Система оповещения о личных сообщениях (Romych)
Система оповещения о личных сообщениях v.1
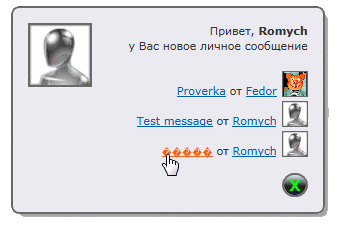
простое всплывающее уведомление - см. скриншот №1
плюс звуковое стандартное "ку-ку" из аськи (с использованием технологий HTML 5),
единственный минус это не поддерживается кириллица из-за того, что у нашего форума кодировка windows-1251, а не utf-8 (т.е. ники и заголовки сообщений кириллицей будут выглядеть квадратиками, как на примере)
зато такую оповещалку никто не обойдёт и не скажет, что не заметил новых писем
стиль
скрипт:
Система оповещения о личных сообщениях v.2
С аватарками - см. скриншот №2
стиль
скрипт:
Система оповещения о личных сообщениях v.3
со сворачиванием окна
стиль:
скрипт:
Вариация от Иган Спенглер (скриншот №3)
Всплывающее окно содержит:
- ник, миниатюрный аватар и ссылку на профиль отправителя;
- кнопку перехода к содержанию нового личного сообщения (открывается в новой вкладке);
- кнопку отмены (окно плавно скроется снизу вверх), но при обновлении страницы уведомление покажется опять (тоже со звуком).
В HTML-низ:
Красным отмечено позиционирование всплывающего уведомления на странице.
Синим выделены части скрипта, отвечающие за оформление уведомления.
Система оповещения о личных сообщениях v.3.2
чем отличается эта версия от предыдущих?
1. Изменён метод получения аватаров авторов написавших Вам личное сообщение на форуме. Раньше для этого приходилось делать отдельный запрос в профиль каждого написавшего. С появлением API такой жуткий геморрой отпадает. Для этого делается один единственный запрос на сервер.
2. Настройки скрипта вынесены в начало для удобства (ссылка на аудиофайл оповещения, стили блоков).
3. По нажатию на кнопку Отмена происходит тоже самое что и по нажатию на ссылку Всё прочитано при просмотре почты, только без перезагрузки страницы.
в html-низ:
<!--Система оповещения о личных сообщениях v.3.2-->
<script type="text/javascript">
var audio=new Audio('http://getfile.dokpub.com/yandex/get/https://yadi.sk/d/RYo8TSLbmB7G6'); //ссылка на аудиофайл приветствия mp3
var styl1='position: fixed; right: 10%; top: 65%; opacity: 0.9; width: 320px; height: auto;z-index: 100;'; //стиль основного блока
var styl2='background-color: #876337; color: #FDBA01; padding: 10px 1em 20px 1em'; //стиль шапки блока с приветствием
var styl3='text-decoration: none;background-color: #876337; color: #FDBA01; border-style: none; font-size: 14px; font-weight: bold;'; // стиль кнопки закрытия
var mess_id=[],tmp=[],ava=[],QMess=[],QLink=[],Qautor=[],QProf=[],kar,unical;if((document.getElementById("navpm").innerHTML.indexOf("(")!=-1)&&(document.URL.indexOf("messages.php")==-1)){$('#navpm').prepend('<img style="" src="http://gsvgshniki.ru/files/0016/e4/0c/90756.gif" alt="" >');document.write('<div id="messanger1" class="section" style="'+styl1+'"><h2 style="'+styl2+'"><span>Привет, <strong>'+UserLogin+'</strong><br /><img style="border: 2px solid #696969;border-radius: 9em;" align="right" src="'+UserAvatar+'" alt=""></span><span>Вам пришло новое личное сообщение от:</span></h2><div class="container" style="padding: 5px; text-align: center; background-color: #E1CDA5;"><table id="pisma"></table><br /><a id="closer" href="" style="'+styl3+'" title="Закрыть"> Отмена </a></div></div>');$('#messanger1').append(audio);audio.play();$.ajax({type:'GET',url:'messages.php',contentType:'text/html',success:function(data){unical=$(data).find('#messages').attr('action').replace(/http:\/\/(.*?)\.(\w{2,4})\/messages\.php\?box=0&p=1&code=/g,'');$(data).find('tr.icon').each(function(i){QMess[i]=$(this).find('div.tclcon a').text();QLink[i]=$(this).find('div.tclcon a').attr('href');Qautor[i]=$(this).find('td.tc2 a').text();QProf[i]=$(this).find('td.tc2 a').attr('href');mess_id[i]=QProf[i].replace(/http:\/\/(.*?)\.(\w{2,4})\/profile\.php\?id=/g,'');$.each(mess_id,function(i,el){if($.inArray(el,tmp)===-1)
tmp.push(el);});});$.getJSON('/api.php?method=users.get&user_id='+tmp+'&fields=avatar',function(json){var xx=json.response.users;for(var i in xx){var val=xx[i];ava[i]=val.avatar;}
