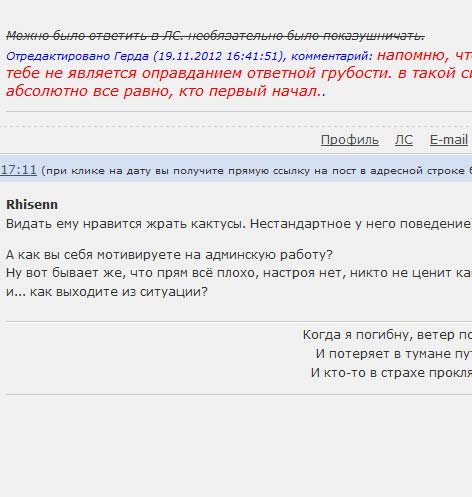
Комментарии при редактировании сообщения (rps)
Комментарии при редактировании сообщения. rps
Ставить в ХТМЛ-низ.
Код
<script type="text/javascript">
var mr = document.getElementById("main-reply"); var inp; var i = 0; var edit;
var f;
var reg = new RegExp("\\[edit\\](.[^\\[]+)\\[/edit\\]");
function make_field() {
var field = document.createElement("input");
field.id = "field_edit";
field.type = "text";
field.size = "80";
field.style.marginTop = "15px";
mr.parentNode.appendChild(field);
}
function make_text() {
var mrv_new; var fv; var mrv;
fv = f.value;
mrv = mr.value;
if (mrv.indexOf("[edit]") == -1) {
if (fv != "") mr.value += "\n";
else {}
}
else {
if (fv != "") mrv_new = mrv.replace(reg, "");
else mrv_new = mrv.replace(reg, "");
mr.value = mrv_new;
}
}
function check(x) {
if (x.checked == false) f.disabled = false;
if (x.checked == true) {
f.disabled = true;
f.value = "";
mr.value = mr.value.replace(reg, "");
f.setAttribute("placeholder", "Укажите причину редактирования");
}
}
function make_description() {
var post; var j = 0; var p; var z = 0;
post = document.getElementById("pun-main").getElementsByTagName("div");
for (j in post) {
if (post[j].className == "post-content") {
p = post[j].getElementsByTagName("p");
for (z in p) {
if ((p[z].className == "lastedit") && (reg.test(post[j].innerHTML))) {
edit = post[j].innerHTML.match(reg)[0];
edit = edit.substr(edit.indexOf("") - 6);
p[z].innerHTML += "<span class='edit_text'>, причина: " + edit + ".</span>";
post[j].innerHTML = post[j].innerHTML.replace(reg, "");
}
else {}
}
}
}
}
if (document.URL.indexOf("edit.php") != -1) {
make_field();
f = document.getElementById("field_edit");
if (reg.test(mr.value)) {
edit = mr.value.match(reg)[0];
edit = edit.substr(edit.indexOf("[edit]") + 6, edit.indexOf("[/edit]") - 6);
f.value = edit;
}
else f.setAttribute("placeholder", "Укажите причину редактирования");
inp = document.getElementById("pun-main").getElementsByTagName("input");
for (i in inp) {
if (inp[i].value == "Отправить") inp[i].setAttribute("onclick", "make_text();");
else if ((inp[i].type == "checkbox") && (inp[i].parentNode.innerHTML.indexOf("Не отображать сообщение о редактировании") != -1)) {
inp[i].checked = false;
inp[i].setAttribute("onclick", "check(this);");
}
}
}
if (document.URL.indexOf("viewtopic.php") != -1) make_description();
</script>
var mr = document.getElementById("main-reply"); var inp; var i = 0; var edit;
var f;
var reg = new RegExp("\\[edit\\](.[^\\[]+)\\[/edit\\]");
function make_field() {
var field = document.createElement("input");
field.id = "field_edit";
field.type = "text";
field.size = "80";
field.style.marginTop = "15px";
mr.parentNode.appendChild(field);
}
function make_text() {
var mrv_new; var fv; var mrv;
fv = f.value;
mrv = mr.value;
if (mrv.indexOf("[edit]") == -1) {
if (fv != "") mr.value += "\n";
else {}
}
else {
if (fv != "") mrv_new = mrv.replace(reg, "");
else mrv_new = mrv.replace(reg, "");
mr.value = mrv_new;
}
}
function check(x) {
if (x.checked == false) f.disabled = false;
if (x.checked == true) {
f.disabled = true;
f.value = "";
mr.value = mr.value.replace(reg, "");
f.setAttribute("placeholder", "Укажите причину редактирования");
}
}
function make_description() {
var post; var j = 0; var p; var z = 0;
post = document.getElementById("pun-main").getElementsByTagName("div");
for (j in post) {
if (post[j].className == "post-content") {
p = post[j].getElementsByTagName("p");
for (z in p) {
if ((p[z].className == "lastedit") && (reg.test(post[j].innerHTML))) {
edit = post[j].innerHTML.match(reg)[0];
edit = edit.substr(edit.indexOf("") - 6);
p[z].innerHTML += "<span class='edit_text'>, причина: " + edit + ".</span>";
post[j].innerHTML = post[j].innerHTML.replace(reg, "");
}
else {}
}
}
}
}
if (document.URL.indexOf("edit.php") != -1) {
make_field();
f = document.getElementById("field_edit");
if (reg.test(mr.value)) {
edit = mr.value.match(reg)[0];
edit = edit.substr(edit.indexOf("[edit]") + 6, edit.indexOf("[/edit]") - 6);
f.value = edit;
}
else f.setAttribute("placeholder", "Укажите причину редактирования");
inp = document.getElementById("pun-main").getElementsByTagName("input");
for (i in inp) {
if (inp[i].value == "Отправить") inp[i].setAttribute("onclick", "make_text();");
else if ((inp[i].type == "checkbox") && (inp[i].parentNode.innerHTML.indexOf("Не отображать сообщение о редактировании") != -1)) {
inp[i].checked = false;
inp[i].setAttribute("onclick", "check(this);");
}
}
}
if (document.URL.indexOf("viewtopic.php") != -1) make_description();
</script>
Ставить в ХТМЛ-низ.
Просмотров: 709, Загрузок: 0, Оценка: 5.0 (1)
| Страницы: | |