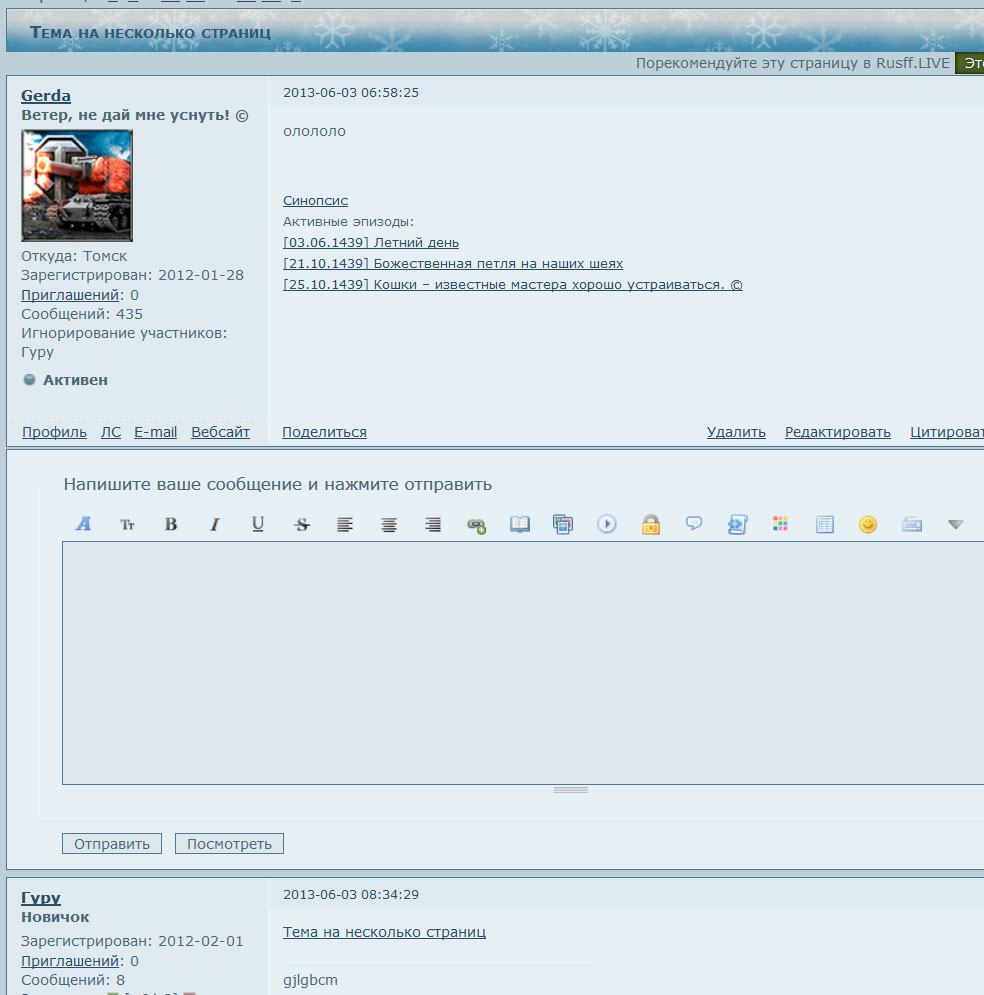
Перемещение формы ответа под сообщение (Deff, Alex_63)
Перемещаем Быстрый Ответ под отвечаемое сообщение (с) Deff
(по двойному клику на него)
В HTML низ:
Перенос формы Быстрого ответа под нужное сообщение © Alex_63
Скрипт добавляет в сообщение кнопку "Ответить" справа от кнопки "Цитировать", при нажатии на которую Быстрый ответ перемещается под данный пост. Перемещение также происходит при клике на кнопку "Цитировать" и Всплывающую кнопку цитирования (если она установлена).
При нажатии на кнопку "Ответить" в форму ответа вставляется ник автора соответствующего поста в тегах .
При клике на ник автора поста в мини-профиле происходит переход на страницу профиля автора (страница открывается в новой вкладке).
В форму ответа добавляется кнопка "Отмена" рядом с кнопкой "Посмотреть", при клике на которую Быстрый ответ возвращается на прежнее место, при этом форма ответа очищается от введенного текста.
Стиль кнопки "Ответить" - в HTML верх (или в конец второго окна стилей без тегов ):
Код скрипта - в конец HTML низ:
Версия скрипт от Alex_63 без добавления кнопки "Ответить"
Перемещение Быстрого ответа происходит при клике на кнопку "Цитировать", ник автора поста и Всплывающую кнопку цитирования (если она установлена).
