Кнопка "Новые сообщения" картинкой (Alex_63)
Кнопка "Новые сообщения" картинкой V2
Цитата
<!-- Кнопка "Новые сообщения" картинкой v2 © Alex_63 -->
<style>
.newPost > a > img {
float: left;
margin-right: 5px;
margin-top: 1px;
opacity: 1.0;
}
.newPost > a > img:hover {
opacity: 0.8;
}
</style>
<script type="text/javascript">
$('td.tcl .newtext').each(function (){
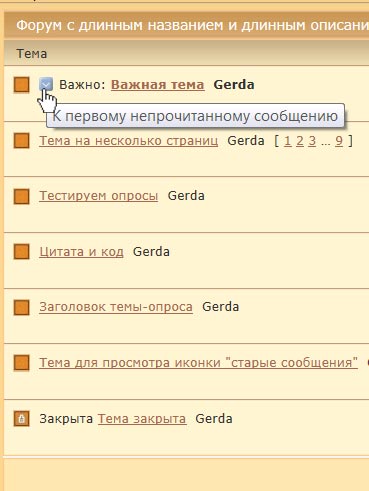
var ButNP = '<span class="newPost"><a href="#" target="_blank" title="К первому непрочитанному сообщению"><img src="http://rcmodels.0bb.ru/files/0014/cf/dd/42490.gif" /></a></span>';
if($('#pun-searchtopics').length) {$(this).parent().find('strong').before(ButNP);}else{$(this).parent().prepend(ButNP);};
$(this).parent().find('.newPost>a').attr('href',($(this).find('a').attr('href')));
$(this).remove();
});
</script>
<!-- //End//-Кнопка "Новые сообщения" картинкой -->
<style>
.newPost > a > img {
float: left;
margin-right: 5px;
margin-top: 1px;
opacity: 1.0;
}
.newPost > a > img:hover {
opacity: 0.8;
}
</style>
<script type="text/javascript">
$('td.tcl .newtext').each(function (){
var ButNP = '<span class="newPost"><a href="#" target="_blank" title="К первому непрочитанному сообщению"><img src="http://rcmodels.0bb.ru/files/0014/cf/dd/42490.gif" /></a></span>';
if($('#pun-searchtopics').length) {$(this).parent().find('strong').before(ButNP);}else{$(this).parent().prepend(ButNP);};
$(this).parent().find('.newPost>a').attr('href',($(this).find('a').attr('href')));
$(this).remove();
});
</script>
<!-- //End//-Кнопка "Новые сообщения" картинкой -->
Красным выделена ссылка на картинку.
Просмотров: 677, Загрузок: 0, Оценка: 5.0 (1)
| Страницы: | |