for(var i=0;i<QProf.length;i++){kar='<tr><td style="text-align:left;"><a target="_blank" class="mess" href="'+QProf[i]+'" style="text-decoration:none;" title="'+Qautor[i]+'"><img class="atr" style="background:url(http://petushki-city.ru/files/0002/10/47/22830.png) no-repeat 00/cover ;border:1px solid #696969;color:transparent;margin: 3px 0 -2px 5px;" width="24" height="24" alt="'+Qautor[i]+'" src=';var us2=QProf[i].replace(/http:\/\/(.*?)\.(\w{2,4})\/profile\.php\?id=/g,'');for(var j=0;j<ava.length;j++){var av2=ava[j].replace(/\/img\/avatars\/(\w+)\/(\w+)\/(\w+)\/(\d+)\-(\d+)\.(\w{3})/g,'$4');if(av2==us2){kar+='"'+ava[j]+'"'};}
kar+='></a> - <a class="mess" target="_blank" href="'+QLink[i]+'" title="Ссылка на сообщение">'+QMess[i]+'</a><br /></td></tr>';$('#pisma').append(kar);}});$('.mess').live('click',function(){$('#messanger1').slideToggle();});}});$('#closer').click(function(e){e.preventDefault();$.post('/messages.php?box=0&p=1&code='+unical+'&action=markread');$('#navpm').find('img').remove();$('#navpm a span:contains("Сообщения")').text('Сообщения');$('#messanger1').slideToggle('slow');});}
</script>
<!--Конец-->
Мод. скрипта от Romych "Система оповещения о личных сообщениях v.3.2"
Поправлен для работы совместно со скриптом "Скрипт замены слов в панели навигации своим cловом или картинкой"
В HTML низ (Выше скрипта замены слов в меню навигации картинками)
<!-- Cистема оповещения о личных сообщениях v.3.2 © Romych, мод. Alex_63 -->
<script type="text/javascript">
var msgAlert ={};
msgAlert.audio = new Audio('http://getfile.dokpub.com/yandex/get/https://yadi.sk/d/RYo8TSLbmB7G6'); //ссылка на аудиофайл приветствия mp3
msgAlert.st1 = 'position: fixed; right: 10%; top: 65%; opacity: 0.9; width: 320px; height: auto;z-index: 100;'; //стиль основного блока
msgAlert.st2 = 'background-color: #876337; color: #FDBA01; padding: 10px 1em 20px 1em; border-radius: 8px 8px 0 0;'; //стиль шапки блока с приветствием
msgAlert.st3 = 'text-decoration: none;background-color: #876337; color: #FDBA01; border-style: none; font-size: 14px; font-weight: bold;'; // стиль кнопки закрытия
msgAlert.nav_imG = 1; //Добавлять картинку - индикатор в пункт меню "Сообщения" ? 0 - нет, 1 - да
</script><style>#messanger1 .container{border-radius:0 0 10px 10px}</style>
<script type="text/javascript" src="http://testscripts.mybb.ru/files/0016/0b/c8/43384.js"></script>
<!-- //End//- Cистема оповещения о личных сообщениях -->
простое всплывающее уведомление - см. скриншот №1
плюс звуковое стандартное "ку-ку" из аськи (с использованием технологий HTML 5),
единственный минус это не поддерживается кириллица из-за того, что у нашего форума кодировка windows-1251, а не utf-8 (т.е. ники и заголовки сообщений кириллицей будут выглядеть квадратиками, как на примере)
зато такую оповещалку никто не обойдёт и не скажет, что не заметил новых писем
стиль
Код
<style type="text/css">
#messanger { position:fixed; right:10%; top:65%; z-index:100; width:260px; border: 2px solid #696969;
-moz-border-radius: 8px;border-radius: 8px;khtml-border-radius:8px;-webkit-border-radius:8px;
box-shadow: 5px 5px 5px #9C9C9C; -moz-box-shadow: 5px 5px 5px #9C9C9C; -webkit-box-shadow: 5px 5px 5px #9C9C9C; filter: progid:DXImageTransform.Microsoft.Shadow(color='#9C9C9C', direction=145, strength=7);}
#closer{background-image: -webkit-gradient(linear,left bottom,left top,color-stop(0.41, #1F1F1F),color-stop(0.94, #D7E3E3));
background-image: -moz-linear-gradient(center bottom,#1F1F1F 41%,#D7E3E3 94%);
background-image: -o-linear-gradient(top,#D7E3E3,#1F1F1F);
color: lime;
-moz-border-radius: 9000em;border-radius: 9000em;khtml-border-radius:9000em;-webkit-border-radius:9000em;cursor: pointer;float: right;font-size: 15px; border: 2px solid #696969;
}
#closer:hover {color: #FF4500; }
</style>
#messanger { position:fixed; right:10%; top:65%; z-index:100; width:260px; border: 2px solid #696969;
-moz-border-radius: 8px;border-radius: 8px;khtml-border-radius:8px;-webkit-border-radius:8px;
box-shadow: 5px 5px 5px #9C9C9C; -moz-box-shadow: 5px 5px 5px #9C9C9C; -webkit-box-shadow: 5px 5px 5px #9C9C9C; filter: progid:DXImageTransform.Microsoft.Shadow(color='#9C9C9C', direction=145, strength=7);}
#closer{background-image: -webkit-gradient(linear,left bottom,left top,color-stop(0.41, #1F1F1F),color-stop(0.94, #D7E3E3));
background-image: -moz-linear-gradient(center bottom,#1F1F1F 41%,#D7E3E3 94%);
background-image: -o-linear-gradient(top,#D7E3E3,#1F1F1F);