Код скрипта - в конец HTML низ:
Если установлен скрипт цитирования с BB-кодами, - ставим после него такой скрипт:
(по двойному клику на него)
В HTML низ:
Код
<script type="text/javascript">
$("#pun-viewtopic .post").dblclick(function () {
$("#post-form").find('script').remove();
$("#post-form").insertAfter(this)
});
</script>
$("#pun-viewtopic .post").dblclick(function () {
$("#post-form").find('script').remove();
$("#post-form").insertAfter(this)
});
</script>
Перенос формы Быстрого ответа под нужное сообщение © Alex_63
Скрипт добавляет в сообщение кнопку "Ответить" справа от кнопки "Цитировать", при нажатии на которую Быстрый ответ перемещается под данный пост. Перемещение также происходит при клике на кнопку "Цитировать" и Всплывающую кнопку цитирования (если она установлена).
При нажатии на кнопку "Ответить" в форму ответа вставляется ник автора соответствующего поста в тегах .
При клике на ник автора поста в мини-профиле происходит переход на страницу профиля автора (страница открывается в новой вкладке).
В форму ответа добавляется кнопка "Отмена" рядом с кнопкой "Посмотреть", при клике на которую Быстрый ответ возвращается на прежнее место, при этом форма ответа очищается от введенного текста.
Стиль кнопки "Ответить" - в HTML верх (или в конец второго окна стилей без тегов ):
Код
<!-- Перенос Быстрого ответа под нужное сообщение © Alex_63 // Ч.1 - Стиль -->
<style type="text/css">
/* Кнопка "Ответить" */
li.pl-reply a {
font-size: 14px;
color: #428bca !important;
padding-top: 3px !important;
padding-left: 21px !important;
padding-right: 3px !important;
padding-bottom: 3px !important;
background: url(http://nodeca.mybb.ru/files/0014/ef/99/64816.png) 1px 3px no-repeat;
border-radius: 4px;
transition: background 0.5s ease;
text-decoration: none !important;
}
/* при наведении */
li.pl-reply a:hover {
background-color: #ececec;
}
</style>
<!-- //End//-Перенос Быстрого ответа под нужное сообщение // Ч.1 -->
<style type="text/css">
/* Кнопка "Ответить" */
li.pl-reply a {
font-size: 14px;
color: #428bca !important;
padding-top: 3px !important;
padding-left: 21px !important;
padding-right: 3px !important;
padding-bottom: 3px !important;
background: url(http://nodeca.mybb.ru/files/0014/ef/99/64816.png) 1px 3px no-repeat;
border-radius: 4px;
transition: background 0.5s ease;
text-decoration: none !important;
}
/* при наведении */
li.pl-reply a:hover {
background-color: #ececec;
}
</style>
<!-- //End//-Перенос Быстрого ответа под нужное сообщение // Ч.1 -->
Код скрипта - в конец HTML низ:
Код
<!-- Перенос Быстрого ответа под нужное сообщение © Alex_63 // Ч.2 в HTML низ -->
<style>.button.cancel{display:none;}</style>
<script type="text/javascript" src="http://hostjs.mybb.ru/files/0015/c4/3f/26022.js"></script>
<!-- //End//-Перенос Быстрого ответа под нужное сообщение // Ч.2 -->
<style>.button.cancel{display:none;}</style>
<script type="text/javascript" src="http://hostjs.mybb.ru/files/0015/c4/3f/26022.js"></script>
<!-- //End//-Перенос Быстрого ответа под нужное сообщение // Ч.2 -->
Версия скрипт от Alex_63 без добавления кнопки "Ответить"
Перемещение Быстрого ответа происходит при клике на кнопку "Цитировать", ник автора поста и Всплывающую кнопку цитирования (если она установлена).
Код скрипта - в конец HTML низ:
Код
<!-- Перенос Быстрого ответа под нужное сообщение © Alex_63 -->
<style>.button.cancel{display:none;}</style>
<script type="text/javascript" src="http://hostjs.mybb.ru/files/0015/c4/3f/26023.js"></script>
<!-- //End//-Перенос Быстрого ответа под нужное сообщение -->
<style>.button.cancel{display:none;}</style>
<script type="text/javascript" src="http://hostjs.mybb.ru/files/0015/c4/3f/26023.js"></script>
<!-- //End//-Перенос Быстрого ответа под нужное сообщение -->
Если установлен скрипт цитирования с BB-кодами, - ставим после него такой скрипт:
Код
<script type="text/javascript">
$('li.pl-BBquote>a').each(function(){
$(this).attr('onClick','MReplyForm();MyfuncBB_tagCopy(this);return false;');
});
</script>
$('li.pl-BBquote>a').each(function(){
$(this).attr('onClick','MReplyForm();MyfuncBB_tagCopy(this);return false;');
});
</script>
Просмотров: 851, Загрузок: 25, Комментарии: 1, Оценка: 5.0 (2)
| Страницы: | |