Поиск по форуму с маркированием текста (Deff)
Скрипт
Ставим код по возможности ближе к Началу HTML низ
Рядом с скриптом один из вариантов стиля:
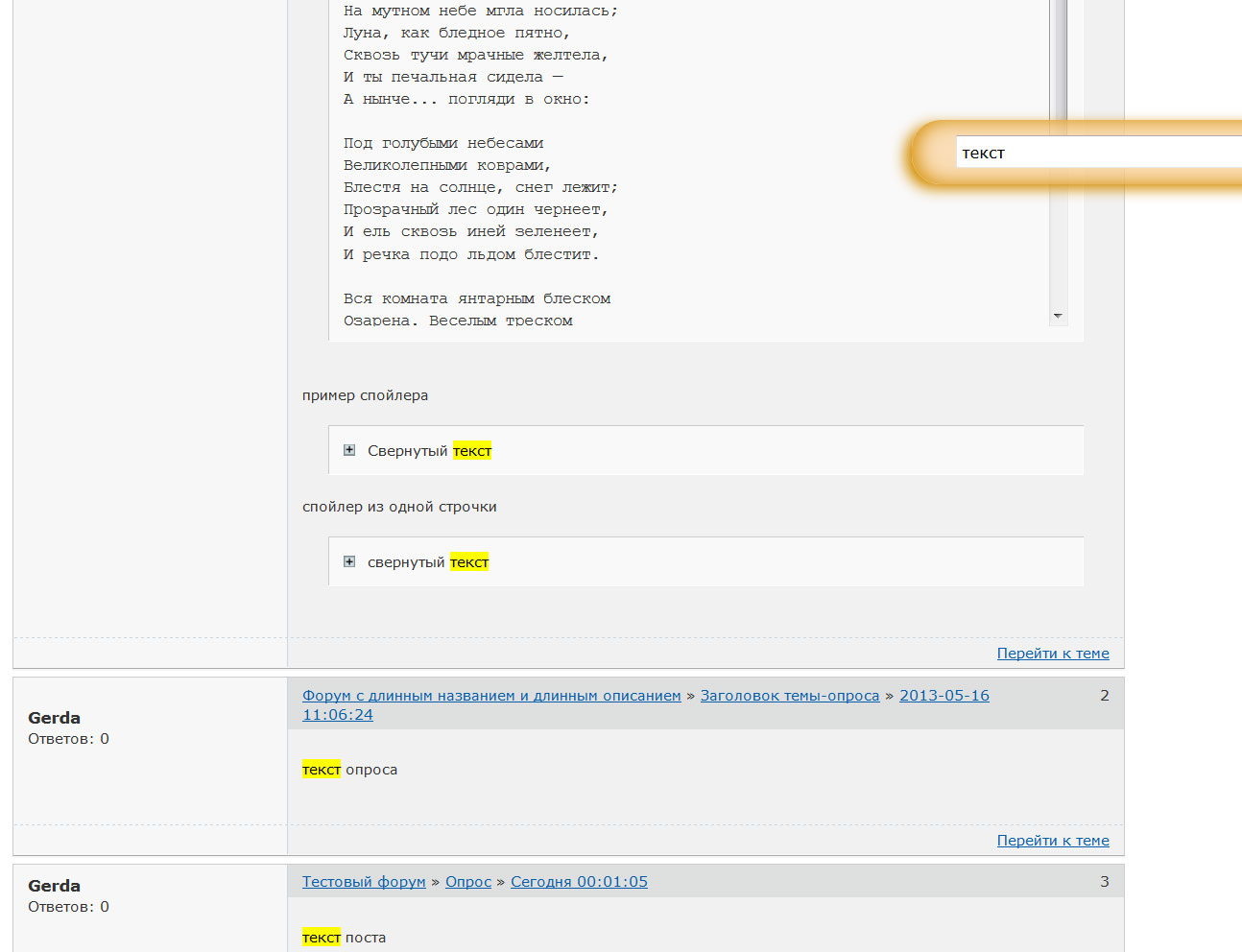
Для Первого Скриншота:
Для Второго Скриншота:
Для Последнего:
Первые два Варианта различаются только по цвету.