color: lime;
-moz-border-radius: 9000em;border-radius: 9000em;khtml-border-radius:9000em;-webkit-border-radius:9000em;cursor: pointer;float: right;font-size: 15px; border: 2px solid #696969;
}
#closer:hover {color: #FF4500; }
</style>
скрипт:
Код
<!-- Система оповещения о личных сообщениях-->
<script type="text/javascript">
if((document.getElementById("navpm").innerHTML.indexOf("(") != -1) && (document.URL.indexOf("messages.php") == -1)) {document.write('<div id="messanger" class="container" style="padding: 15px; text-align: right; background-color: #ebeaf0;"><span><img style="border: 2px solid #696969;" align="left" src="'+UserAvatar+'" width="60" height="60" alt="">Привет, <strong>'+UserLogin+'</strong><br>у Вас новое личное сообщение</span>
<ul class="pisma"></ul><audio autoplay="autoplay"><source src="http://irpi.jr1.ru/ku-ku.ogg" type="audio/ogg; codecs=vorbis"><source src="http://dump.bitcheese.net/files/anaryzu/icq-spaces.ru.mp3" type="audio/mpeg"></audio>
<span id="closer" ><strong> X </strong></span></div>');}
$.get('messages.php','',processMessage);
function processMessage(data){
$(data).find('tr.icon').each(function(){
var QMess=$(this).find('div.tclcon a').text();var QLink=$(this).find('div.tclcon a').attr('href');
var Qautor=$(this).find('td.tc2 a').text();var QProf=$(this).find('td.tc2 a').attr('href');
$('.pisma').append('<li><a onclick=\'window.open(href="'+QLink+'"); return false\' class="mess" href="'+QLink+'">'+QMess+'</a> от <a onclick=\'window.open(href="'+QProf+'"); return false\' class="mess" href="'+QProf+'">'+Qautor+'</a></li>');
$('.mess').click(function(){
$('#messanger').toggle();}); });}
$('#closer').click(function(){
$('#messanger').toggle();});
</script>
<script type="text/javascript">
if((document.getElementById("navpm").innerHTML.indexOf("(") != -1) && (document.URL.indexOf("messages.php") == -1)) {document.write('<div id="messanger" class="container" style="padding: 15px; text-align: right; background-color: #ebeaf0;"><span><img style="border: 2px solid #696969;" align="left" src="'+UserAvatar+'" width="60" height="60" alt="">Привет, <strong>'+UserLogin+'</strong><br>у Вас новое личное сообщение</span>
<ul class="pisma"></ul><audio autoplay="autoplay"><source src="http://irpi.jr1.ru/ku-ku.ogg" type="audio/ogg; codecs=vorbis"><source src="http://dump.bitcheese.net/files/anaryzu/icq-spaces.ru.mp3" type="audio/mpeg"></audio>
<span id="closer" ><strong> X </strong></span></div>');}
$.get('messages.php','',processMessage);
function processMessage(data){
$(data).find('tr.icon').each(function(){
var QMess=$(this).find('div.tclcon a').text();var QLink=$(this).find('div.tclcon a').attr('href');
var Qautor=$(this).find('td.tc2 a').text();var QProf=$(this).find('td.tc2 a').attr('href');
$('.pisma').append('<li><a onclick=\'window.open(href="'+QLink+'"); return false\' class="mess" href="'+QLink+'">'+QMess+'</a> от <a onclick=\'window.open(href="'+QProf+'"); return false\' class="mess" href="'+QProf+'">'+Qautor+'</a></li>');
$('.mess').click(function(){
$('#messanger').toggle();}); });}
$('#closer').click(function(){
$('#messanger').toggle();});
</script>
Система оповещения о личных сообщениях v.2
С аватарками - см. скриншот №2
стиль
Код
<style>
#messanger { position:fixed; right:10%; top:65%; z-index:100; width:280px; border: 2px solid #696969;
-moz-border-radius: 8px;border-radius: 8px;khtml-border-radius:8px;-webkit-border-radius:8px;
box-shadow: 5px 5px 5px #9C9C9C; -moz-box-shadow: 5px 5px 5px #9C9C9C; -webkit-box-shadow: 5px 5px 5px #9C9C9C; filter: progid:DXImageTransform.Microsoft.Shadow(color='#9C9C9C', direction=145, strength=7);}
#closer{
background-image: -webkit-gradient(linear,left bottom,left top,color-stop(0.41, #1F1F1F),color-stop(0.94, #D7E3E3));
background-image: -moz-linear-gradient(center bottom,#1F1F1F 41%,#D7E3E3 94%);
background-image: -o-linear-gradient(top,#D7E3E3,#1F1F1F);
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0, startColorstr='#D7E3E3', endColorstr='#1F1F1F');
color: lime;
-moz-border-radius: 9000em;border-radius: 9000em;khtml-border-radius:9000em;-webkit-border-radius:9000em;cursor: pointer;float: right;font-size: 15px; border: 2px solid #696969;
}
#closer:hover {color: #FF4500; }</style>
