Закладки в сообщениях (Deff)
Ставим В HTML низ
Красное - ваша ссылка на скрипт.
Закладка ставится двойным кликом
По просьбам трудящихся..
Добавлены 6 произвольных, нестираемых Ссылок в "Мои закладки"
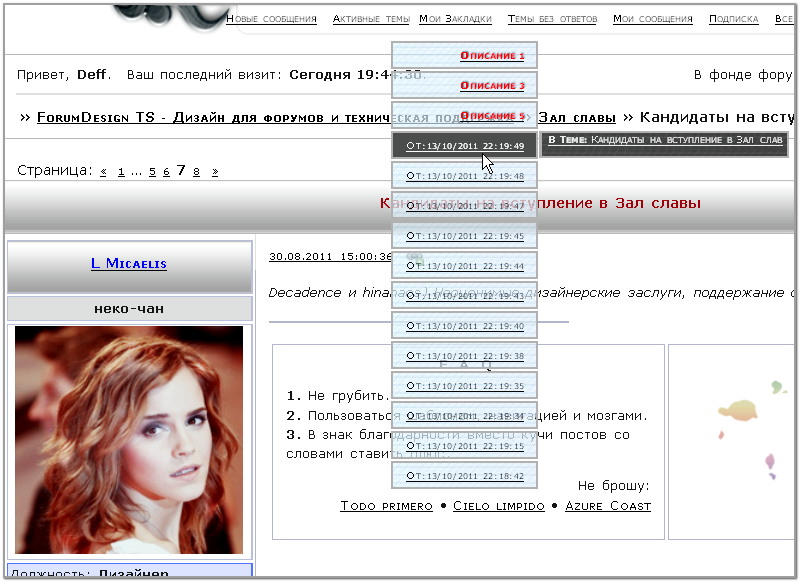
см. картинку №2
Для реализации пожеланий:
Перед скриптом Закладок устанавливаем дополнительный блок.
Итоговый код В HTML низ будет такой:
Ссылка на демо-версию прикреплена. Чтобы "пощупать" закладки - двойной клик по сообщению установит закладку.
Цитата
<!-- МОИ_ЗАКЛАДКИ v.01 --><script src="http://hostjs-mybb2011.narod.ru/js/My_Bookmarks.js"></script>
Красное - ваша ссылка на скрипт.
Закладка ставится двойным кликом
По просьбам трудящихся..
Добавлены 6 произвольных, нестираемых Ссылок в "Мои закладки"
см. картинку №2
Для реализации пожеланий:
Перед скриптом Закладок устанавливаем дополнительный блок.
Итоговый код В HTML низ будет такой:
Цитата
<div style="display:none;" class="My_Bookmarks" alt="Шесть важных в мои Закладки">
<!--Ccылка, Описание-->
<p>Ссылка 1,Описание 1</p><p>Ссылка 2,Описание 2</p>
<!-- -->
<p>Ссылка 3,Описание 3</p><p>Ссылка 4,Описание 4</p>
<!-- -->
<p>Ссылка 5,Описание 5</p><p>Ссылка 6,Описание 6</p>
<!-- -->
</div>
<!-- МОИ_ЗАКЛАДКИ v.01 --><script src="http://hostjs-mybb2011.narod.ru/js/My_Bookmarks.js"></script>
<!--Ccылка, Описание-->
<p>Ссылка 1,Описание 1</p><p>Ссылка 2,Описание 2</p>
<!-- -->
<p>Ссылка 3,Описание 3</p><p>Ссылка 4,Описание 4</p>
<!-- -->
<p>Ссылка 5,Описание 5</p><p>Ссылка 6,Описание 6</p>
<!-- -->
</div>
<!-- МОИ_ЗАКЛАДКИ v.01 --><script src="http://hostjs-mybb2011.narod.ru/js/My_Bookmarks.js"></script>
Ссылка на демо-версию прикреплена. Чтобы "пощупать" закладки - двойной клик по сообщению установит закладку.
Просмотров: 758, Загрузок: 25, Оценка: 5.0 (1)
| Страницы: | |