Последний - для резиновых форумов, с шапкой-картинкой
Смещение по высоте регулируется в данном элементе (см. код):
При большом отступе от верха - смещение лучше устанавливать в % (Дабы не улетело за экран при мелких мониках)
Цитата
<script type="text/javascript" src="http://premod.mybb.ru/files/0010/b4/f8/88155.js"></script>
Ставим код по возможности ближе к Началу HTML низ
Рядом с скриптом один из вариантов стиля:
Для Первого Скриншота:
Код
<!--Поиск-->
<style>
.splContR {
z-index:-1;
width:255px!important; /*ширина окна*/
height:auto; /*высота окна*/
border-radius: 22px;
background: rgba(250,214,165,.8);,.8);
background-clip: padding-box;
box-shadow: 3px 0 15px #D48D00 inset,-5px 4px 10px #D48D00!important;
top:-6px; /*отступ окна от верха кнопки*/
right:-7px; /*отступ окна от правого края монитора*/
padding:12px 40px 12px 21px!important;
color:#55271A; /*цвет шрифта*/
font: normal normal 400 12px/normal Georgia;
font-family:Georgia; /*шрифт*/
}
.splLinkR {
cursor:pointer;
}
.post-content span.mark{
background-color:#FFFE00;
}
</style>
<div id="seaDrom" style="position:fixed;right:8px;top:100px;z-index:100">
<img class=splLinkR title="Искать!" src="http://s6.uploads.ru/tCs8Q.png" width="38" border="0" onclick="PanelToggleR5($('form.splContR'))"/>
<form class=splContR data="0" style="position:absolute;margin-right:-360px" id="punbbsearch" method="get" action="/search.php">
<input type="hidden" name="action" value="search">
<input type="text" id="fld1s" name="keywords" size="30" placeholder=" Поиск по форуму " maxlength="100" oninput="$('form.splContR').addClass('active')" style="min-width:222px;margin-left:13px;padding:4px; box-shadow: -1px 1px 4px #D48D00 inset;">
</form></div>
<style>
.splContR {
z-index:-1;
width:255px!important; /*ширина окна*/
height:auto; /*высота окна*/
border-radius: 22px;
background: rgba(250,214,165,.8);,.8);
background-clip: padding-box;
box-shadow: 3px 0 15px #D48D00 inset,-5px 4px 10px #D48D00!important;
top:-6px; /*отступ окна от верха кнопки*/
right:-7px; /*отступ окна от правого края монитора*/
padding:12px 40px 12px 21px!important;
color:#55271A; /*цвет шрифта*/
font: normal normal 400 12px/normal Georgia;
font-family:Georgia; /*шрифт*/
}
.splLinkR {
cursor:pointer;
}
.post-content span.mark{
background-color:#FFFE00;
}
</style>
<div id="seaDrom" style="position:fixed;right:8px;top:100px;z-index:100">
<img class=splLinkR title="Искать!" src="http://s6.uploads.ru/tCs8Q.png" width="38" border="0" onclick="PanelToggleR5($('form.splContR'))"/>
<form class=splContR data="0" style="position:absolute;margin-right:-360px" id="punbbsearch" method="get" action="/search.php">
<input type="hidden" name="action" value="search">
<input type="text" id="fld1s" name="keywords" size="30" placeholder=" Поиск по форуму " maxlength="100" oninput="$('form.splContR').addClass('active')" style="min-width:222px;margin-left:13px;padding:4px; box-shadow: -1px 1px 4px #D48D00 inset;">
</form></div>
Для Второго Скриншота:
Код
<!--Поиск-->
<style>
.splContR {
z-index:-1;
width:255px!important; /*ширина окна*/
height:auto; /*высота окна*/
border-radius: 22px;
background: rgba(178,205,229,.8);
background-clip: padding-box;
box-shadow: 7px 0 15px #2B6D9F inset,-4px 4px 10px #7E7C76!important;
top:-6px; /*отступ окна от верха кнопки*/
right:-7px; /*отступ окна от правого края монитора*/
padding:12px 40px 12px 21px!important;
color:#55271A; /*цвет шрифта*/
font: normal normal 400 12px/normal Georgia;
font-family:Georgia; /*шрифт*/
}
.splLinkR {
cursor:pointer;
}
.post-content span.mark{
background-color:#FFFE00;
}
</style>
<div id="seaDrom" style="position:fixed;right:8px;top:100px;z-index:100">
<img class=splLinkR title="Искать!" src="http://s6.uploads.ru/tCs8Q.png" width="38" border="0" onclick="PanelToggleR5($('form.splContR'))"/>
<form class=splContR data="0" style="position:absolute;margin-right:-360px" id="punbbsearch" method="get" action="/search.php">
<input type="hidden" name="action" value="search">
<input type="text" id="fld1s" name="keywords" size="30" placeholder=" Поиск по форуму " maxlength="100" oninput="$('form.splContR').addClass('active')" style="min-width:222px;margin-left:13px;padding:4px; box-shadow: -1px 1px 3px #2B6D9F inset;">