#messanger { position:fixed; right:10%; top:65%; z-index:100; width:280px; border: 2px solid #696969;
-moz-border-radius: 8px;border-radius: 8px;khtml-border-radius:8px;-webkit-border-radius:8px;
box-shadow: 5px 5px 5px #9C9C9C; -moz-box-shadow: 5px 5px 5px #9C9C9C; -webkit-box-shadow: 5px 5px 5px #9C9C9C; filter: progid:DXImageTransform.Microsoft.Shadow(color='#9C9C9C', direction=145, strength=7);}
#closer{
background-image: -webkit-gradient(linear,left bottom,left top,color-stop(0.41, #1F1F1F),color-stop(0.94, #D7E3E3));
background-image: -moz-linear-gradient(center bottom,#1F1F1F 41%,#D7E3E3 94%);
background-image: -o-linear-gradient(top,#D7E3E3,#1F1F1F);
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0, startColorstr='#D7E3E3', endColorstr='#1F1F1F');
color: lime;
-moz-border-radius: 9000em;border-radius: 9000em;khtml-border-radius:9000em;-webkit-border-radius:9000em;cursor: pointer;float: right;font-size: 15px; border: 2px solid #696969;
}
#closer:hover {color: #FF4500; }</style>
скрипт:
Код
<!-- Система оповещения о личных сообщениях v.2-->
<script type="text/javascript">
if((document.getElementById("navpm").innerHTML.indexOf("(") != -1) && (document.URL.indexOf("messages.php") == -1)) {document.write('<div id="messanger" class="container" style="padding: 15px; text-align: right; background-color: #ebeaf0;"><span><img style="border: 2px solid #696969;" align="left" src="'+UserAvatar+'" width="60" height="60" alt="">Привет, <strong>'+UserLogin+'</strong><br>у Вас новое личное сообщение</span>
<ul class="pisma"></ul><audio autoplay="autoplay"><source src="http://irpi.jr1.ru/ku-ku.ogg" type="audio/ogg; codecs=vorbis"><source src="http://dump.bitcheese.net/files/anaryzu/icq-spaces.ru.mp3" type="audio/mpeg"></audio>
<span id="closer" ><strong> X </strong></span></div>');}
$.get('messages.php','',processMessage);
function processMessage(data){
$(data).find('tr.icon').each(function(){
var QMess=$(this).find('div.tclcon a').text();var QLink=$(this).find('div.tclcon a').attr('href');var Qautor=$(this).find('td.tc2 a').text();
var QProf=$(this).find('td.tc2 a').attr('href');ProfilUser = /(.*?)\/profile\.php\?id=(\d+)/g;
RrofId=(QProf.replace(ProfilUser, '$2'));
$.get('profile.php?section=avatar&id='+RrofId,'',processGetImg);
function processGetImg(data){
$(data).find('td#profile-left li div, div.fs-box').map(function(){
var ZAva=$(this).find('img').attr('src');
$('.pisma').append('<li><a onclick=\'window.open(href="'+QLink+'"); return false\' class="mess" href="'+QLink+'">'+QMess+'</a> от <a onclick=\'window.open(href="'+QProf+'"); return false\' class="mess" href="'+QProf+'">'+Qautor+'</a><img style="border: 1px solid #696969;margin: 3px 0 -2px 5px;" src="'+ZAva+'" width="24" height="24" alt=""></li>');
$('.mess').click(function(){
$('#messanger').toggle();});
});} });}
$('#closer').click(function(){
$('#messanger').slideToggle('slow');});
</script>
<script type="text/javascript">
if((document.getElementById("navpm").innerHTML.indexOf("(") != -1) && (document.URL.indexOf("messages.php") == -1)) {document.write('<div id="messanger" class="container" style="padding: 15px; text-align: right; background-color: #ebeaf0;"><span><img style="border: 2px solid #696969;" align="left" src="'+UserAvatar+'" width="60" height="60" alt="">Привет, <strong>'+UserLogin+'</strong><br>у Вас новое личное сообщение</span>
<ul class="pisma"></ul><audio autoplay="autoplay"><source src="http://irpi.jr1.ru/ku-ku.ogg" type="audio/ogg; codecs=vorbis"><source src="http://dump.bitcheese.net/files/anaryzu/icq-spaces.ru.mp3" type="audio/mpeg"></audio>
<span id="closer" ><strong> X </strong></span></div>');}
$.get('messages.php','',processMessage);
function processMessage(data){
$(data).find('tr.icon').each(function(){
var QMess=$(this).find('div.tclcon a').text();var QLink=$(this).find('div.tclcon a').attr('href');var Qautor=$(this).find('td.tc2 a').text();
var QProf=$(this).find('td.tc2 a').attr('href');ProfilUser = /(.*?)\/profile\.php\?id=(\d+)/g;
RrofId=(QProf.replace(ProfilUser, '$2'));
$.get('profile.php?section=avatar&id='+RrofId,'',processGetImg);
function processGetImg(data){
$(data).find('td#profile-left li div, div.fs-box').map(function(){
var ZAva=$(this).find('img').attr('src');
