Удобная навигация по страницам топика (Deff, Romych)
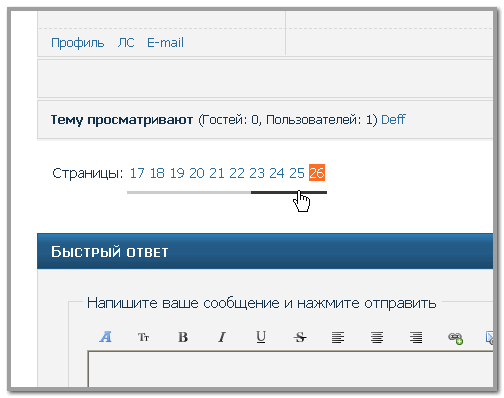
Пагинатор для верхней и нижней части страницы от Deff (см. скриншот №1)
В HTML верх
для нижней части:
для верхней части:
Пагинатор MYBB 2011 от Romych (см. скриншот №2)
В HTML низ
В HTML верх
для нижней части:
Цитата
<script src="http://hostjs-mybb2011.narod.ru/js/mybbpaginator.js"></script>
для верхней части:
Цитата
<script src="http://hostjs-mybb2011.narod.ru/js/mybb_up_paginator.js"></script>
<style>.linkst{margin-top:-30px;}</style>
<style>.linkst{margin-top:-30px;}</style>
Пагинатор MYBB 2011 от Romych (см. скриншот №2)
В HTML низ
Код
<style>
#paginator {
opacity: 0.9;
position: absolute;
left: 55px;
z-index: 1000;
filter: alpha(opacity=90);
text-shadow: 0 1px 0 #000;
background-color: #61bde7; /* фон блока пагинатора */
border: 2px solid #59add4; /* цвет границы блока */
table-layout: auto !important;
width: auto !important;
background-image: -webkit-linear-gradient(rgba(255,255,255,.5), rgba(255,255,255,0));
background-image: -moz-linear-gradient(rgba(255,255,255,.5), rgba(255,255,255,0));
background-image: -ms-linear-gradient(rgba(255,255,255,.5), rgba(255,255,255,0));
background-image: -o-linear-gradient(rgba(255,255,255,.5), rgba(255,255,255,0));
background-image: linear-gradient(rgba(255,255,255,.5), rgba(255,255,255,0));
-moz-border-radius: 4px;
border-radius: 4px;
khtml-border-radius:4px;
-webkit-border-radius:4px;
-moz-box-shadow: 0 1px 2px rgba(0,0,0,.4), 0 1px 0 rgba(255,255,255,.5) inset;
-webkit-box-shadow: 0 1px 2px rgba(0,0,0,.4), 0 1px 0 rgba(255,255,255,.5) inset;
box-shadow: 0 1px 2px rgba(0,0,0,.4), 0 1px 0 rgba(255,255,255,.5) inset;
text-shadow: 0 1px 0 rgba(255,255,255,.4);
}
#paginator td {
padding: 0.1em;
border-style: none;
}
#pnav:hover {
background: black; /* фон цифры при наведении курсора */
color: lime; /* цвет цифры при наведении курсора */
-moz-border-radius: 9000em;
border-radius: 9000em;
khtml-border-radius:9000em;
-webkit-border-radius:9000em;
}
</style>
<script type="text/javascript">
$('.linkst .pagelink a:not(.next):last').map(function () {
text = $(this).html();
text2 = $(this).attr('href');
ssylk = /(.*?)\/viewtopic\.php\?id=(\d+)\&p=(\d+)/g;
pId=(text2.replace(ssylk, '$2'));
Max=text;
var paginator='<div id="pagenav" style="display:none"><table id="paginator"><tr>';
for (p=1; p<=Max; p++) {
paginator += '<td><a id="pnav" style="text-decoration:none;" href="/viewtopic.php?id='+pId+'&p='+p+'"> '+p+' </a></td>';
if (p%10 == 0) paginator += '</tr><tr>';
}
paginator += '</tr></table></div>';
$('#pun-viewtopic .pagelink').append(paginator);
});
$('div.pagelink').hover(function(){
$(this).find('#pagenav').toggle();
});
</script>
#paginator {
opacity: 0.9;
position: absolute;
left: 55px;
z-index: 1000;
filter: alpha(opacity=90);
text-shadow: 0 1px 0 #000;
background-color: #61bde7; /* фон блока пагинатора */
border: 2px solid #59add4; /* цвет границы блока */
table-layout: auto !important;
width: auto !important;
background-image: -webkit-linear-gradient(rgba(255,255,255,.5), rgba(255,255,255,0));
background-image: -moz-linear-gradient(rgba(255,255,255,.5), rgba(255,255,255,0));
background-image: -ms-linear-gradient(rgba(255,255,255,.5), rgba(255,255,255,0));
background-image: -o-linear-gradient(rgba(255,255,255,.5), rgba(255,255,255,0));
background-image: linear-gradient(rgba(255,255,255,.5), rgba(255,255,255,0));
-moz-border-radius: 4px;
border-radius: 4px;
khtml-border-radius:4px;
-webkit-border-radius:4px;
-moz-box-shadow: 0 1px 2px rgba(0,0,0,.4), 0 1px 0 rgba(255,255,255,.5) inset;
-webkit-box-shadow: 0 1px 2px rgba(0,0,0,.4), 0 1px 0 rgba(255,255,255,.5) inset;
box-shadow: 0 1px 2px rgba(0,0,0,.4), 0 1px 0 rgba(255,255,255,.5) inset;
text-shadow: 0 1px 0 rgba(255,255,255,.4);
}
#paginator td {
padding: 0.1em;
border-style: none;
}
#pnav:hover {
background: black; /* фон цифры при наведении курсора */
color: lime; /* цвет цифры при наведении курсора */
-moz-border-radius: 9000em;
border-radius: 9000em;
khtml-border-radius:9000em;
-webkit-border-radius:9000em;
}
</style>
<script type="text/javascript">
$('.linkst .pagelink a:not(.next):last').map(function () {
text = $(this).html();
text2 = $(this).attr('href');
ssylk = /(.*?)\/viewtopic\.php\?id=(\d+)\&p=(\d+)/g;
pId=(text2.replace(ssylk, '$2'));
Max=text;
var paginator='<div id="pagenav" style="display:none"><table id="paginator"><tr>';
for (p=1; p<=Max; p++) {
paginator += '<td><a id="pnav" style="text-decoration:none;" href="/viewtopic.php?id='+pId+'&p='+p+'"> '+p+' </a></td>';
if (p%10 == 0) paginator += '</tr><tr>';
}
paginator += '</tr></table></div>';
$('#pun-viewtopic .pagelink').append(paginator);
});
$('div.pagelink').hover(function(){
$(this).find('#pagenav').toggle();
});
</script>
Просмотров: 680, Загрузок: 26, Оценка: 5.0 (1)
| Страницы: | |