Картинки на аватары - рандомно (Deff)
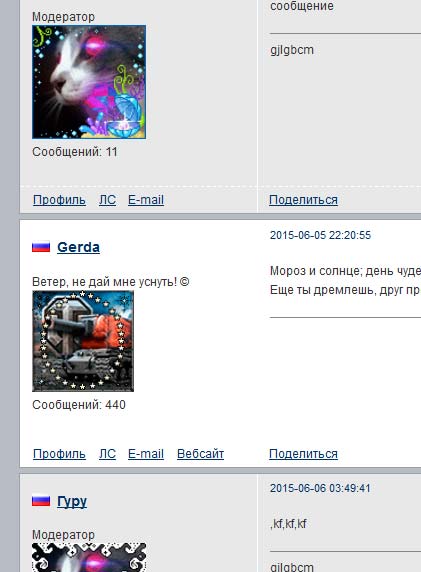
Примеры применения:
РАМКИ ПОД АВАТАРЧИКИ (РАНДОМНО): >>> http://hostjs-mybb2011.narod.ru/pasparty.htm
Смайлик на Аватарке: >>> http://hostjs-mybb2011.narod.ru/SmiliesInAvatar.htm
РАМКИ ПОД АВАТАРЧИКИ (РАНДОМНО): >>> http://hostjs-mybb2011.narod.ru/pasparty.htm
Смайлик на Аватарке: >>> http://hostjs-mybb2011.narod.ru/SmiliesInAvatar.htm
Цитата
<script><!--картинки для Аватара -->
$(document).ready(function(){
GifArray=new Array(
"http://savepic.ru/2200031.gif", //Ссылки на GIF-рисунок рамок под Аватар
"http://savepic.ru/2169311.gif",
"http://savepic.ru/2223582.gif",
"http://savepic.ru/2225630.gif",
"http://savepic.ru/2216414.gif",
"http://savepic.ru/2208222.gif",
"http://savepic.ru/2197982.gif",
"http://savepic.ru/2202078.gif",
"http://savepic.ru/2182622.gif",
"http://savepic.ru/2183646.gif",
"http://savepic.ru/2174430.gif",
"http://savepic.ru/2178526.gif",
"http://savepic.ru/2168286.gif",
"http://savepic.ru/2206161.gif",
"http://savepic.ru/2211281.gif" //End myarray_!!Последняя ссылка без Запятой!!!
)
var imgURL;var i;var x;var y;
$("div.post-author ul li.pa-avatar img[alt]").each(function () {
x = this.offsetWidth;
y = this.offsetHeight;
inb = $(this).parent().get(0).tagName;
$(this).css("width",x+"px");
$(this).css("height",y+"px");
imgURL = $(this).attr("src");
i=GifArray[Math.round(Math.random()*(GifArray.length-1))];
$(this).attr("src",i);
$(this).css("background-image","url("+imgURL+")");});
});
</script><!--Конец//картинки для Аватара-->
$(document).ready(function(){
GifArray=new Array(
"http://savepic.ru/2200031.gif", //Ссылки на GIF-рисунок рамок под Аватар
"http://savepic.ru/2169311.gif",
"http://savepic.ru/2223582.gif",
"http://savepic.ru/2225630.gif",
"http://savepic.ru/2216414.gif",
"http://savepic.ru/2208222.gif",
"http://savepic.ru/2197982.gif",
"http://savepic.ru/2202078.gif",
"http://savepic.ru/2182622.gif",
"http://savepic.ru/2183646.gif",
"http://savepic.ru/2174430.gif",
"http://savepic.ru/2178526.gif",
"http://savepic.ru/2168286.gif",
"http://savepic.ru/2206161.gif",
"http://savepic.ru/2211281.gif" //End myarray_!!Последняя ссылка без Запятой!!!
)
var imgURL;var i;var x;var y;
$("div.post-author ul li.pa-avatar img[alt]").each(function () {
x = this.offsetWidth;
y = this.offsetHeight;
inb = $(this).parent().get(0).tagName;
$(this).css("width",x+"px");
$(this).css("height",y+"px");
imgURL = $(this).attr("src");
i=GifArray[Math.round(Math.random()*(GifArray.length-1))];
$(this).attr("src",i);
$(this).css("background-image","url("+imgURL+")");});
});
</script><!--Конец//картинки для Аватара-->
Просмотров: 648, Загрузок: 0, Оценка: 4.0 (4)
| Страницы: | |