$('.pisma').append('<li><a onclick=\'window.open(href="'+QLink+'"); return false\' class="mess" href="'+QLink+'">'+QMess+'</a> от <a onclick=\'window.open(href="'+QProf+'"); return false\' class="mess" href="'+QProf+'">'+Qautor+'</a><img style="border: 1px solid #696969;margin: 3px 0 -2px 5px;" src="'+ZAva+'" width="24" height="24" alt=""></li>');
$('.mess').click(function(){
$('#messanger').toggle();});
});} });}
$('#closer').click(function(){
$('#messanger').slideToggle('slow');});
</script>
Система оповещения о личных сообщениях v.3
со сворачиванием окна
стиль:
Код
<style>
#convert { position:fixed; right:10%; top:65%; z-index:1000;}
#messanger { position:fixed; right:10%; top:65%; z-index:1000; width:280px; border: 2px solid #696969;
-moz-border-radius: 8px;border-radius: 8px;khtml-border-radius:8px;-webkit-border-radius:8px;
box-shadow: 5px 5px 5px #9C9C9C; -moz-box-shadow: 5px 5px 5px #9C9C9C; -webkit-box-shadow: 5px 5px 5px #9C9C9C; filter: progid:DXImageTransform.Microsoft.Shadow(color='#9C9C9C', direction=145, strength=7);}
#closer{
background-image: -webkit-gradient(linear,left bottom,left top,color-stop(0.41, #1F1F1F),color-stop(0.94, #D7E3E3));
background-image: -moz-linear-gradient(center bottom,#1F1F1F 41%,#D7E3E3 94%);
background-image: -o-linear-gradient(top,#D7E3E3,#1F1F1F);
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0, startColorstr='#D7E3E3', endColorstr='#1F1F1F');
color: lime;
-moz-border-radius: 9000em;border-radius: 9000em;khtml-border-radius:9000em;-webkit-border-radius:9000em;cursor: pointer;float: right;font-size: 15px; border: 2px solid #696969;}
#closer:hover {color: #FF4500; }
</style>
#convert { position:fixed; right:10%; top:65%; z-index:1000;}
#messanger { position:fixed; right:10%; top:65%; z-index:1000; width:280px; border: 2px solid #696969;
-moz-border-radius: 8px;border-radius: 8px;khtml-border-radius:8px;-webkit-border-radius:8px;
box-shadow: 5px 5px 5px #9C9C9C; -moz-box-shadow: 5px 5px 5px #9C9C9C; -webkit-box-shadow: 5px 5px 5px #9C9C9C; filter: progid:DXImageTransform.Microsoft.Shadow(color='#9C9C9C', direction=145, strength=7);}
#closer{
background-image: -webkit-gradient(linear,left bottom,left top,color-stop(0.41, #1F1F1F),color-stop(0.94, #D7E3E3));
background-image: -moz-linear-gradient(center bottom,#1F1F1F 41%,#D7E3E3 94%);
background-image: -o-linear-gradient(top,#D7E3E3,#1F1F1F);
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0, startColorstr='#D7E3E3', endColorstr='#1F1F1F');
color: lime;
-moz-border-radius: 9000em;border-radius: 9000em;khtml-border-radius:9000em;-webkit-border-radius:9000em;cursor: pointer;float: right;font-size: 15px; border: 2px solid #696969;}
#closer:hover {color: #FF4500; }
</style>
скрипт:
Код
<!-- Система оповещения о личных сообщениях v.2.1-->
<script type="text/javascript">
if((document.getElementById("navpm").innerHTML.indexOf("(") != -1) && (document.URL.indexOf("messages.php") == -1)) {document.write('<div id="convert"><img style="" src="http://znakomstva.4bb.ru/uploads/0000/0a/f2/68797-1.gif" alt="" ><div id="messanger" class="container" style="display:none; padding: 15px; text-align: right; background-color: #ebeaf0;"><span><img style="border: 2px solid #696969;" align="left" src="'+UserAvatar+'" width="60" height="60" alt="">Привет, <strong>'+UserLogin+'</strong><br>у Вас новое личное сообщение</span>
<ul class="pisma"></ul><audio autoplay="autoplay"><source src="http://irpi.jr1.ru/ku-ku.ogg" type="audio/ogg; codecs=vorbis"><source src="http://dump.bitcheese.net/files/anaryzu/icq-spaces.ru.mp3" type="audio/mpeg"></audio>
<span id="closer" ><strong> X </strong></span></div></div>');}
$("#convert").mouseover(function(){
$('#messanger').show();});
$.ajax({
type: 'GET',
url: 'messages.php',
contentType: 'text/html; charset=windows-1251',
success: function(data){
$(data).find('tr.icon').each(function(){
var QMess=$(this).find('div.tclcon a').text();var QLink=$(this).find('div.tclcon a').attr('href');var Qautor=$(this).find('td.tc2 a').text();
var QProf=$(this).find('td.tc2 a').attr('href');ProfilUser = /(.*?)\/profile\.php\?id=(\d+)/g;
RrofId=(QProf.replace(ProfilUser, '$2'));
$.get('profile.php?section=avatar&id='+RrofId,'',processGetImg);
function processGetImg(data){
