HTML в постах (Deff)
HTML В ПОСТАХ (с) Deff
или преобразование контента в тегах [code] ... [/code]
или преобразование контента в тегах [code] ... [/code]
В HTML верх идёт однократная установка скрипта:
Цитата
<script src="http://hostjs-mybb2011.narod.ru/js/transform_code_boxr.js"></script>
В HTML низ (желательно в Начало) cтавим скрипт-указатель на трансформируемый Пост
Цитата
<script>a="http://testdef.0pk.ru/viewtopic.php?id=3#p61";
Transform_Code_Box_in_HTML (a)</script>
Transform_Code_Box_in_HTML (a)</script>
Красным - ссылка на сообщение по клику именно на Дату в Сообщении!(Ссылку копируем из адресного окна браузера - см. картинку)
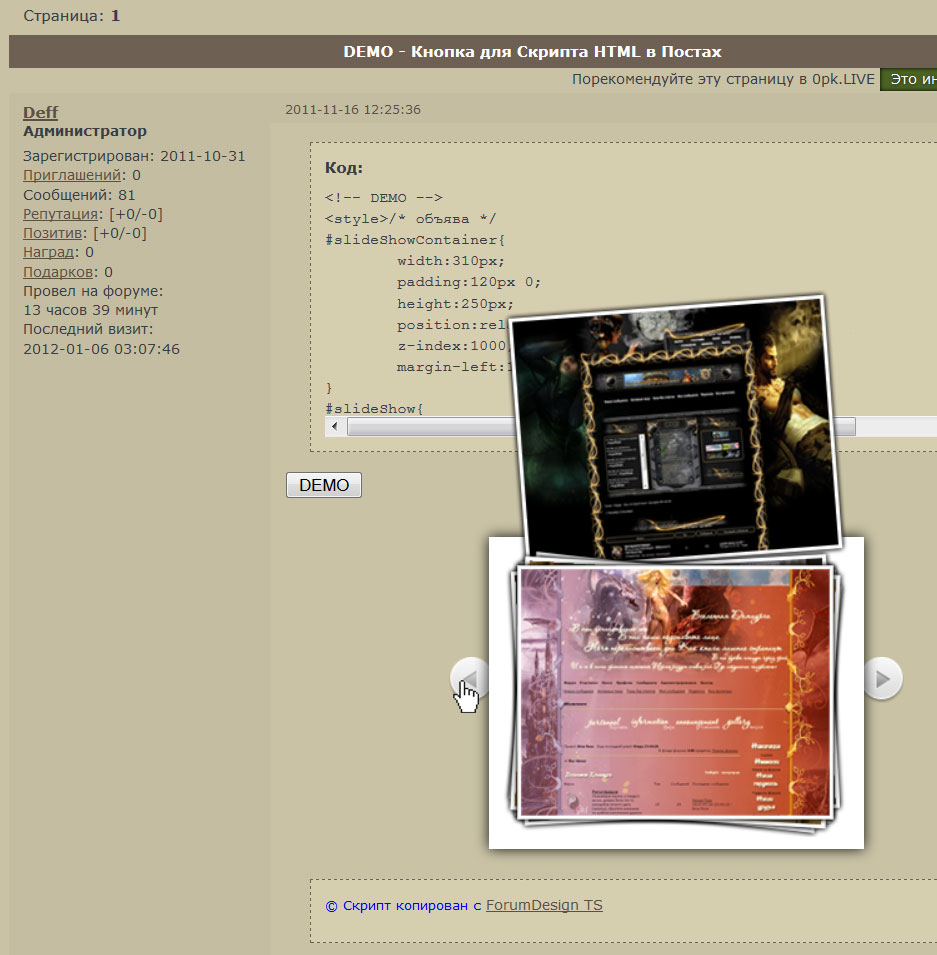
На демо-форуме в сообщении видим действие скрипта: 'Галерея в виде стопки фотографий'
PS: Cкриптов-указателей на сообщение может быть достаточно много,
часть же скрипта, идущая в HTML верх, повторно не устанавливается
ДОБАВЛЕНА ФУНКЦИЯ DEMO-кнопки для любого Сообщения с Кодом в тегах [code] ... [/code]
Функция сворачивает код под кнопку "Demo" с разворачиванием при нажатии.
Для этого, не ставя вторую часть скрипта в HTML низ, просто прописыаем в самом начале блока Код:
такой тег:
Цитата
<!-- DEMO -->
PS: DEMO-кнопок в одном посте может быть несколько(в отличие от первого Кода в начале сообщения),но код, с целью защиты странички, первично не преобразован
HTML в постах по нику пользователя (с) sadhaka
Цитата
<!-- HTML в постах -->
<script>
var allowed= new Array("sadhaka","Герда", "Nikodima");
var post, htmltext, htmltag, allow;
function replacehtml(str, tag1, htmltext, tag2) {
return htmltext.replace(/(<)(.*?)(>)/g,'<$2>')
.replace(/"/g,'"');
}
if(document.URL.indexOf("viewtopic.php")!=-1){
$('.post').each(function(){
allow=0;
post = $(this).find('.post-body');
htmltag = /(\[html\])(.*?)(\[\/html\])/g;
if ($.inArray($(this).find('.pa-author a').text(), allowed)!=-1) allow = 1;
if (allow && $(post).html().match(htmltag)!=null) {
$(post).html($(post).html().replace(/(\[html\])(.*?)(\[\/html\])/g, replacehtml));
}});}
</script>
<script>
var allowed= new Array("sadhaka","Герда", "Nikodima");
var post, htmltext, htmltag, allow;
function replacehtml(str, tag1, htmltext, tag2) {
return htmltext.replace(/(<)(.*?)(>)/g,'<$2>')
.replace(/"/g,'"');
}
if(document.URL.indexOf("viewtopic.php")!=-1){
$('.post').each(function(){
allow=0;
post = $(this).find('.post-body');
htmltag = /(\[html\])(.*?)(\[\/html\])/g;
if ($.inArray($(this).find('.pa-author a').text(), allowed)!=-1) allow = 1;
if (allow && $(post).html().match(htmltag)!=null) {
$(post).html($(post).html().replace(/(\[html\])(.*?)(\[\/html\])/g, replacehtml));
}});}
</script>
Красным - ники пользователей, допущенных к размещению html-контента.
HTML работает только у заданных ников.
чтобы использовать html в посте, непроходимо обернуть код в теги:
Код
[html]тут ваш код[/html]
Просмотров: 1407, Загрузок: 31, Оценка: 5.0 (1)
| Страницы: | |