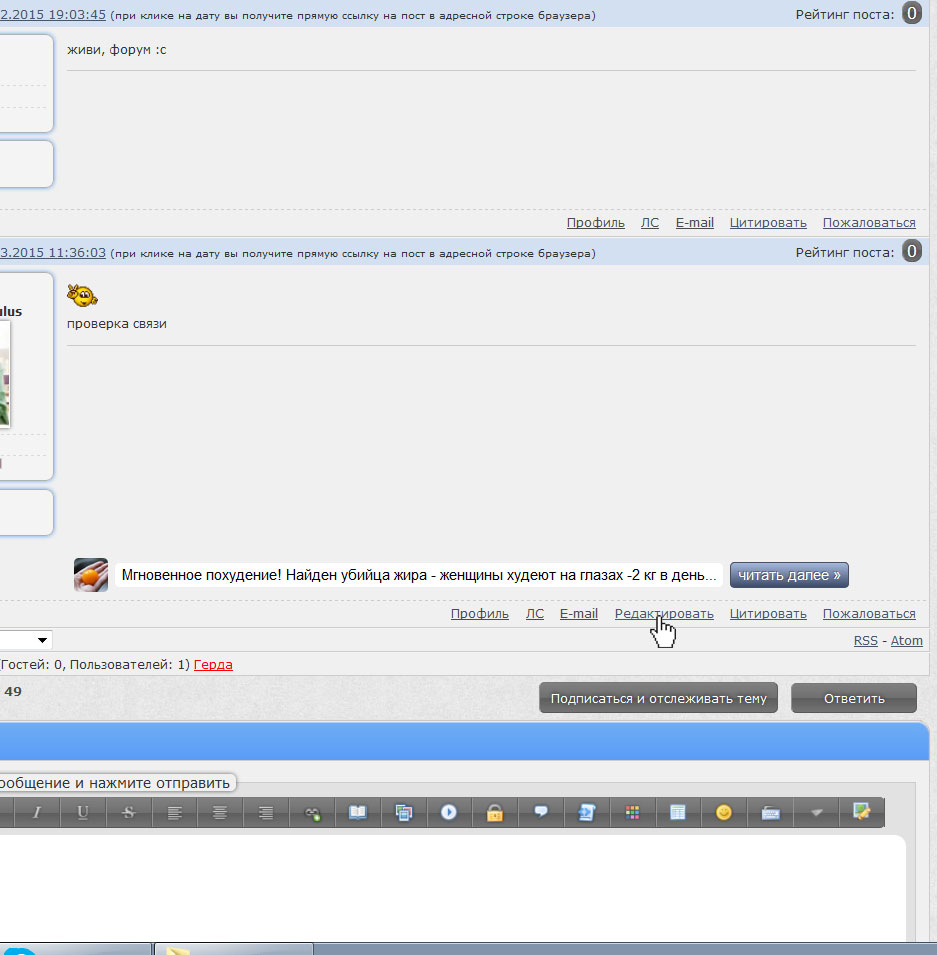
Возможность редактирования только последнего поста (Deff)
Скрипт оставляет у пользователей кнопку "редактировать" только для последнего сообщения.
У модераторов и администраторов кнопка остается.
в HTML верх
Возможность удаления только последнего сообщения (с) KAFLAN
Скрипт оставляет у пользователей кнопку "удалить" только для последнего сообщения.
У модераторов и администраторов кнопка остается.
У модераторов и администраторов кнопка остается.
в HTML верх
Код
<style id="st1">#pun-viewtopic li.hide_edit{display:none}</style><style id="st2">#pun-viewtopic li.pl-edit{display:none}</style><script>if(GroupID<3){$("style.#st1,style.#st2").replaceWith("")}; $(document).ready(function(){$(".post .pl-edit").addClass("hide_edit");$("style.#st2").replaceWith("");if($("#pun-viewtopic").html()!=null && $(".pagelink strong").nextAll().html()==null){$(".post.endpost li.pl-edit").removeClass("hide_edit")};})</script>
Возможность удаления только последнего сообщения (с) KAFLAN
Скрипт оставляет у пользователей кнопку "удалить" только для последнего сообщения.
У модераторов и администраторов кнопка остается.
Код
<script>
document.getElementsByClassName = function(clsName){
var retVal = new Array();
var elements = document.getElementsByTagName("*");
for(var i = 0;i < elements.length;i++){
if(elements[i].className.indexOf(" ") >= 0){
var classes = elements[i].className.split(" ");
for(var j = 0;j < classes.length;j++){
if(classes[j] == clsName)
retVal.push(elements[i]);
}
}
else if(elements[i].className == clsName)
retVal.push(elements[i]);
}
return retVal;
}
if (GroupID && GroupID >= 4)
{
var arr = document.getElementsByClassName('pl-delete');
if (arr && arr.length > 1)
{
for (var i = 0; i < arr.length - 1; i++)
{
arr[i].innerHTML = '';
}
}
}
</script>
document.getElementsByClassName = function(clsName){
var retVal = new Array();
var elements = document.getElementsByTagName("*");
for(var i = 0;i < elements.length;i++){
if(elements[i].className.indexOf(" ") >= 0){
var classes = elements[i].className.split(" ");
for(var j = 0;j < classes.length;j++){
if(classes[j] == clsName)
retVal.push(elements[i]);
}
}
else if(elements[i].className == clsName)
retVal.push(elements[i]);
}
return retVal;
}
if (GroupID && GroupID >= 4)
{
var arr = document.getElementsByClassName('pl-delete');
if (arr && arr.length > 1)
{
for (var i = 0; i < arr.length - 1; i++)
{
arr[i].innerHTML = '';
}
}
}
</script>
Просмотров: 565, Загрузок: 0, Оценка: 5.0 (1)
| Страницы: | |