$(data).find('td#profile-left li div, div.fs-box').map(function(){
var ZAva=$(this).find('img').attr('src');
$('.pisma').append('<li><a onclick=\'window.open(href="'+QLink+'"); return false\' class="mess" href="'+QLink+'">Ссылка на сообщение</a> от <a onclick=\'window.open(href="'+QProf+'"); return false\' class="mess" href="'+QProf+'">'+Qautor+'</a><img style="border: 1px solid #696969;margin: 3px 0 -2px 5px;" src="'+ZAva+'" width="24" height="24" alt=""></li>');
$('.mess').click(function(){
$('#messanger').toggle();});
});} });} });
$('#closer').click(function(){
$('#messanger').slideToggle('slow');});
</script>
<script type="text/javascript">
if((document.getElementById("navpm").innerHTML.indexOf("(") != -1) && (document.URL.indexOf("messages.php") == -1)) {document.write('<div id="convert"><img style="" src="http://znakomstva.4bb.ru/uploads/0000/0a/f2/68797-1.gif" alt="" ><div id="messanger" class="container" style="display:none; padding: 15px; text-align: right; background-color: #ebeaf0;"><span><img style="border: 2px solid #696969;" align="left" src="'+UserAvatar+'" width="60" height="60" alt="">Привет, <strong>'+UserLogin+'</strong><br>у Вас новое личное сообщение</span>
<ul class="pisma"></ul><audio autoplay="autoplay"><source src="http://irpi.jr1.ru/ku-ku.ogg" type="audio/ogg; codecs=vorbis"><source src="http://dump.bitcheese.net/files/anaryzu/icq-spaces.ru.mp3" type="audio/mpeg"></audio>
<span id="closer" ><strong> X </strong></span></div></div>');}
$("#convert").mouseover(function(){
$('#messanger').show();});
$.ajax({
type: 'GET',
url: 'messages.php',
contentType: 'text/html; charset=windows-1251',
success: function(data){
$(data).find('tr.icon').each(function(){
var QMess=$(this).find('div.tclcon a').text();var QLink=$(this).find('div.tclcon a').attr('href');var Qautor=$(this).find('td.tc2 a').text();
var QProf=$(this).find('td.tc2 a').attr('href');ProfilUser = /(.*?)\/profile\.php\?id=(\d+)/g;
RrofId=(QProf.replace(ProfilUser, '$2'));
$.get('profile.php?section=avatar&id='+RrofId,'',processGetImg);
function processGetImg(data){
$(data).find('td#profile-left li div, div.fs-box').map(function(){
var ZAva=$(this).find('img').attr('src');
$('.pisma').append('<li><a onclick=\'window.open(href="'+QLink+'"); return false\' class="mess" href="'+QLink+'">Ссылка на сообщение</a> от <a onclick=\'window.open(href="'+QProf+'"); return false\' class="mess" href="'+QProf+'">'+Qautor+'</a><img style="border: 1px solid #696969;margin: 3px 0 -2px 5px;" src="'+ZAva+'" width="24" height="24" alt=""></li>');
$('.mess').click(function(){
$('#messanger').toggle();});
});} });} });
$('#closer').click(function(){
$('#messanger').slideToggle('slow');});
</script>
Вариация от Иган Спенглер (скриншот №3)
Всплывающее окно содержит:
- ник, миниатюрный аватар и ссылку на профиль отправителя;
- кнопку перехода к содержанию нового личного сообщения (открывается в новой вкладке);
- кнопку отмены (окно плавно скроется снизу вверх), но при обновлении страницы уведомление покажется опять (тоже со звуком).
В HTML-низ:
Цитата
<script type="text/javascript">
if((document.getElementById("navpm").innerHTML.indexOf("(")!=-1)&&(document.URL.indexOf("messages.php")==-1)){$("#navpm").append('<img style="" src="http://znakomstva.4bb.ru/uploads/0000/0a/f2/68797-1.gif" alt="" >');document.write('<div id="messanger1" class="section" style="position: fixed; right: 40%; top: 35%; width: 320px; height: 130px;z-index: 1000;"><div id="convert"><audio autoplay="autoplay"><source src="http://irpi.jr1.ru/ku-ku.ogg" type="audio/ogg; codecs=vorbis"><source src="http://dump.bitcheese.net/files/anaryzu/icq-spaces.ru.mp3" type="audio/mpeg"></audio><h2 style="text-align:center;background-color: #4B66C8; color: #000000; padding: 10px 1em 20px 1em"><span><img style="border: 2px solid #696969;" align="left" src="'+UserAvatar+'" width="60" height="60" alt="">Привет, <strong>'+UserLogin+'</strong><br /></span><span>Вам пришло новое личное сообщение от<div class="container" style="padding: 5px; text-align: center; background-color: #4B66C8;"><br /></span><span class="pisma"></span><br /><span id="closer" style="text-decoration: underline;background-color: #4B66C8; color: #000000; border-style: none; cursor: pointer; font-size: 14px;"><strong>Отмена</strong></span></div></div></div>');$('#messanger').show();$.ajax({type:'GET',url:'messages.php',contentType:'text/html; charset=windows-1251',success:function(data){$(data).find('tr.icon').each(function(){var QMess=$(this).find('div.tclcon a').text();var QLink=$(this).find('div.tclcon a').attr('href');var Qautor=$(this).find('td.tc2 a').text();var QProf=$(this).find('td.tc2 a').attr('href');ProfilUser=/(.