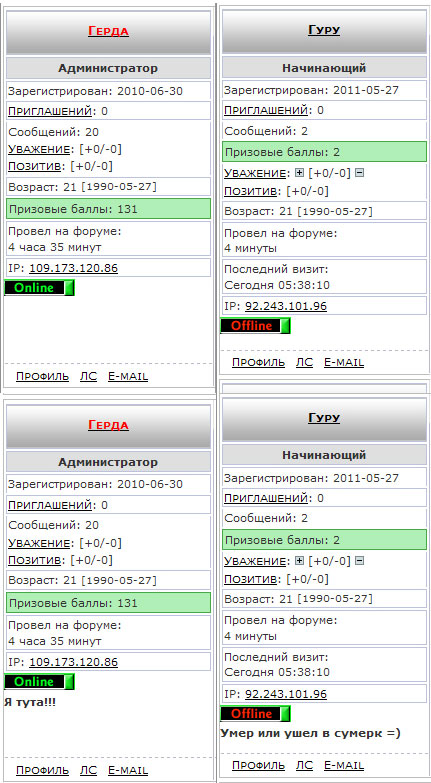
Замена надписей активны/неактивны (Deff)
В хтмл-низ:
Цитата
<script type="text/javascript"> var L0='<img class="imgON_Off" src="';
var L1='" style="cursor:pointer;cursor:hand;width:153;margin-top:3px;" />'; //153 - размер картинки по горизонтали
var ImgON="http://s005.radikal.ru/i212/1009/13/26270b1c3c1a.jpg"; // Картинка Online;
var ImgOff="http://s55.radikal.ru/i149/1009/e7/5251a5a51615.jpg"; // Картинка OffLine;
$("#pun-viewtopic .post .post-author ul").each(function () {
$(this).html('<div class=UL>'+$(this).html()+'</div>');
if ($(this).find(".pa-online").html()!=null){$(this).append(L0+ImgON+L1)
}else $(this).append(L0+ImgOff+L1);
$(this).find(".pa-author,.pa-title,.pa-avatar").insertBefore($(this).find("div.UL"));});
$("div.UL").hide(); //Кому не надо изначального свертывания - строку розовым убираем
$("ul .imgON_Off").click(function () {
$(this).parent("ul").find(".UL").toggle('slow');});
</script>
var L1='" style="cursor:pointer;cursor:hand;width:153;margin-top:3px;" />'; //153 - размер картинки по горизонтали
var ImgON="http://s005.radikal.ru/i212/1009/13/26270b1c3c1a.jpg"; // Картинка Online;
var ImgOff="http://s55.radikal.ru/i149/1009/e7/5251a5a51615.jpg"; // Картинка OffLine;
$("#pun-viewtopic .post .post-author ul").each(function () {
$(this).html('<div class=UL>'+$(this).html()+'</div>');
if ($(this).find(".pa-online").html()!=null){$(this).append(L0+ImgON+L1)
}else $(this).append(L0+ImgOff+L1);
$(this).find(".pa-author,.pa-title,.pa-avatar").insertBefore($(this).find("div.UL"));});
$("div.UL").hide(); //Кому не надо изначального свертывания - строку розовым убираем
$("ul .imgON_Off").click(function () {
$(this).parent("ul").find(".UL").toggle('slow');});
</script>
Просмотров: 740, Загрузок: 0, Оценка: 5.0 (1)
| Страницы: | |