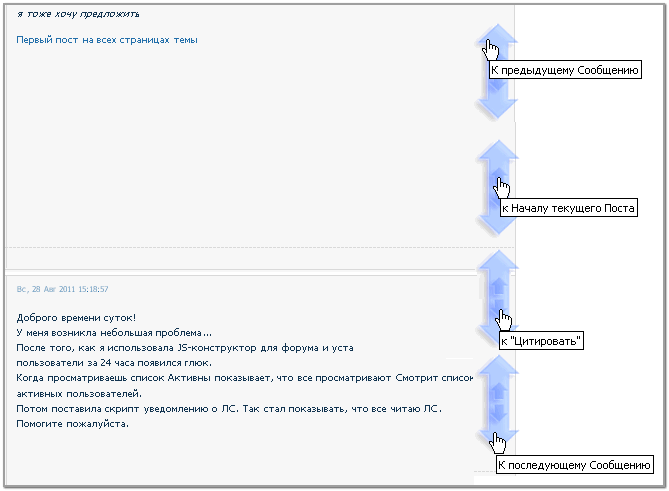
Бегунок по cообщениям на странице (Deff)
4 кнопки:
верхняя стрелка - перемещение на предыдущий пост
самая нижняя стрелка - перемещение на следущий пост
Две внутренних: перемещение внутри поста - к началу и к концу.
Кроме того, они переключают режим перемещений для нижней стрелки (в соответствии с последним нажатием внутренних кнопок - нижняя стрелка будет перемещать либо на начало последующих сообщениях, либо на конец сообщения).
Для установки скрипта должен быть включён рейтинг поста в сообщении.
Двойной клик по сообщению - сворачивает/разворачивает стрелки.
При развороте двойным кликом, стрелка сразу настраивается на текущий, кликнутый пост, то есть может сходу перемещаться с текущего места и далее, а не с первого поста (или того места, где мы, начав читать, забыли на время о стрелке)
В HTML-низ или в HTML в форме Ответа
верхняя стрелка - перемещение на предыдущий пост
самая нижняя стрелка - перемещение на следущий пост
Две внутренних: перемещение внутри поста - к началу и к концу.
Кроме того, они переключают режим перемещений для нижней стрелки (в соответствии с последним нажатием внутренних кнопок - нижняя стрелка будет перемещать либо на начало последующих сообщениях, либо на конец сообщения).
Для установки скрипта должен быть включён рейтинг поста в сообщении.
Двойной клик по сообщению - сворачивает/разворачивает стрелки.
При развороте двойным кликом, стрелка сразу настраивается на текущий, кликнутый пост, то есть может сходу перемещаться с текущего места и далее, а не с первого поста (или того места, где мы, начав читать, забыли на время о стрелке)
В HTML-низ или в HTML в форме Ответа
Код
<script id="Jumper_on_the_forum_posts">
var a=document.URL;
if($(".punbb").attr("id")=="pun-viewtopic"){
var img1='http://savepic.net/1972852.png'; //forLight-BlackFld;
var MaxNumPst, PostList=[],MaxPost;
$(".post").each(function (j){var l=$(this).attr("id");PostList[j]='#'+l;
$(this).attr("alt",j);$(this).find(".post-rating").attr("id",l+"B")
MaxNumPst=j;});MaxPost=PostList[MaxNumPst];
function StrelkaHide(){
if(imgMap.hasClass('Show')){
imgMap.parent("div").animate({
marginLeft: "-26px"
}, 1000 );
imgMap.animate({
width: "13px"
}, 1000,function(){imgMap.removeClass("Show")} );
}
}
function Strelkshow(){
if(!imgMap.hasClass('Show')){
ClickSuM++;
NoFirstClick=false
Loading_href();
imgMap.parent("div").animate({
marginLeft: "-53px"
}, 1000 );
imgMap.animate({
width: "62px"
}, 1000,function(){imgMap.addClass("Show")} );
}
}
var ClickSuM=0;
function TestClicK(){
if(ClickSuM){ClickSuM=0;
} else StrelkaHide();
timId00=setTimeout("TestClicK(TimeTest)",TimeTest);
}
var StartPost=a.replace(/^.+(#p\d+).*$/img,"$1"); //Есть в ссылке указание на Пост?