*?)\/profile\.php\?id=(\d+)/g;RrofId=(QProf.replace(ProfilUser,'$2'));$.get('profile.php?section=avatar&id='+RrofId,'',processGetImg);function processGetImg(data){$(data).find('td#profile-left, div.fs-box').map(function(){var ZAva=$(this).find('img').attr('src');$('.pisma').append('<a onclick=\'window.open(href="'+QProf+'"); return false\' class="mess" href="'+QProf+'">'+Qautor+'</a><img style="border: 1px solid #696969;margin: 3px 0 -2px 5px;" src="'+ZAva+'" width="24" height="24" alt=""> <a onclick=\'window.open(href="'+QLink+'"); return false\' class="mess" href="'+QLink+'">Прочитать</a><br />');$('.mess').click(function(){$('#messanger1').toggle();});});}});}});$('#closer').click(function(){$('#messanger1').slideToggle('slow');});}
</script>
if((document.getElementById("navpm").innerHTML.indexOf("(")!=-1)&&(document.URL.indexOf("messages.php")==-1)){$("#navpm").append('<img style="" src="http://znakomstva.4bb.ru/uploads/0000/0a/f2/68797-1.gif" alt="" >');document.write('<div id="messanger1" class="section" style="position: fixed; right: 40%; top: 35%; width: 320px; height: 130px;z-index: 1000;"><div id="convert"><audio autoplay="autoplay"><source src="http://irpi.jr1.ru/ku-ku.ogg" type="audio/ogg; codecs=vorbis"><source src="http://dump.bitcheese.net/files/anaryzu/icq-spaces.ru.mp3" type="audio/mpeg"></audio><h2 style="text-align:center;background-color: #4B66C8; color: #000000; padding: 10px 1em 20px 1em"><span><img style="border: 2px solid #696969;" align="left" src="'+UserAvatar+'" width="60" height="60" alt="">Привет, <strong>'+UserLogin+'</strong><br /></span><span>Вам пришло новое личное сообщение от<div class="container" style="padding: 5px; text-align: center; background-color: #4B66C8;"><br /></span><span class="pisma"></span><br /><span id="closer" style="text-decoration: underline;background-color: #4B66C8; color: #000000; border-style: none; cursor: pointer; font-size: 14px;"><strong>Отмена</strong></span></div></div></div>');$('#messanger').show();$.ajax({type:'GET',url:'messages.php',contentType:'text/html; charset=windows-1251',success:function(data){$(data).find('tr.icon').each(function(){var QMess=$(this).find('div.tclcon a').text();var QLink=$(this).find('div.tclcon a').attr('href');var Qautor=$(this).find('td.tc2 a').text();var QProf=$(this).find('td.tc2 a').attr('href');ProfilUser=/(.*?)\/profile\.php\?id=(\d+)/g;RrofId=(QProf.replace(ProfilUser,'$2'));$.get('profile.php?section=avatar&id='+RrofId,'',processGetImg);function processGetImg(data){$(data).find('td#profile-left, div.fs-box').map(function(){var ZAva=$(this).find('img').attr('src');$('.pisma').append('<a onclick=\'window.open(href="'+QProf+'"); return false\' class="mess" href="'+QProf+'">'+Qautor+'</a><img style="border: 1px solid #696969;margin: 3px 0 -2px 5px;" src="'+ZAva+'" width="24" height="24" alt=""> <a onclick=\'window.open(href="'+QLink+'"); return false\' class="mess" href="'+QLink+'">Прочитать</a><br />');$('.mess').click(function(){$('#messanger1').toggle();});});}});}});$('#closer').click(function(){$('#messanger1').slideToggle('slow');});}
</script>
Красным отмечено позиционирование всплывающего уведомления на странице.
Синим выделены части скрипта, отвечающие за оформление уведомления.
Система оповещения о личных сообщениях v.3.2
чем отличается эта версия от предыдущих?
1. Изменён метод получения аватаров авторов написавших Вам личное сообщение на форуме. Раньше для этого приходилось делать отдельный запрос в профиль каждого написавшего. С появлением API такой жуткий геморрой отпадает. Для этого делается один единственный запрос на сервер.
2. Настройки скрипта вынесены в начало для удобства (ссылка на аудиофайл оповещения, стили блоков).
3. По нажатию на кнопку Отмена происходит тоже самое что и по нажатию на ссылку Всё прочитано при просмотре почты, только без перезагрузки страницы.
