Ссылки управления постом сверху (Alex_63)
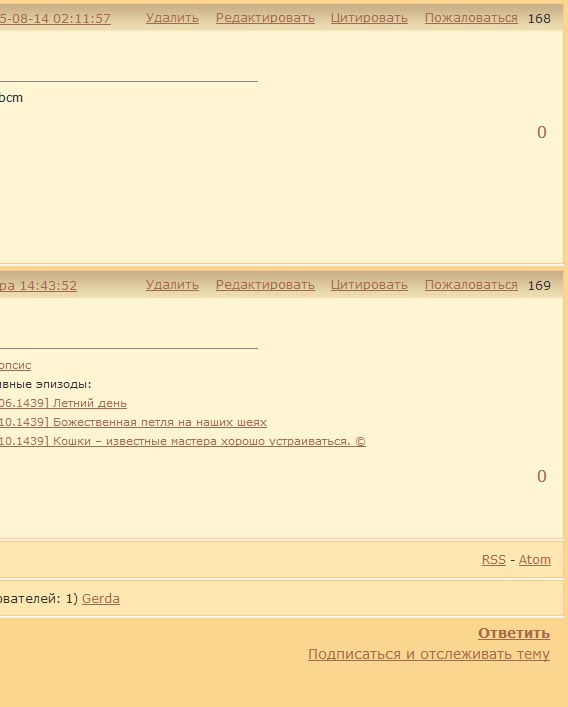
Перенос ссылок "Удалить", "Редактировать", "Цитировать" в верх сообщения
(рядом с номером поста)
(рядом с номером поста)
При этом ссылки "Профиль", "ЛС", "E-mail", "Вебсайт" переносятся в конец мини-профиля автора сообщения.
Код (в HTML низ):
Код
<!--Перенос ссылок "Удалить", "Редактировать", "Цитировать" в верх поста © Alex_63-->
<style type="text/css">
li.pl-email {
padding-right: 11px;
padding-top: 14px;
position: relative !important;
}
li.pl-website {
margin-top: 14px;
}
.post-links {
margin-left: 0px !important;
}
div.post-links {
border: none !important;
margin-bottom: -23px !important;
margin-right: 20px;
}
.post-links ul {
border: none !important;
}
.post-author ul {
padding-bottom: 39px !important;
margin-bottom: 0px;
}
</style>
<script type="text/javascript">
$('.post').each(function(){
$(this).find('div.post-links').prependTo(this);
$(this).find('li.pl-email').appendTo($(this).find('.post-author ul'));
$(this).find('li.pl-website').appendTo($(this).find('.post-author ul'));
});
</script>
<!--//End//-Перенос ссылок "Удалить", "Редактировать", "Цитировать" в верх поста-->
<style type="text/css">
li.pl-email {
padding-right: 11px;
padding-top: 14px;
position: relative !important;
}
li.pl-website {
margin-top: 14px;
}
.post-links {
margin-left: 0px !important;
}
div.post-links {
border: none !important;
margin-bottom: -23px !important;
margin-right: 20px;
}
.post-links ul {
border: none !important;
}
.post-author ul {
padding-bottom: 39px !important;
margin-bottom: 0px;
}
</style>
<script type="text/javascript">
$('.post').each(function(){
$(this).find('div.post-links').prependTo(this);
$(this).find('li.pl-email').appendTo($(this).find('.post-author ul'));
$(this).find('li.pl-website').appendTo($(this).find('.post-author ul'));
});
</script>
<!--//End//-Перенос ссылок "Удалить", "Редактировать", "Цитировать" в верх поста-->
Если установлен скрипт Сворачивание информации под N-кнопок в профиле топика - нужно добавить такой код:
Код
<style type="text/css">
ul.post-ul-Sp li.pl-email, ul.post-ul-Sp li.pl-website {
display: none !important;
}
ul.post-ul-Sp {
padding-bottom: 10px !important;
}
</style>
ul.post-ul-Sp li.pl-email, ul.post-ul-Sp li.pl-website {
display: none !important;
}
ul.post-ul-Sp {
padding-bottom: 10px !important;
}
</style>
Просмотров: 590, Загрузок: 0, Оценка: 5.0 (1)
| Страницы: | |