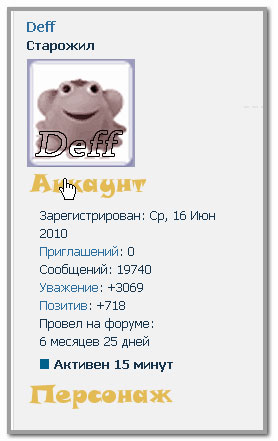
Двойной спойлер информации в профиле (Deff)
Более опциональный скрипт: Cпойлер cкрытия инфы под N-кнопок в профиле топика (Deff). Это более простая версия.
Двойной спойлер информации профиля юзера в топике
Автор: Deff
Идея: Swetynasty, kozhilya
Итоговое расположение пунктов в точности, как и в списке ниже(независимо от начального положения)
Пункты в списке можно переставлять
В HTML низ
Сейчас пункт "активен" вытащен из спойлеров.
Для этого достаточно перед ним поставить две косых черты.
Сворачивание заданных пунктов профиля пользователя
Еще более простой вариант скрипта: сворачивает заданные пункты профиля под одну кнопку или надпись, которая будет располагаться внизу.
131 (красным) - ширина блока с выделенной надписью сворачивания/разворачивания. Вместо надписей можно вставлять свои картинки -кодом:
<img src="Ccылка на картинку" />
Расположение скрываемой ин-фы - произвольное (необязательно чтобы она шла друг за другом)
Если пункт не надо скрывать - ставим перед ним две косых черты, как у первых трех пунктов:
Двойной спойлер информации профиля юзера в топике
Автор: Deff
Идея: Swetynasty, kozhilya
Итоговое расположение пунктов в точности, как и в списке ниже(независимо от начального положения)
Пункты в списке можно переставлять
В HTML низ
Цитата
<!-- Двойной спойлер Инфы в Профиле, в Топике -->
<script>
LIArray=new Array(
//это не скрывается
//"pa-author", //Ник-Нейм
//"pa-avatar", //Аватар
//"pa-title", //статус
// 1 кнопка - ссылка на Картинку
"http://kozhilya.userforum.ru/files/0010/74/32/77157.png",
"pa-reg", //Зарегистрирован
"pa-invites", //Приглашений
"pa-posts", //Кол-во сообщений:
"pa-respect", //Уважение:
"pa-positive", //Позитив
"pa-sex", //Пол
"pa-age", //Возраст
"pa-icq", //Аська
"pa-ip", //IP Юзера
"pa-time-visit", //Провел на форуме:
"pa-last-visit", //Последний визит:
//"pa-online", //Пользователь online - Не засовываем в спойлеры
// 2 кнопка- ссылка на Картинку
"http://kozhilya.userforum.ru/files/0010/74/32/56624.png",
"pa-from", //Откуда
"pa-fld1", //Доп.Поле.1
"pa-fld2", //Доп.Поле.2
"pa-fld3", //Доп.Поле.3
"pa-fld4", //Доп.Поле.4
"pa-fld5", //Доп.Поле.5
//Конец Списка,
"_End"
)
wrapp1="<li class='post-author-Sp'><img style='cursor:pointer' src='";
wrappEnd="'><ul style='display:none'></ul></li>";
wrapp2="<li class='post-author-Sp Sp2'><img style='cursor:pointer' src='";
var L='',TsK1='',TsK2='';b=LIArray.length-1;
for(i=0; i<b; i++){a=LIArray[i];if(a.indexOf('http://')==0){TsK1=i;break;}}
for(j=i+1; j<b; j++){a=LIArray[j];if(a.indexOf('http://')==0){TsK2=j;break;}}
wrapp1=wrapp1+LIArray[TsK1]+wrappEnd;wrapp2=wrapp2+LIArray[TsK2]+wrappEnd;;
$(".post .post-author").each(function() {
Noset=true;
for(i=TsK1+1; i<TsK2; i++){a=LIArray[i];
var C=$(this).find('.'+LIArray[i])
