Цветовыделение ников с изменением цвета при наведении (Deff)
Цветовыделение Ников с изменением цвета при наведении
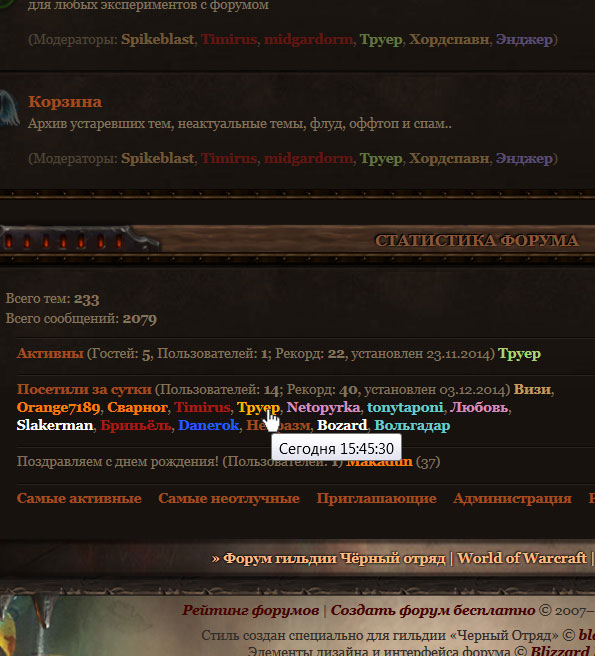
Зеленым цвет ника в статике, красным - при наведении, синиv - сами ники с данным цветом
Cтроку синим жирным размножаем для нужных цветов и ников
Цитата
<script type="text/javascript">
<!-- Цветовыделение Ников с изменением цвета при наведении отличным от стандартного -->
inColor("#31A02E","#FF0000", new Array("Odin", "Казуки", "Киру Лассу", "Китсуне-сама"))
inColor("#7A6F6F","#FF0000", new Array("Тачи Тадао", "Мари", "Дитрих Кернц"))
function inColor(color,color2, myarray){
var a=document.links
for(i=0;i<a.length;i++){
for(q=0;q<myarray.length;q++){
if(a[i].innerHTML==myarray[q]){
a[i].innerHTML="<span style=\"color: "+color+";\" onmouseover=\"this.style.color='"+color2+"';\" onMouseOut=\"this.style.color='"+color+"';\"><u>"+myarray[q]+"</u></span>"
}}}}
</script>
<style>
.punbb a span u{text-decoration: none;}
.punbb a span u:hover{text-decoration:underline;}
</style>
<!-- End // Цветовыделение Ников -->
<!-- Цветовыделение Ников с изменением цвета при наведении отличным от стандартного -->
inColor("#31A02E","#FF0000", new Array("Odin", "Казуки", "Киру Лассу", "Китсуне-сама"))
inColor("#7A6F6F","#FF0000", new Array("Тачи Тадао", "Мари", "Дитрих Кернц"))
function inColor(color,color2, myarray){
var a=document.links
for(i=0;i<a.length;i++){
for(q=0;q<myarray.length;q++){
if(a[i].innerHTML==myarray[q]){
a[i].innerHTML="<span style=\"color: "+color+";\" onmouseover=\"this.style.color='"+color2+"';\" onMouseOut=\"this.style.color='"+color+"';\"><u>"+myarray[q]+"</u></span>"
}}}}
</script>
<style>
.punbb a span u{text-decoration: none;}
.punbb a span u:hover{text-decoration:underline;}
</style>
<!-- End // Цветовыделение Ников -->
Зеленым цвет ника в статике, красным - при наведении, синиv - сами ники с данным цветом
Cтроку синим жирным размножаем для нужных цветов и ников
Просмотров: 673, Загрузок: 0, Оценка: 5.0 (1)
| Страницы: | |