.Поле.2
"pa-fld3", //Доп.Поле.3
"pa-fld4", //Доп.Поле.4
"pa-fld5", //Доп.Поле.5
"pa-ip", //IP Юзера
"pa-time-visit", //Провел на форуме:
"pa-last-visit", //Последний визит:
"pa-online", //Пользователь online
"End ul"
)
$(".post .post-author").each(function () {
$("div.pst.pst-author").html("")
for(var i=0;i<Pstavtr.length-1;i++){
var z=$(this).find("li."+Pstavtr[i]);
if(z.length){z.html(z.html().replace(/^((?:.(?!\:(?!\/\/)))*.:)/im,'<b>$1</b>'));};}
});
</script>
Pstavtr=new Array(
//"pa-author", //Ник-Нейм
//"pa-title", //статус
//"pa-avatar", //Аватар
"pa-from", //Откуда
"pa-reg", //Зарегистрирован
"pa-invites", //Приглашений
"pa-posts", //Кол-во сообщений:
"pa-respect", //Уважение:
"pa-positive", //Позитив
"pa-sex", //Пол
"pa-age", //Возраст
"pa-icq", //Аська
"pa-fld1", //Доп.Поле.1
"pa-fld2", //Доп.Поле.2
"pa-fld3", //Доп.Поле.3
"pa-fld4", //Доп.Поле.4
"pa-fld5", //Доп.Поле.5
"pa-ip", //IP Юзера
"pa-time-visit", //Провел на форуме:
"pa-last-visit", //Последний визит:
"pa-online", //Пользователь online
"End ul"
)
$(".post .post-author").each(function () {
$("div.pst.pst-author").html("")
for(var i=0;i<Pstavtr.length-1;i++){
var z=$(this).find("li."+Pstavtr[i]);
if(z.length){z.html(z.html().replace(/^((?:.(?!\:(?!\/\/)))*.:)/im,'<b>$1</b>'));};}
});
</script>
Если поле выделять не надо - ставим перед данным селектором (выделены красным две косых черты //, см. первых три поля)
Просмотров: 1130, Загрузок: 0, Оценка: 5.0 (1)
| Страницы: | |