в html-низ:
Код
<!--Система оповещения о личных сообщениях v.3.2-->
<script type="text/javascript">
var audio=new Audio('http://getfile.dokpub.com/yandex/get/https://yadi.sk/d/RYo8TSLbmB7G6'); //ссылка на аудиофайл приветствия mp3
var styl1='position: fixed; right: 10%; top: 65%; opacity: 0.9; width: 320px; height: auto;z-index: 100;'; //стиль основного блока
var styl2='background-color: #876337; color: #FDBA01; padding: 10px 1em 20px 1em'; //стиль шапки блока с приветствием
var styl3='text-decoration: none;background-color: #876337; color: #FDBA01; border-style: none; font-size: 14px; font-weight: bold;'; // стиль кнопки закрытия
var mess_id=[],tmp=[],ava=[],QMess=[],QLink=[],Qautor=[],QProf=[],kar,unical;if((document.getElementById("navpm").innerHTML.indexOf("(")!=-1)&&(document.URL.indexOf("messages.php")==-1)){$('#navpm').prepend('<img style="" src="http://gsvgshniki.ru/files/0016/e4/0c/90756.gif" alt="" >');document.write('<div id="messanger1" class="section" style="'+styl1+'"><h2 style="'+styl2+'"><span>Привет, <strong>'+UserLogin+'</strong><br /><img style="border: 2px solid #696969;border-radius: 9em;" align="right" src="'+UserAvatar+'" alt=""></span><span>Вам пришло новое личное сообщение от:</span></h2><div class="container" style="padding: 5px; text-align: center; background-color: #E1CDA5;"><table id="pisma"></table><br /><a id="closer" href="" style="'+styl3+'" title="Закрыть"> Отмена </a></div></div>');$('#messanger1').append(audio);audio.play();$.ajax({type:'GET',url:'messages.php',contentType:'text/html',success:function(data){unical=$(data).find('#messages').attr('action').replace(/http:\/\/(.*?)\.(\w{2,4})\/messages\.php\?box=0&p=1&code=/g,'');$(data).find('tr.icon').each(function(i){QMess[i]=$(this).find('div.tclcon a').text();QLink[i]=$(this).find('div.tclcon a').attr('href');Qautor[i]=$(this).find('td.tc2 a').text();QProf[i]=$(this).find('td.tc2 a').attr('href');mess_id[i]=QProf[i].replace(/http:\/\/(.*?)\.(\w{2,4})\/profile\.php\?id=/g,'');$.each(mess_id,function(i,el){if($.inArray(el,tmp)===-1)
tmp.push(el);});});$.getJSON('/api.php?method=users.get&user_id='+tmp+'&fields=avatar',function(json){var xx=json.response.users;for(var i in xx){var val=xx[i];ava[i]=val.avatar;}
for(var i=0;i<QProf.length;i++){kar='<tr><td style="text-align:left;"><a target="_blank" class="mess" href="'+QProf[i]+'" style="text-decoration:none;" title="'+Qautor[i]+'"><img class="atr" style="background:url(http://petushki-city.ru/files/0002/10/47/22830.png) no-repeat 00/cover ;border:1px solid #696969;color:transparent;margin: 3px 0 -2px 5px;" width="24" height="24" alt="'+Qautor[i]+'" src=';var us2=QProf[i].replace(/http:\/\/(.*?)\.(\w{2,4})\/profile\.php\?id=/g,'');for(var j=0;j<ava.length;j++){var av2=ava[j].replace(/\/img\/avatars\/(\w+)\/(\w+)\/(\w+)\/(\d+)\-(\d+)\.(\w{3})/g,'$4');if(av2==us2){kar+='"'+ava[j]+'"'};}
kar+='></a> - <a class="mess" target="_blank" href="'+QLink[i]+'" title="Ссылка на сообщение">'+QMess[i]+'</a><br /></td></tr>';$('#pisma').append(kar);}});$('.mess').live('click',function(){$('#messanger1').slideToggle();});}});$('#closer').click(function(e){e.preventDefault();$.post('/messages.php?box=0&p=1&code='+unical+'&action=markread');$('#navpm').find('img').remove();$('#navpm a span:contains("Сообщения")').text('Сообщения');$('#messanger1').slideToggle('slow');});}
</script>
<!--Конец-->
Мод. скрипта от Romych "Система оповещения о личных сообщениях v.3.2"
Поправлен для работы совместно со скриптом "Скрипт замены слов в панели навигации своим cловом или картинкой"
В HTML низ (Выше скрипта замены слов в меню навигации картинками)
Цитата
<!-- Cистема оповещения о личных сообщениях v.3.2 © Romych, мод. Alex_63 -->
<script type="text/javascript">
var msgAlert ={};
msgAlert.audio = new Audio('http://getfile.dokpub.com/yandex/get/https://yadi.sk/d/RYo8TSLbmB7G6'); //ссылка на аудиофайл приветствия mp3
msgAlert.st1 = 'position: fixed; right: 10%; top: 65%; opacity: 0.9; width: 320px; height: auto;z-index: 100;'; //стиль основного блока
msgAlert.st2 = 'background-color: #876337; color: #FDBA01; padding: 10px 1em 20px 1em; border-radius: 8px 8px 0 0;'; //стиль шапки блока с приветствием
msgAlert.st3 = 'text-decoration: none;background-color: #876337; color: #FDBA01; border-style: none; font-size: 14px; font-weight: bold;'; // стиль кнопки закрытия
msgAlert.nav_imG = 1; //Добавлять картинку - индикатор в пункт меню "Сообщения" ? 0 - нет, 1 - да
</script><style>#messanger1 .container{border-radius:0 0 10px 10px}</style>
<script type="text/javascript" src="http://testscripts.mybb.ru/files/0016/0b/c8/43384.js"></script>
<!-- //End//- Cистема оповещения о личных сообщениях -->
Просмотров: 839, Загрузок: 23, Оценка: 5.0 (1)
| Страницы: | |