Сворачивание подписи (неизвестен)
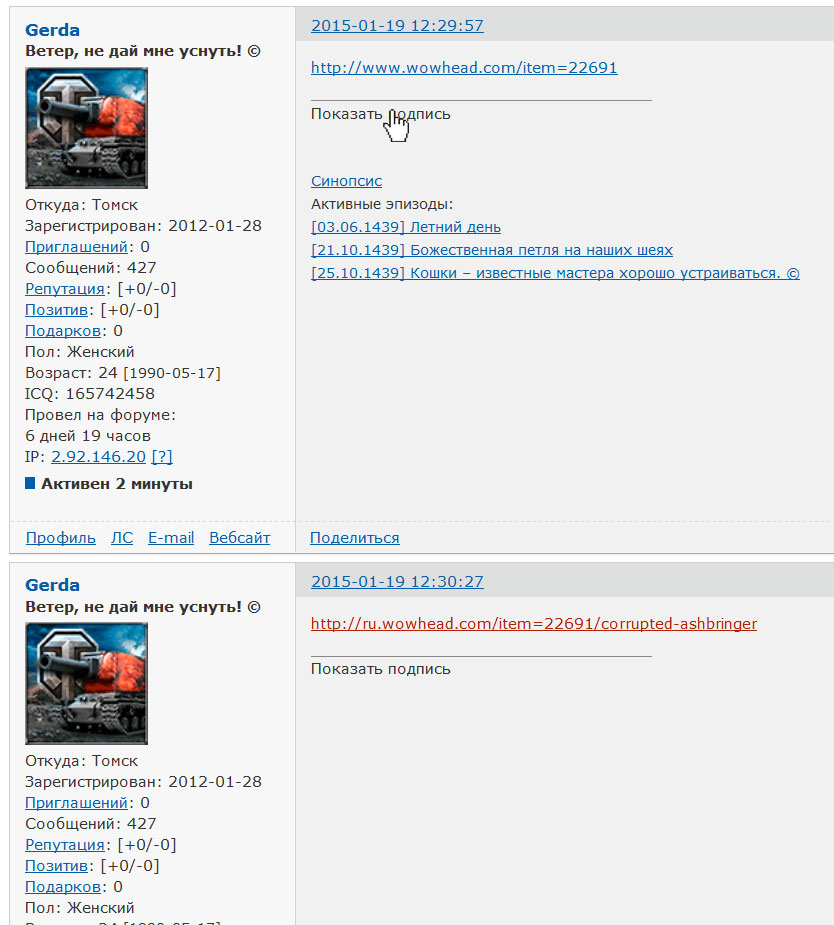
Многие зарегистрированные Пользователи любят злоупотреблять картинками в подписи, и тем самым мешают ознакомиться с самой темой другим юзерам. В результате установки данного скрипта, у всех Пользователей в подписи при просмотре тем будет кнопка-ссылка, при нажатии на которую появится сама подпись. Устанавливать скрипт необходимо в ХТМЛ-низ
Для кастомизации кнопки показа подписи, используйте селектор .show-sig
//покажет только 1 подпись, по которой кликнули
//покажет все подписи сразу
Для кастомизации кнопки показа подписи, используйте селектор .show-sig
//покажет только 1 подпись, по которой кликнули
Код
<style>dl.post-sig dd {display: none;}</style>
<script>
function sigToggle(shsig) {$(shsig).parents(".post-sig").find("dd").toggle();}
$("dl.post-sig dt").append("<p onclick='sigToggle(this);' class='show-sig' style='cursor:pointer;'>Показать подпись</p>");
</script>
<script>
function sigToggle(shsig) {$(shsig).parents(".post-sig").find("dd").toggle();}
$("dl.post-sig dt").append("<p onclick='sigToggle(this);' class='show-sig' style='cursor:pointer;'>Показать подпись</p>");
</script>
//покажет все подписи сразу
Код
<style>dl.post-sig dd {display: none;}</style>
<script>
function sigToggle() {$("dl.post-sig dd").toggle();}
$("dl.post-sig dt").append("<p onclick='sigToggle();' class='show-sig' style='cursor:pointer;'>Показать подпись</p>");
</script>
<script>
function sigToggle() {$("dl.post-sig dd").toggle();}
$("dl.post-sig dt").append("<p onclick='sigToggle();' class='show-sig' style='cursor:pointer;'>Показать подпись</p>");
</script>
Просмотров: 674, Загрузок: 0, Оценка: 5.0 (1)
| Страницы: | |