if(StartPost!=a){var NumStPost=$(StartPost).attr("alt");
} else {NumStPost=0;StartPost=PostList[0];}
var L="<span style=\"float:right;\" ><div style=\"display:none;margin-left:-52px!important;float:right;top:40%;position:fixed;z-index:3000;\"><img id=\"JumperRecords\" class=\"Show\" usemap=\"#JumpRec\" src=\""+img1+"\" /><map name=\"JumpRec\"><area shape=\"poly\" coords=\"34,37, 23,47, 21,47, 21,27, 8,27, 34,3, 60,27, 47,27, 47,47, 45,47\" title=\"К предыдущему Сообщению\"/><area shape=\"poly\" coords=\"34,38, 44,48, 41,49, 41,59, 29,59, 29,49, 24,48\" title=\"к Началу текущего Поста\"/><area shape=\"poly\" coords=\"29,66, 40,66, 40,75, 44,77, 34,88, 24,78, 29,77\" title='к \"Цитировать\"'/><area shape=\"poly\" coords=\"34,122, 8,98, 21,98, 21,78, 23,78, 34,89, 45,78, 47,78, 47,98, 60,98\" title=\"К последующему Сообщению\"/></map></div></span>";
$(StartPost+" .post-box").after(L);
var imgMap=$("#JumperRecords")
imgMap.parent('div').show();
function Loading_href(){
var L=$("map[name='JumpRec'] area")
if(NumStPost<0){NumStPost=MaxNumPst};if(NumStPost>MaxNumPst){NumStPost=0};
L.eq(0).attr("href",PostList[NumStPost]);
L.eq(1).attr("href",PostList[NumStPost]);
L.eq(2).attr("href",PostList[NumStPost]+"B");
L.eq(3).attr("href",PostList[NumStPost]+JMPswitch);
}
var NoFirstClick=false,JMPswitch='';
Loading_href(); //Загрузка
ClicK_YES=true;
$("#JumperRecords").parent('div').dblclick(function(){ //Защита от Анимации по клику на стрелку
ClicK_YES=false;
});
var TimeTest=20000
timId00=setTimeout("TestClicK(TimeTest)",TimeTest) //Автосворачивание через время TimeTest
$(".post").dblclick(function(){
if(ClicK_YES){NumStPost=parseFloat($(this).attr("alt"));
StrelkaHide();Strelkshow();
}ClicK_YES=true;
});
function TESTandReload(ThisArea){if(NoFirstClick==true){
if(ThisArea.attr("title")=="К предыдущему Сообщению"){NumStPost=NumStPost-1;};
if(ThisArea.attr("title")=="К последующему Сообщению"){NumStPost++;};}
if(ThisArea.attr("title")=="к \"Цитировать\""){JMPswitch='B';}
if(ThisArea.attr("title")=="к Началу текущего Поста"){JMPswitch='';}
Loading_href();
}
$("map[name='JumpRec'] area").click(function (){
ClickSuM++;TESTandReload($(this));
NoFirstClick=true;
});}
</script>
var a=document.URL;
if($(".punbb").attr("id")=="pun-viewtopic"){
var img1='http://savepic.net/1972852.png'; //forLight-BlackFld;
var MaxNumPst, PostList=[],MaxPost;
$(".post").each(function (j){var l=$(this).attr("id");PostList[j]='#'+l;
$(this).attr("alt",j);$(this).find(".post-rating").attr("id",l+"B")
MaxNumPst=j;});MaxPost=PostList[MaxNumPst];
function StrelkaHide(){
if(imgMap.hasClass('Show')){
imgMap.parent("div").animate({
marginLeft: "-26px"
}, 1000 );
imgMap.animate({
width: "13px"
}, 1000,function(){imgMap.removeClass("Show")} );
}
}
function Strelkshow(){
if(!imgMap.hasClass('Show')){
ClickSuM++;
NoFirstClick=false
Loading_href();
imgMap.parent("div").animate({
marginLeft: "-53px"
}, 1000 );
imgMap.animate({
width: "62px"
}, 1000,function(){imgMap.addClass("Show")} );
}
}
var ClickSuM=0;
function TestClicK(){
if(ClickSuM){ClickSuM=0;
} else StrelkaHide();
timId00=setTimeout("TestClicK(TimeTest)",TimeTest);
}
var StartPost=a.replace(/^.+(#p\d+).*$/img,"$1"); //Есть в ссылке указание на Пост?
