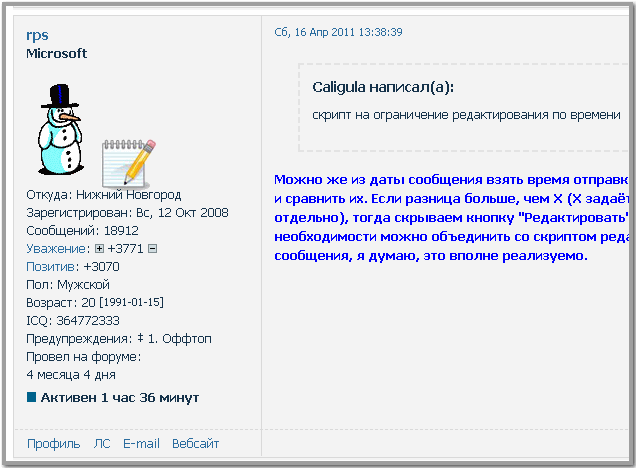
Иконка на аватар пользователю онлайн (Deff)
В HTML низ (или в HTML - форма ответа)
margin:12px 35px -12px -35px; - смещение иконки влево (надвижка на Аватар)
Код
<script>
$(document).ready(function(){GifArray=new Array("http://savepic.org/1641759.png")
var imgURL;var i;var x;var y;
var ss0="<img class=\"dopimg\" src=\"",ss1="\" alt=\"Доп.Img\" style=\"/*display:block;*/margin:12px 35px -12px -35px;\"/>";
$("div.post-author ul li img[alt]").each(function () {
if($(this).parents("ul:first").find(".pa-online").html()!=null){
$(this).wrap("<div class=avva></div>"); x = this.offsetWidth;
inb = $(this).parent().get(0).tagName;
i=GifArray[Math.round(Math.random()*(GifArray.length-1))];
$(this).after(ss0+i+ss1);};});});
</script><!--Конец//Смайлы в Аватар-->
$(document).ready(function(){GifArray=new Array("http://savepic.org/1641759.png")
var imgURL;var i;var x;var y;
var ss0="<img class=\"dopimg\" src=\"",ss1="\" alt=\"Доп.Img\" style=\"/*display:block;*/margin:12px 35px -12px -35px;\"/>";
$("div.post-author ul li img[alt]").each(function () {
if($(this).parents("ul:first").find(".pa-online").html()!=null){
$(this).wrap("<div class=avva></div>"); x = this.offsetWidth;
inb = $(this).parent().get(0).tagName;
i=GifArray[Math.round(Math.random()*(GifArray.length-1))];
$(this).after(ss0+i+ss1);};});});
</script><!--Конец//Смайлы в Аватар-->
margin:12px 35px -12px -35px; - смещение иконки влево (надвижка на Аватар)
Просмотров: 675, Загрузок: 0, Оценка: 5.0 (1)
| Страницы: | |