if(C.length&&Noset){Noset=false;C.before(wrapp1);D=$(this).find('li.post-author-Sp ul')}
if(C.html()!=null){C.appendTo(D)}
}
Noset=true;
for(i=TsK2+1; i<LIArray.length-1; i++){var C=$(this).find('.'+LIArray[i])
if(C.length&&Noset){Noset=false;$(this).find('li.post-author-Sp').after(wrapp2);D=$(this).find('li.post-author-Sp.Sp2 ul:last')}
if(C.html()!=null){C.appendTo(D)}
}
});
$(".post .post-author-Sp ").click(function() {
$(this).find('ul:first').toggle('slow')
});</script>
<!--Конец//=Двойной спойлер Инфы в Профиле, в Топике-->
<script>
LIArray=new Array(
//это не скрывается
//"pa-author", //Ник-Нейм
//"pa-avatar", //Аватар
//"pa-title", //статус
// 1 кнопка - ссылка на Картинку
"http://kozhilya.userforum.ru/files/0010/74/32/77157.png",
"pa-reg", //Зарегистрирован
"pa-invites", //Приглашений
"pa-posts", //Кол-во сообщений:
"pa-respect", //Уважение:
"pa-positive", //Позитив
"pa-sex", //Пол
"pa-age", //Возраст
"pa-icq", //Аська
"pa-ip", //IP Юзера
"pa-time-visit", //Провел на форуме:
"pa-last-visit", //Последний визит:
//"pa-online", //Пользователь online - Не засовываем в спойлеры
// 2 кнопка- ссылка на Картинку
"http://kozhilya.userforum.ru/files/0010/74/32/56624.png",
"pa-from", //Откуда
"pa-fld1", //Доп.Поле.1
"pa-fld2", //Доп.Поле.2
"pa-fld3", //Доп.Поле.3
"pa-fld4", //Доп.Поле.4
"pa-fld5", //Доп.Поле.5
//Конец Списка,
"_End"
)
wrapp1="<li class='post-author-Sp'><img style='cursor:pointer' src='";
wrappEnd="'><ul style='display:none'></ul></li>";
wrapp2="<li class='post-author-Sp Sp2'><img style='cursor:pointer' src='";
var L='',TsK1='',TsK2='';b=LIArray.length-1;
for(i=0; i<b; i++){a=LIArray[i];if(a.indexOf('http://')==0){TsK1=i;break;}}
for(j=i+1; j<b; j++){a=LIArray[j];if(a.indexOf('http://')==0){TsK2=j;break;}}
wrapp1=wrapp1+LIArray[TsK1]+wrappEnd;wrapp2=wrapp2+LIArray[TsK2]+wrappEnd;;
$(".post .post-author").each(function() {
Noset=true;
for(i=TsK1+1; i<TsK2; i++){a=LIArray[i];
var C=$(this).find('.'+LIArray[i])
if(C.length&&Noset){Noset=false;C.before(wrapp1);D=$(this).find('li.post-author-Sp ul')}
if(C.html()!=null){C.appendTo(D)}
}
Noset=true;
for(i=TsK2+1; i<LIArray.length-1; i++){var C=$(this).find('.'+LIArray[i])
if(C.length&&Noset){Noset=false;$(this).find('li.post-author-Sp').after(wrapp2);D=$(this).find('li.post-author-Sp.Sp2 ul:last')}
if(C.html()!=null){C.appendTo(D)}
}
});
$(".post .post-author-Sp ").click(function() {
$(this).find('ul:first').toggle('slow')
});</script>
<!--Конец//=Двойной спойлер Инфы в Профиле, в Топике-->
Сейчас пункт "активен" вытащен из спойлеров.
Для этого достаточно перед ним поставить две косых черты.
Сворачивание заданных пунктов профиля пользователя
Еще более простой вариант скрипта: сворачивает заданные пункты профиля под одну кнопку или надпись, которая будет располагаться внизу.