if(StartPost!=a){var NumStPost=$(StartPost).attr("alt");
} else {NumStPost=0;StartPost=PostList[0];}
var L="<span style=\"float:right;\" ><div style=\"display:none;margin-left:-52px!important;float:right;top:40%;position:fixed;z-index:3000;\"><img id=\"JumperRecords\" class=\"Show\" usemap=\"#JumpRec\" src=\""+img1+"\" /><map name=\"JumpRec\"><area shape=\"poly\" coords=\"34,37, 23,47, 21,47, 21,27, 8,27, 34,3, 60,27, 47,27, 47,47, 45,47\" title=\"К предыдущему Сообщению\"/><area shape=\"poly\" coords=\"34,38, 44,48, 41,49, 41,59, 29,59, 29,49, 24,48\" title=\"к Началу текущего Поста\"/><area shape=\"poly\" coords=\"29,66, 40,66, 40,75, 44,77, 34,88, 24,78, 29,77\" title='к \"Цитировать\"'/><area shape=\"poly\" coords=\"34,122, 8,98, 21,98, 21,78, 23,78, 34,89, 45,78, 47,78, 47,98, 60,98\" title=\"К последующему Сообщению\"/></map></div></span>";
$(StartPost+" .post-box").after(L);
var imgMap=$("#JumperRecords")
imgMap.parent('div').show();
function Loading_href(){
var L=$("map[name='JumpRec'] area")
if(NumStPost<0){NumStPost=MaxNumPst};if(NumStPost>MaxNumPst){NumStPost=0};
L.eq(0).attr("href",PostList[NumStPost]);
L.eq(1).attr("href",PostList[NumStPost]);
L.eq(2).attr("href",PostList[NumStPost]+"B");
L.eq(3).attr("href",PostList[NumStPost]+JMPswitch);
}
var NoFirstClick=false,JMPswitch='';
Loading_href(); //Загрузка
ClicK_YES=true;
$("#JumperRecords").parent('div').dblclick(function(){ //Защита от Анимации по клику на стрелку
ClicK_YES=false;
});
var TimeTest=20000
timId00=setTimeout("TestClicK(TimeTest)",TimeTest) //Автосворачивание через время TimeTest
$(".post").dblclick(function(){
if(ClicK_YES){NumStPost=parseFloat($(this).attr("alt"));
StrelkaHide();Strelkshow();
}ClicK_YES=true;
});
function TESTandReload(ThisArea){if(NoFirstClick==true){
if(ThisArea.attr("title")=="К предыдущему Сообщению"){NumStPost=NumStPost-1;};
if(ThisArea.attr("title")=="К последующему Сообщению"){NumStPost++;};}
if(ThisArea.attr("title")=="к \"Цитировать\""){JMPswitch='B';}
if(ThisArea.attr("title")=="к Началу текущего Поста"){JMPswitch='';}
Loading_href();
}
$("map[name='JumpRec'] area").click(function (){
ClickSuM++;TESTandReload($(this));
NoFirstClick=true;
});}
</script>
Просмотров: 669, Загрузок: 0, Оценка: 5.0 (2)
| Страницы: | |