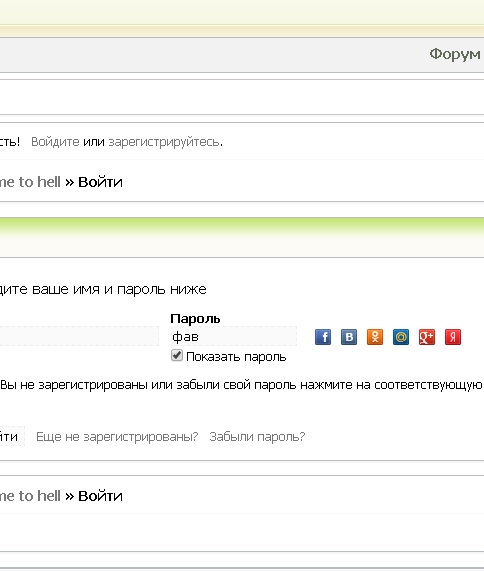
Кнопка "Показать пароль" в форме входа (Alex_63)
В форме входа появляется кнопка показать пароль
В HTML низ: (Если установлен скрипт всплывающей формы входа, - данный скрипт ставим ниже)
<style>#login label[for=fld16]{margin-left:3px!important;}.pw-wrp{margin:2px 0;}
#Login_Punbb .inputfield:last-child{margin-top:17px!important;}</style>
<script>if($('#pun-login,#Login_Punbb').length)(function(){
var Sp='<span style="display:block" class="pw-wrp"><input type=checkbox id=fld16 style="margin:1px 0 0 0;float:left;"/>\
<label for=fld16 style="font-weight:400">Показать пароль</label></span>';
$('input[name="req_password"]').after(Sp);
$('#fld16,label[for="fld16"]').click(function(){
if($('#fld16').attr('checked')){$('input[name="req_password"]')[0].type='text';}
else{$('input[name="req_password"]')[0].type='password';}
});}())
</script>
В HTML низ: (Если установлен скрипт всплывающей формы входа, - данный скрипт ставим ниже)
Код
<style>#login label[for=fld16]{margin-left:3px!important;}.pw-wrp{margin:2px 0;}
#Login_Punbb .inputfield:last-child{margin-top:17px!important;}</style>
<script>if($('#pun-login,#Login_Punbb').length)(function(){
var Sp='<span style="display:block" class="pw-wrp"><input type=checkbox id=fld16 style="margin:1px 0 0 0;float:left;"/>\
<label for=fld16 style="font-weight:400">Показать пароль</label></span>';
$('input[name="req_password"]').after(Sp);
$('#fld16,label[for="fld16"]').click(function(){
if($('#fld16').attr('checked')){$('input[name="req_password"]')[0].type='text';}
else{$('input[name="req_password"]')[0].type='password';}
});}())
</script>
Просмотров: 1823, Загрузок: 0, Оценка: 3.0 (2)
| Страницы: | |