Цитата
<!--Сворачивалка в профиле в топике заданных пунктов инфы юзера -->
<style>li.pa-hidePunk {border:inset 1px;padding:0 8px;width:131px;cursor:pointer; cursor:hand; margin-top: 12px;}</style>
<script type="text/javascript">
var g01='Показать доп.Ин-фу +'; // Надпись на разворачивалке
var g00='Скрыть доп.Ин-фу -'; // Надпись на cворачивалке
hidePunkt=new Array(
//"pa-author", //Ник-Нейм
//"pa-title", //статус
//"pa-avatar", //Аватар
"pa-from", //Откуда
"pa-reg", //Зарегистрирован
"pa-invites", //Приглашений
"pa-posts", //Кол-во сообщений:
"pa-respect", //Уважение:
"pa-positive", //Позитив
"pa-sex", //Пол
"pa-age", //Возраст
"pa-icq", //Аська
"pa-fld1", //Доп.Поле.1
"pa-fld2", //Доп.Поле.2
"pa-fld3", //Доп.Поле.3
"pa-fld4", //Доп.Поле.4
"pa-fld5", //Доп.Поле.5
"pa-ip", //IP Юзера
"pa-time-visit", //Провел на форуме:
"pa-last-visit", //Последний визит:
"pa-online", //Пользователь online
"End ul")
var g012='<li class="pa-hidePunk">';
g01='<span>'+g01+'</span>';
g00='<span>'+g00+'</b></span>';
$(".post .post-author").each(function () {
for(var i=0;i<hidePunkt.length-1;i++){
if($(this).find("li."+hidePunkt[i]).html()!=null){
$(this).find("li."+hidePunkt[i]).addClass('hidePunkt');};};
$(this).find("ul").append(g012+g01+g00+'</li>');
$(this).find("li.pa-hidePunk span:last").hide();
$(this).find(".hidePunkt").hide();
});
$("li.pa-hidePunk").click(function () {
$(this).find("span").toggle();
$(this).parent("ul").find("li.hidePunkt").toggle('slow');});
</script>
<style>li.pa-hidePunk {border:inset 1px;padding:0 8px;width:131px;cursor:pointer; cursor:hand; margin-top: 12px;}</style>
<script type="text/javascript">
var g01='Показать доп.Ин-фу +'; // Надпись на разворачивалке
var g00='Скрыть доп.Ин-фу -'; // Надпись на cворачивалке
hidePunkt=new Array(
//"pa-author", //Ник-Нейм
//"pa-title", //статус
//"pa-avatar", //Аватар
"pa-from", //Откуда
"pa-reg", //Зарегистрирован
"pa-invites", //Приглашений
"pa-posts", //Кол-во сообщений:
"pa-respect", //Уважение:
"pa-positive", //Позитив
"pa-sex", //Пол
"pa-age", //Возраст
"pa-icq", //Аська
"pa-fld1", //Доп.Поле.1
"pa-fld2", //Доп.Поле.2
"pa-fld3", //Доп.Поле.3
"pa-fld4", //Доп.Поле.4
"pa-fld5", //Доп.Поле.5
"pa-ip", //IP Юзера
"pa-time-visit", //Провел на форуме:
"pa-last-visit", //Последний визит:
"pa-online", //Пользователь online
"End ul")
var g012='<li class="pa-hidePunk">';
g01='<span>'+g01+'</span>';
g00='<span>'+g00+'</b></span>';
$(".post .post-author").each(function () {
for(var i=0;i<hidePunkt.length-1;i++){
if($(this).find("li."+hidePunkt[i]).html()!=null){
$(this).find("li."+hidePunkt[i]).addClass('hidePunkt');};};
$(this).find("ul").append(g012+g01+g00+'</li>');
$(this).find("li.pa-hidePunk span:last").hide();
$(this).find(".hidePunkt").hide();
});
$("li.pa-hidePunk").click(function () {
$(this).find("span").toggle();
$(this).parent("ul").find("li.hidePunkt").toggle('slow');});
</script>
131 (красным) - ширина блока с выделенной надписью сворачивания/разворачивания. Вместо надписей можно вставлять свои картинки -кодом:
<img src="Ccылка на картинку" />
Расположение скрываемой ин-фы - произвольное (необязательно чтобы она шла друг за другом)
Если пункт не надо скрывать - ставим перед ним две косых черты, как у первых трех пунктов:
Цитата
//"pa-author", //Ник-Нейм
//"pa-title", //статус
//"pa-avatar", //Аватар
//"pa-title", //статус
//"pa-avatar", //Аватар
Просмотров: 763, Загрузок: 0, Комментарии: 2, Оценка: 5.0 (1)
| Страницы: | |||||||
| |||||||