</form></div>
<style>
.splContR {
z-index:-1;
width:255px!important; /*ширина окна*/
height:auto; /*высота окна*/
border-radius: 22px;
background: rgba(178,205,229,.8);
background-clip: padding-box;
box-shadow: 7px 0 15px #2B6D9F inset,-4px 4px 10px #7E7C76!important;
top:-6px; /*отступ окна от верха кнопки*/
right:-7px; /*отступ окна от правого края монитора*/
padding:12px 40px 12px 21px!important;
color:#55271A; /*цвет шрифта*/
font: normal normal 400 12px/normal Georgia;
font-family:Georgia; /*шрифт*/
}
.splLinkR {
cursor:pointer;
}
.post-content span.mark{
background-color:#FFFE00;
}
</style>
<div id="seaDrom" style="position:fixed;right:8px;top:100px;z-index:100">
<img class=splLinkR title="Искать!" src="http://s6.uploads.ru/tCs8Q.png" width="38" border="0" onclick="PanelToggleR5($('form.splContR'))"/>
<form class=splContR data="0" style="position:absolute;margin-right:-360px" id="punbbsearch" method="get" action="/search.php">
<input type="hidden" name="action" value="search">
<input type="text" id="fld1s" name="keywords" size="30" placeholder=" Поиск по форуму " maxlength="100" oninput="$('form.splContR').addClass('active')" style="min-width:222px;margin-left:13px;padding:4px; box-shadow: -1px 1px 3px #2B6D9F inset;">
</form></div>
Для Последнего:
Код
<!--Поиск-->
<style>
.splContR {
z-index:-1;
width:250px!important; /*ширина окна*/
height:auto; /*высота окна*/
border-radius: 22px;
background: rgba(173,170,170,.961);
box-shadow: 1px 0 15px #000000 inset,4px 4px 10px #3F403D!important;
top:-5px; /*отступ окна от верха кнопки*/
right:-7px; /*отступ окна от правого края монитора*/
padding:12px 40px 12px 15px!important;
color:#55271A; /*цвет шрифта*/
font: normal normal 400 12px/normal Georgia;
font-family:Georgia; /*шрифт*/
}
.splLinkR {
cursor:pointer;
}
.post-content span.mark{
background-color:#FFFE00;
color:#000;
}
</style>
<div id="seaDrom" style="position:fixed;right:8px;top:34.77%;z-index:100">
<img class=splLinkR title="Искать!" src="http://s6.uploads.ru/tCs8Q.png" width="35" border="0" onclick="PanelToggleR5($('form.splContR'))"/>
<form class=splContR data="0" style="position:absolute;margin-right:-360px" id="punbbsearch" method="get" action="/search.php">
<input type="hidden" name="action" value="search">
<input type="text" id="fld1s" name="keywords" size="30" placeholder=" Поиск по форуму " maxlength="100" oninput="$('form.splContR').addClass('active')" style="min-width:222px;margin-left:13px;padding:4px; box-shadow: -1px 1px 4px #222 inset;background:#EDEDED;color:#000!important;">
</form></div>
<style>
.splContR {
z-index:-1;
width:250px!important; /*ширина окна*/
height:auto; /*высота окна*/
border-radius: 22px;
background: rgba(173,170,170,.961);
box-shadow: 1px 0 15px #000000 inset,4px 4px 10px #3F403D!important;
top:-5px; /*отступ окна от верха кнопки*/
right:-7px; /*отступ окна от правого края монитора*/
padding:12px 40px 12px 15px!important;
color:#55271A; /*цвет шрифта*/
font: normal normal 400 12px/normal Georgia;
font-family:Georgia; /*шрифт*/
}
.splLinkR {
cursor:pointer;
}
.post-content span.mark{
background-color:#FFFE00;
color:#000;
}
</style>
<div id="seaDrom" style="position:fixed;right:8px;top:34.77%;z-index:100">
<img class=splLinkR title="Искать!" src="http://s6.uploads.ru/tCs8Q.png" width="35" border="0" onclick="PanelToggleR5($('form.splContR'))"/>
<form class=splContR data="0" style="position:absolute;margin-right:-360px" id="punbbsearch" method="get" action="/search.php">
<input type="hidden" name="action" value="search">
<input type="text" id="fld1s" name="keywords" size="30" placeholder=" Поиск по форуму " maxlength="100" oninput="$('form.splContR').addClass('active')" style="min-width:222px;margin-left:13px;padding:4px; box-shadow: -1px 1px 4px #222 inset;background:#EDEDED;color:#000!important;">
</form></div>
Первые два Варианта различаются только по цвету.
Последний - для резиновых форумов, с шапкой-картинкой
Смещение по высоте регулируется в данном элементе (см. код):
Цитата
<div id="seaDrom" style="position:fixed;right:8px;top:100px;z-index:100">
При большом отступе от верха - смещение лучше устанавливать в % (Дабы не улетело за экран при мелких мониках)
Просмотров: 722, Загрузок: 26, Оценка: 5.0 (1)
| Страницы: | |